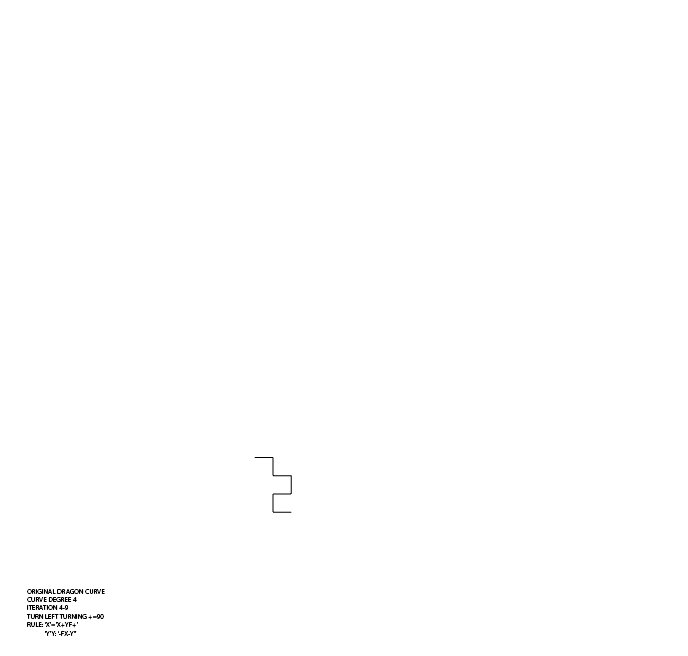
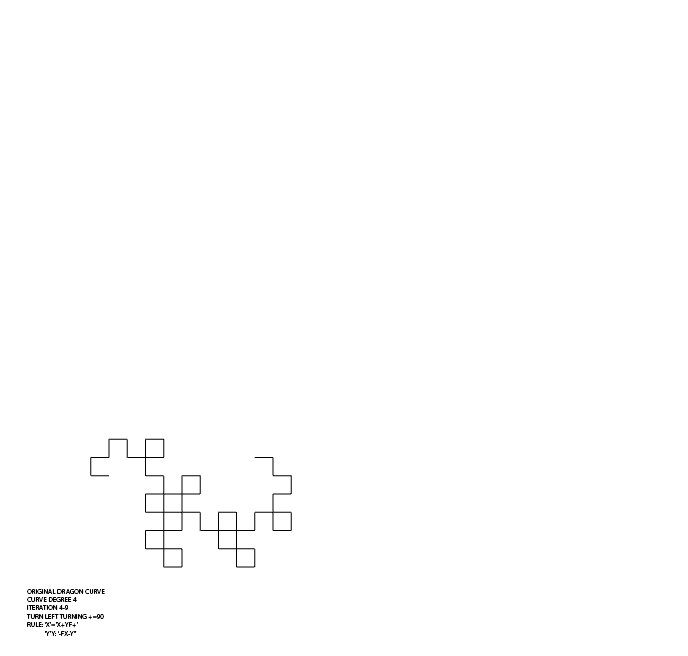
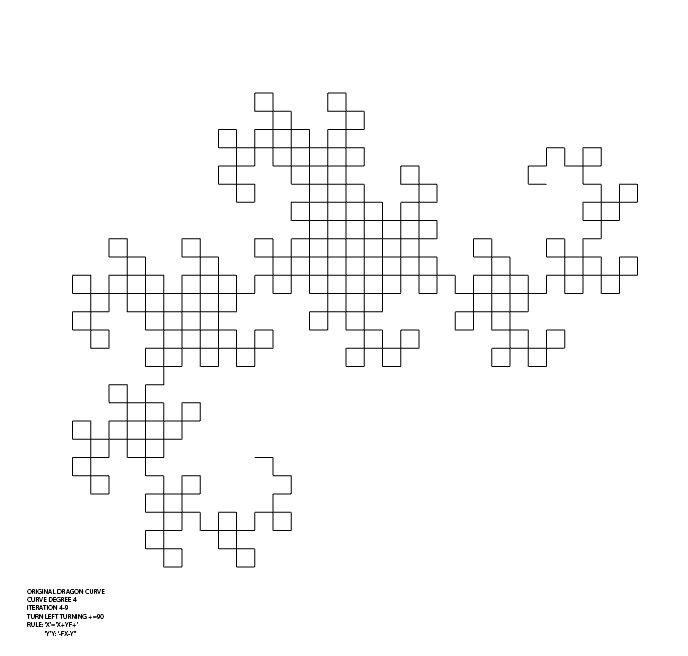
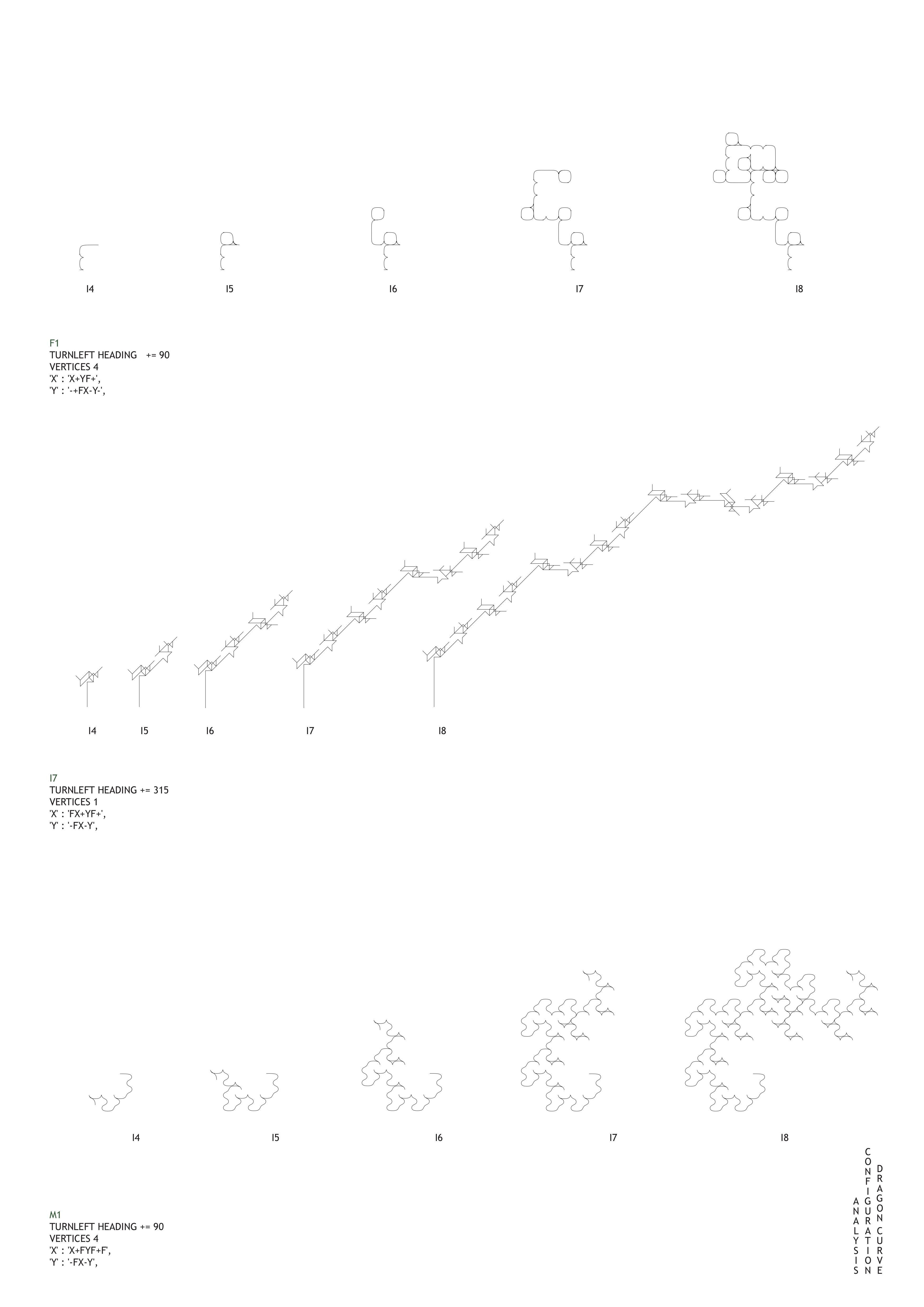
Delving further into the world of the dragon curve, I think I should start by sharing the principal behind the code.
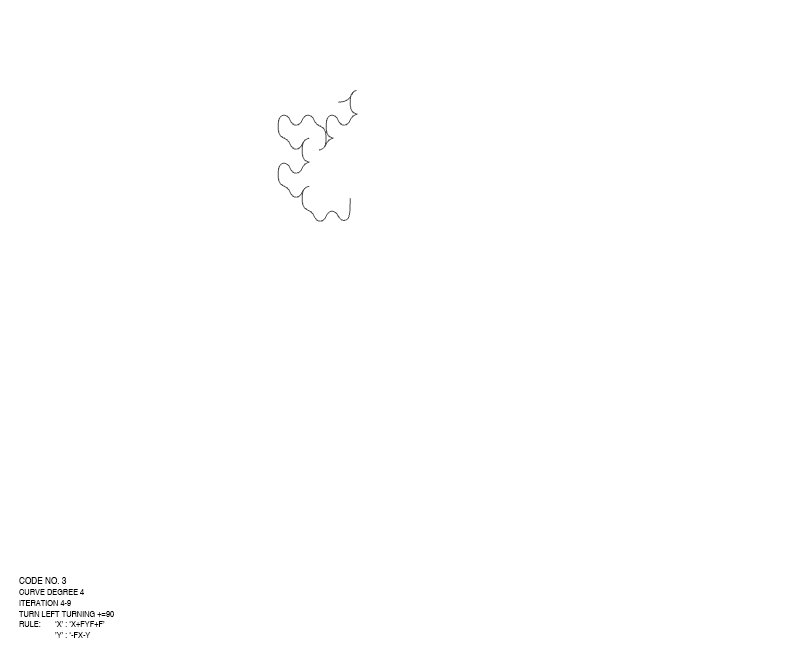
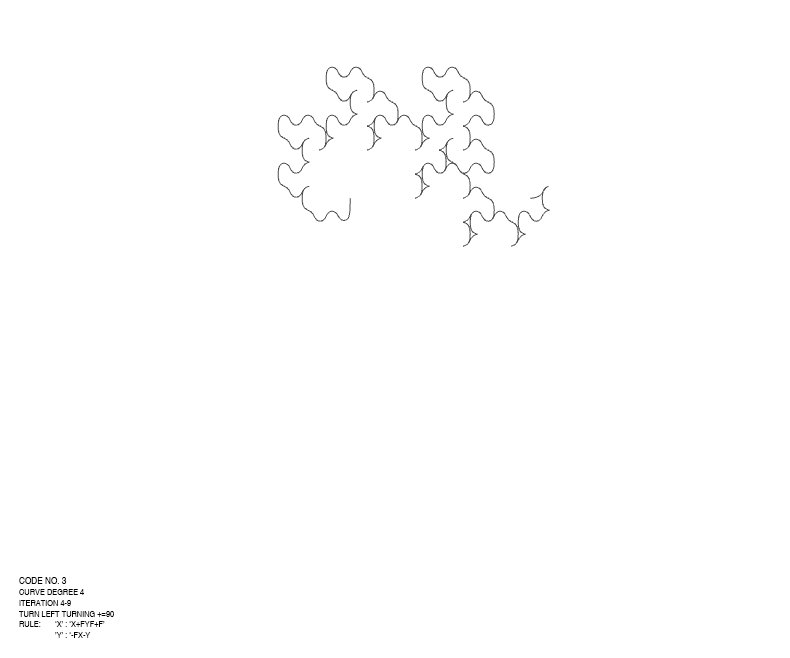
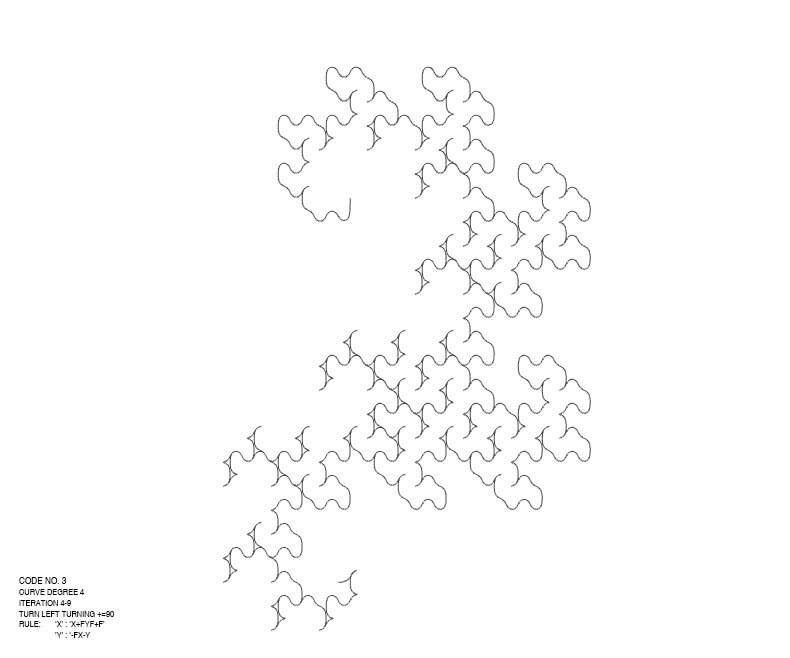
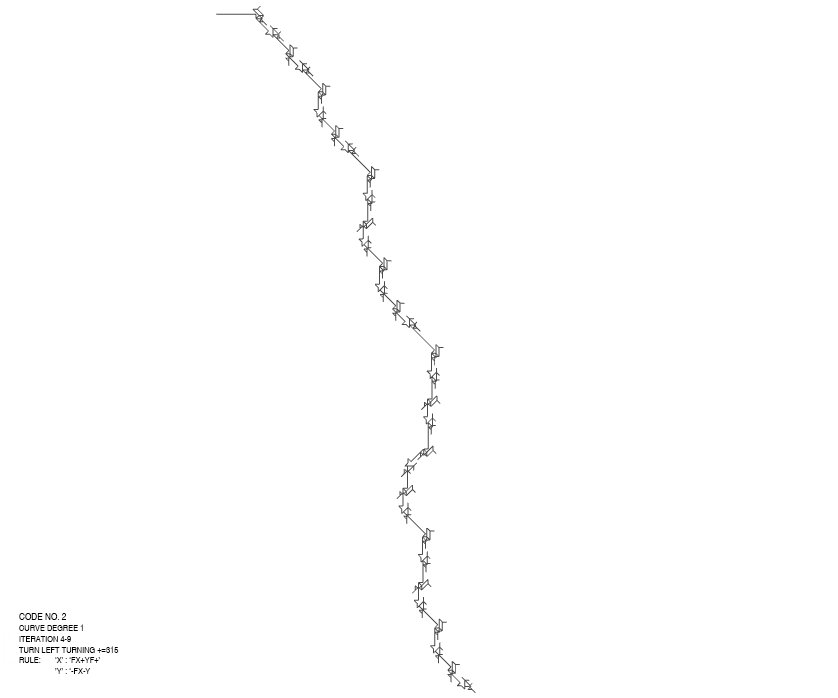
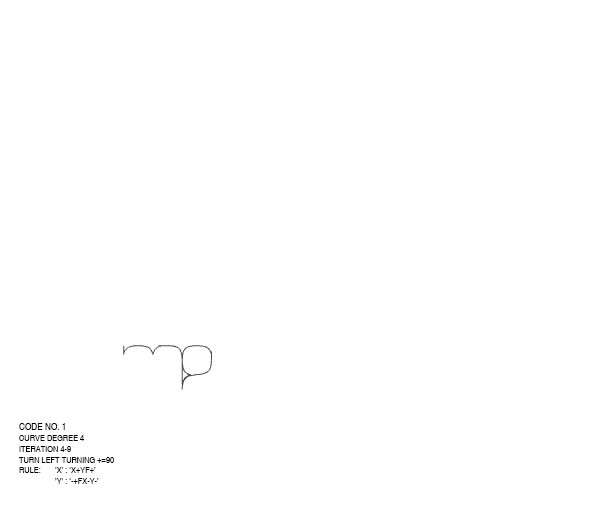
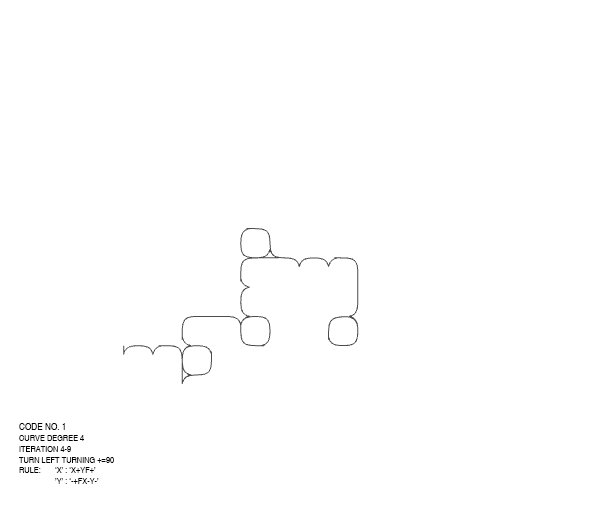
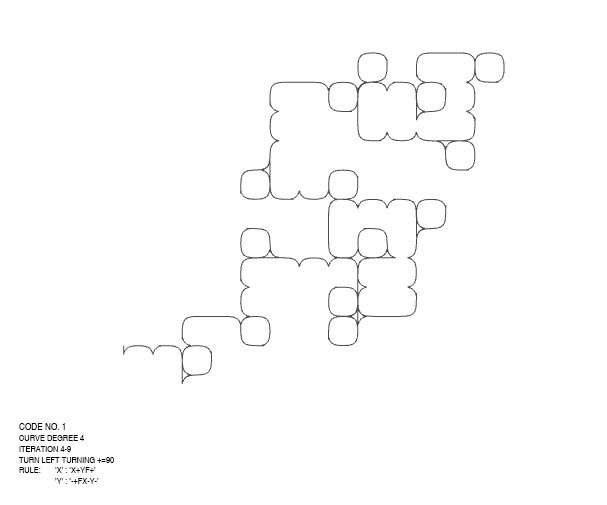
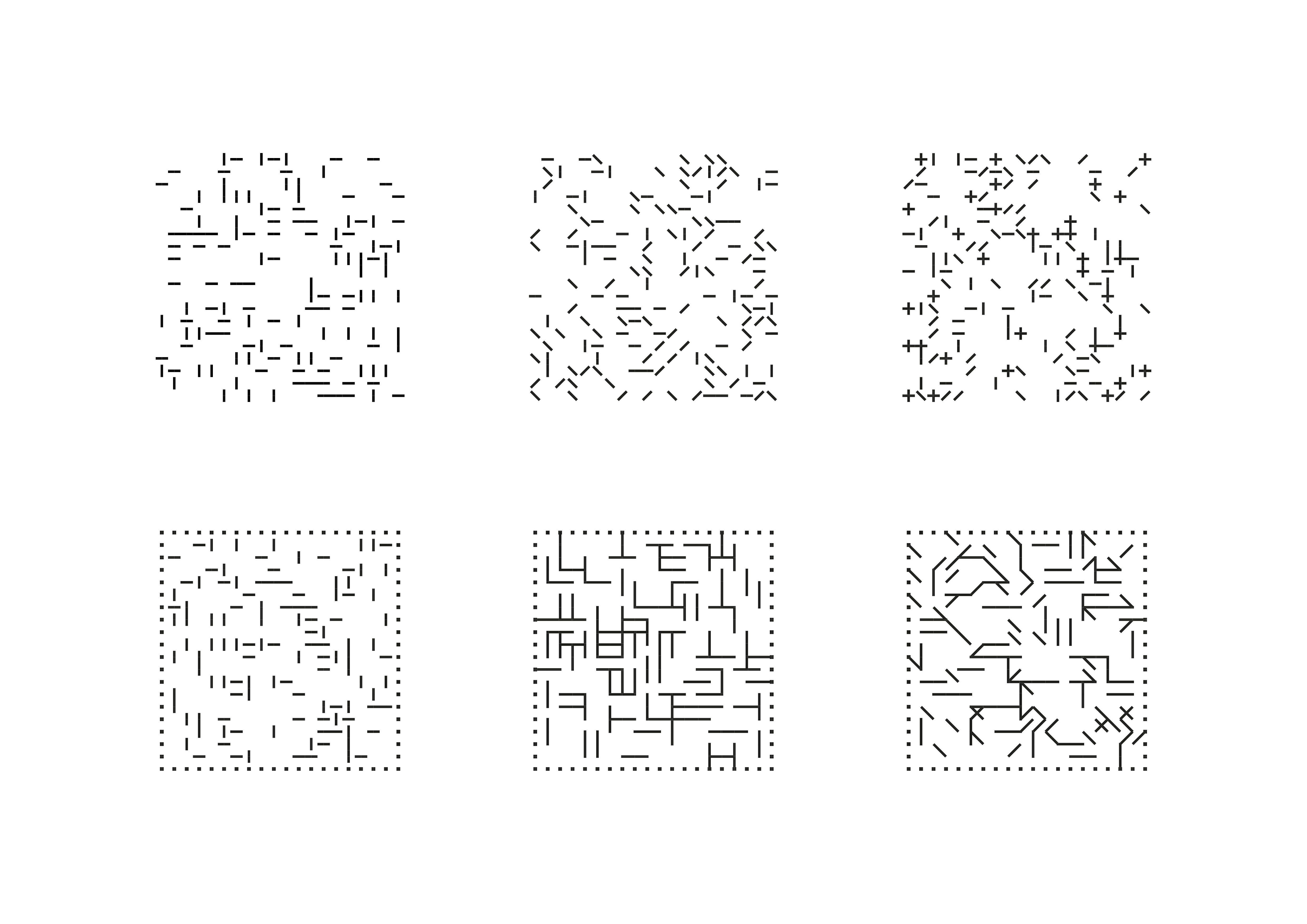
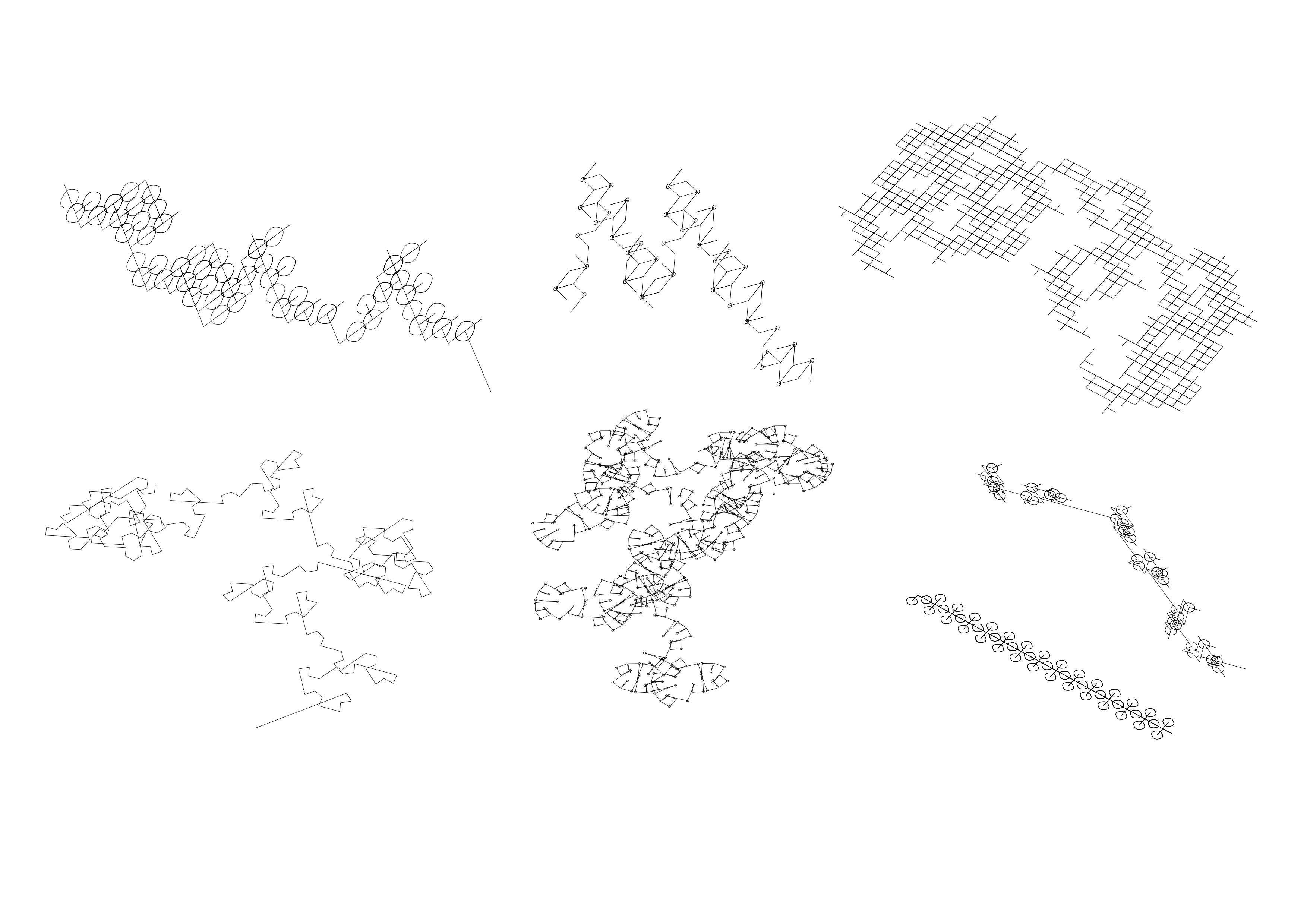
The dragon curve is a space filling curve that never crosses itself. It is based on a principal of folding a piece of paper and repeating the folds in the same direction. When you unfold the paper with the angles at 90 degrees, the dragon curve can be formed. The folds can be repeated an infinite number of times, with the curve arcing at a 45 degree angle. Here, I will refer to each repetition as iterations.

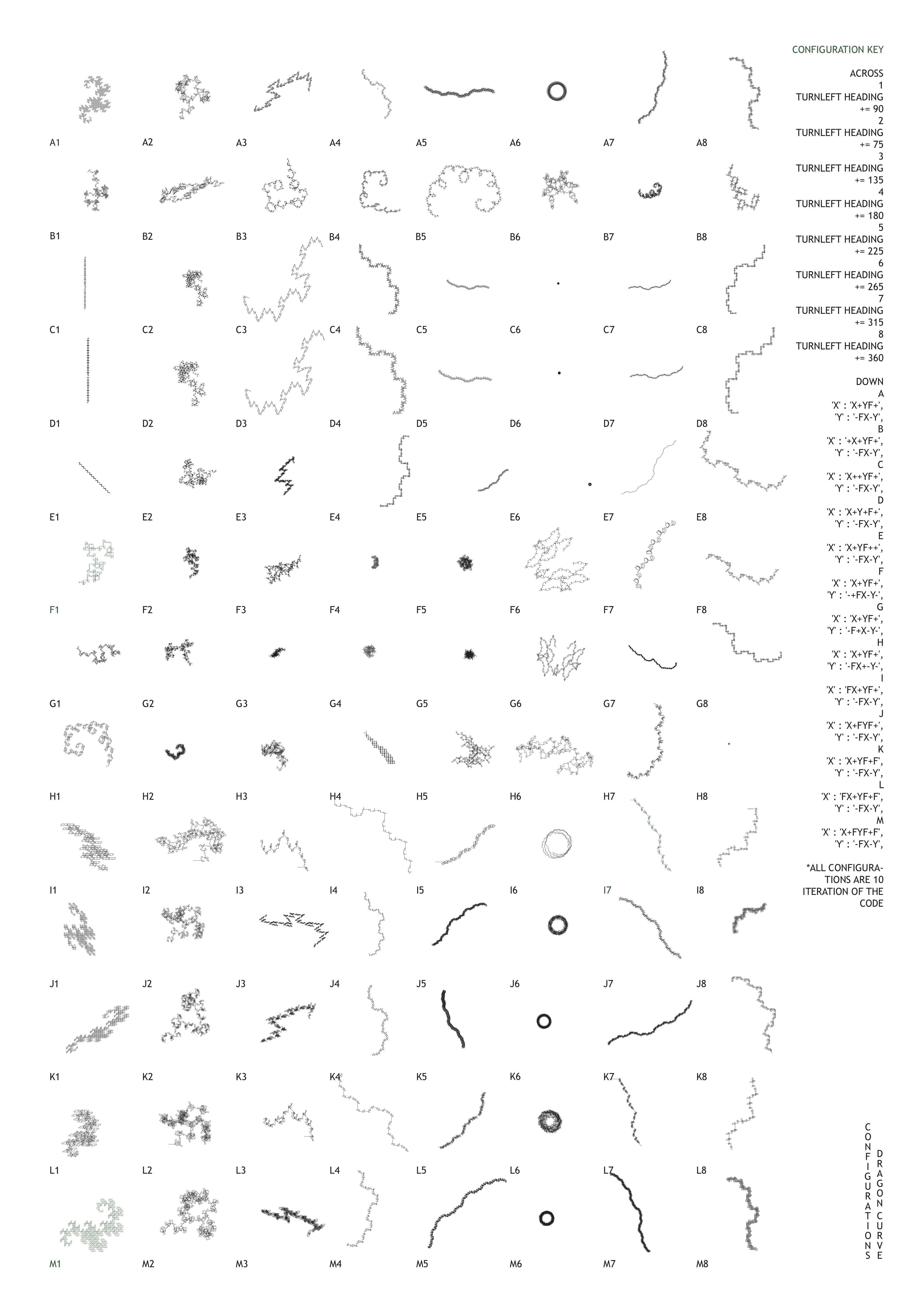
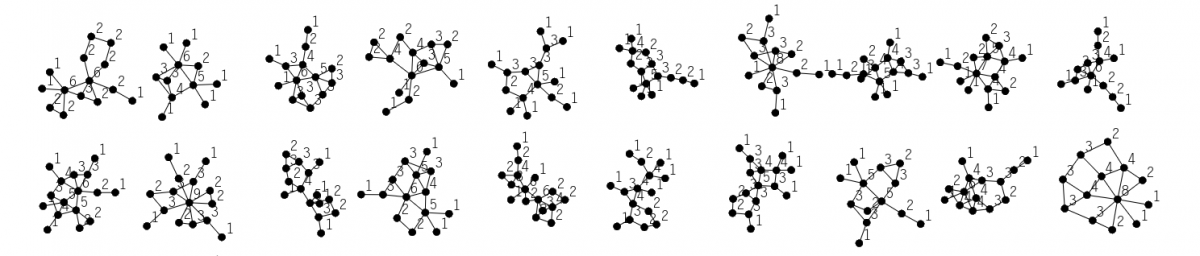
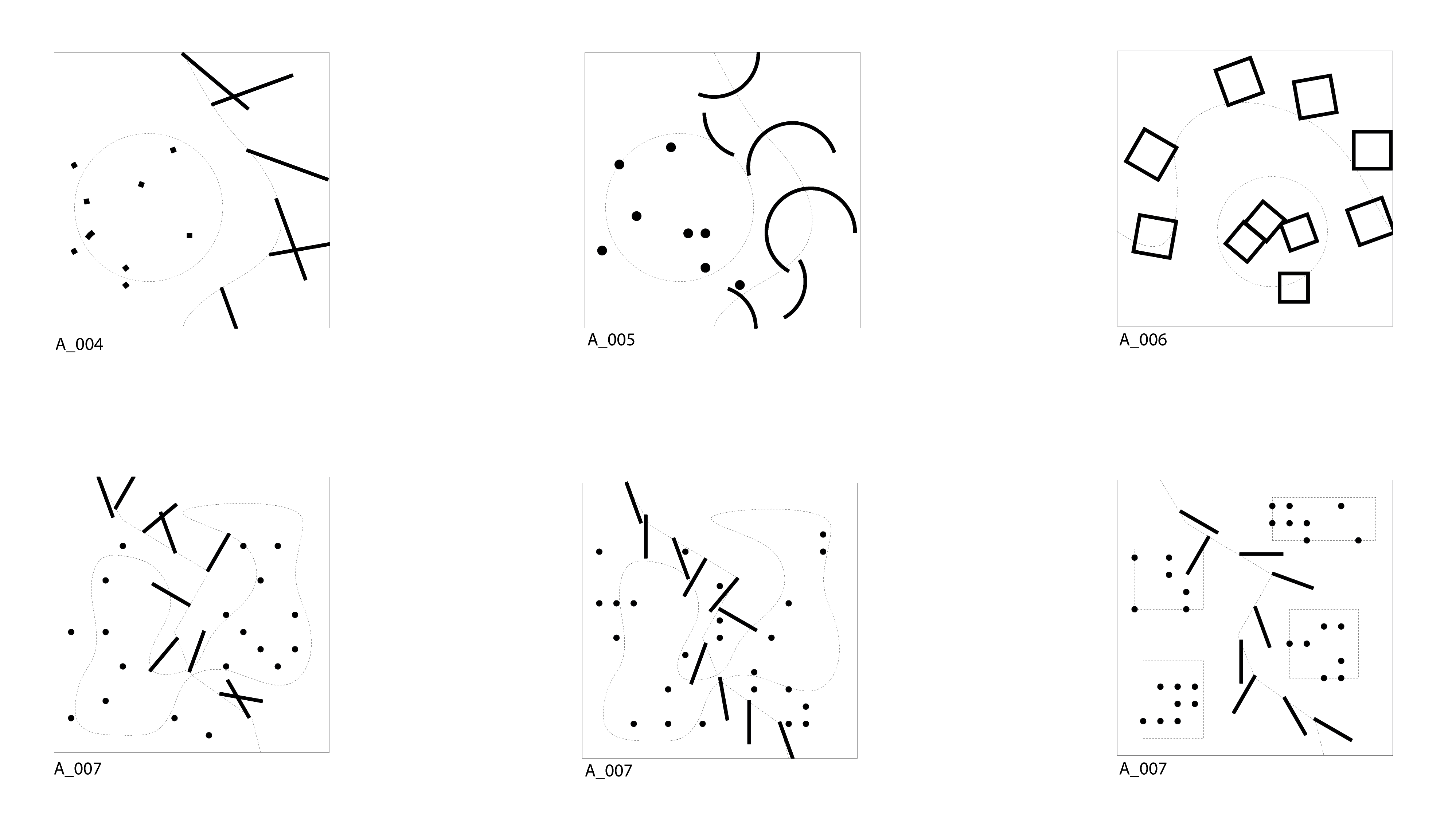
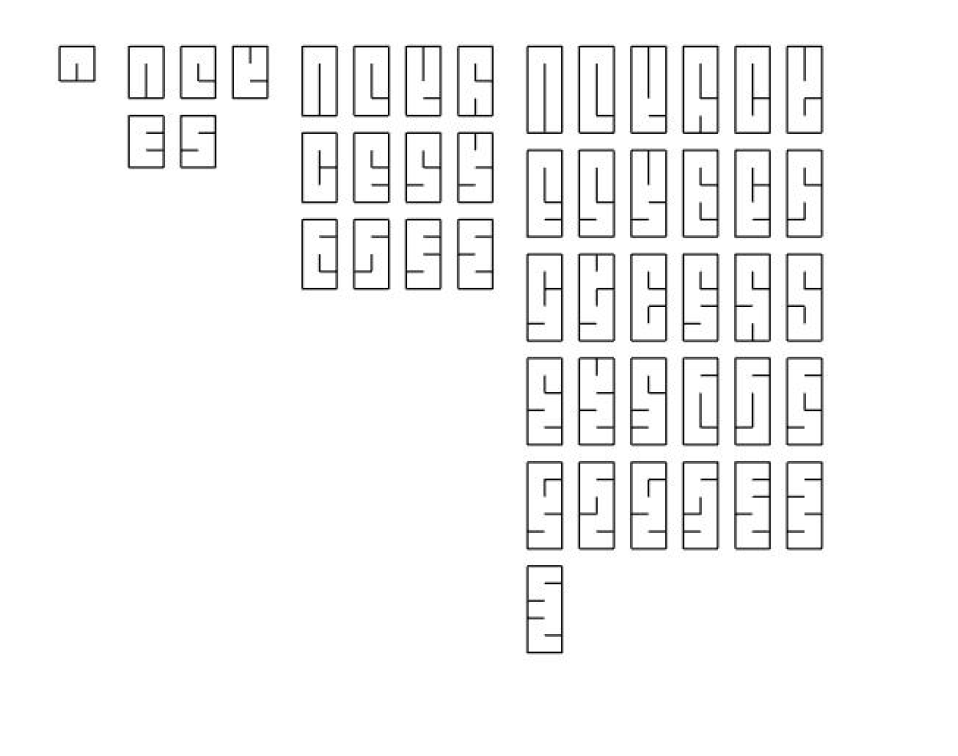
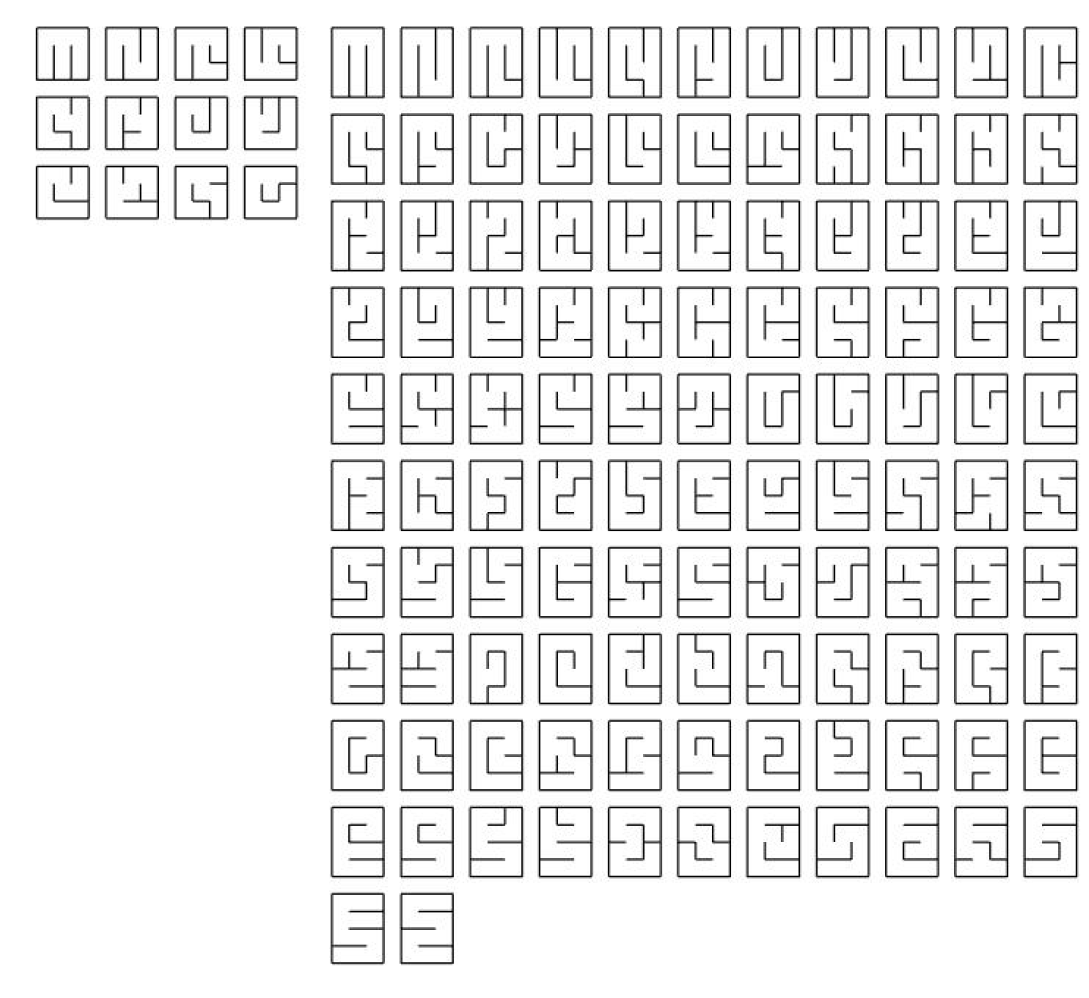
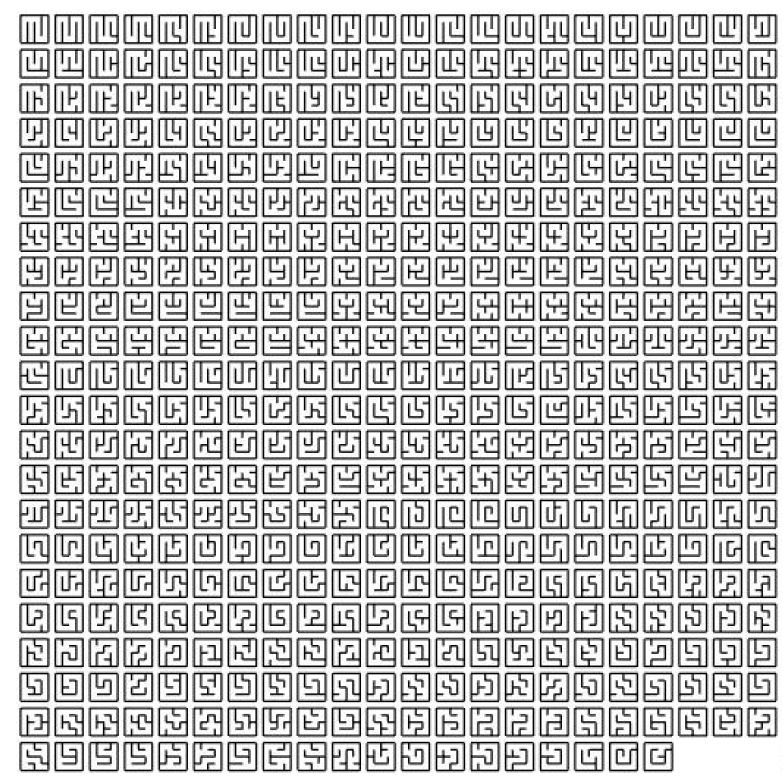
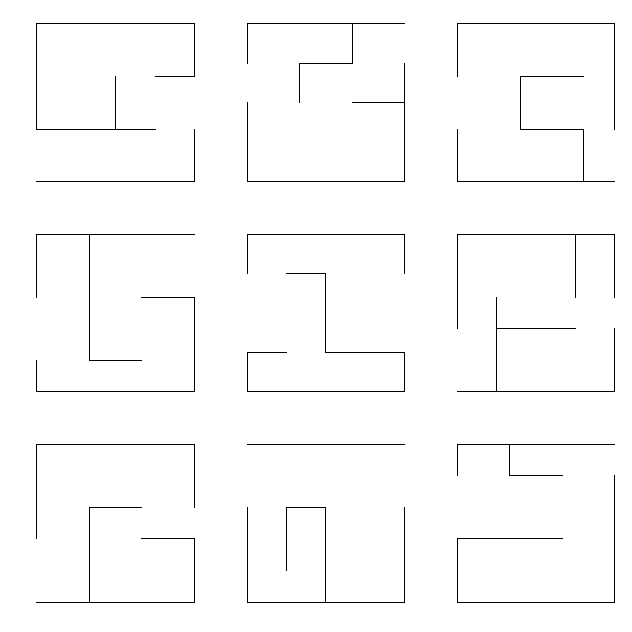
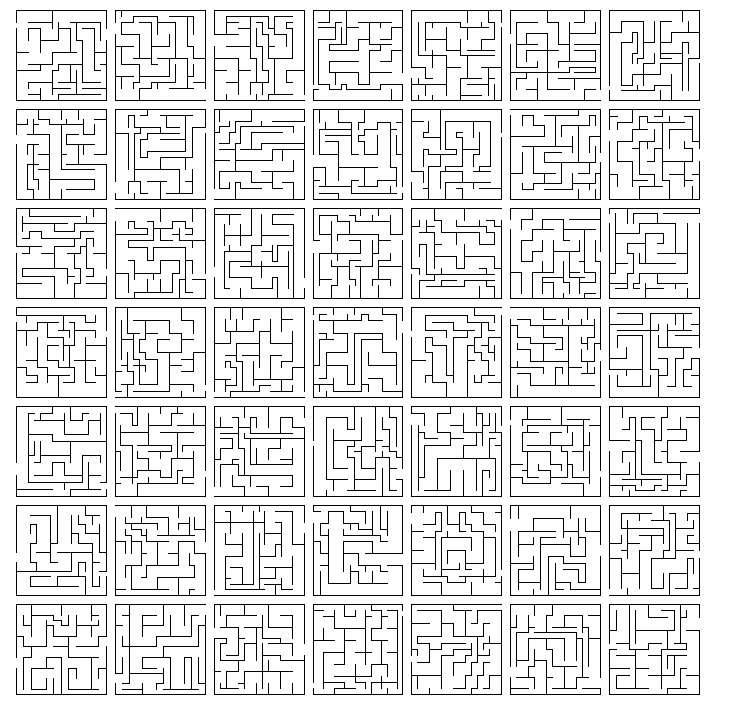
I varied the code and set up a table to document the results, ultimately choosing three codes to further in my design for a Konsthall.


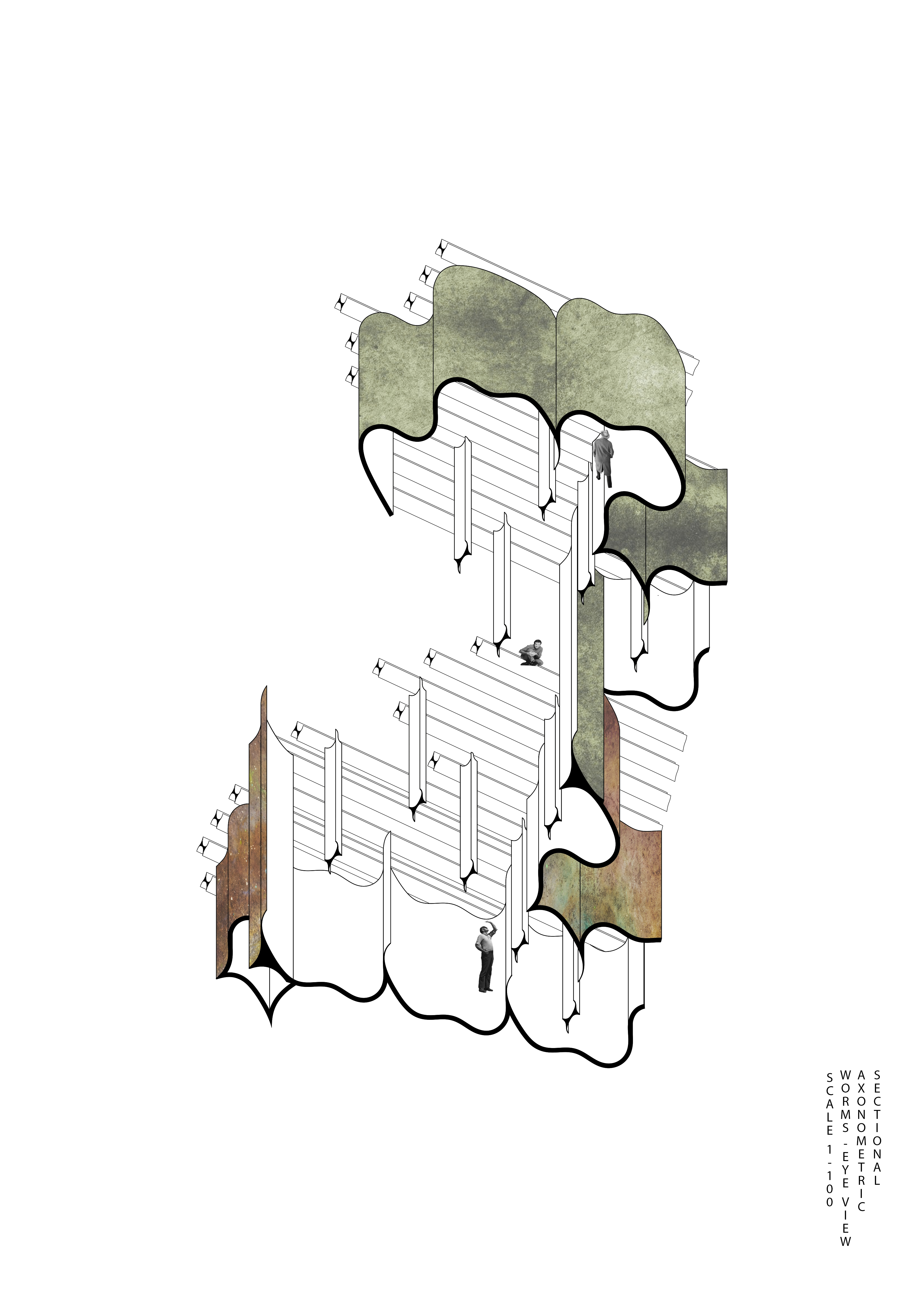
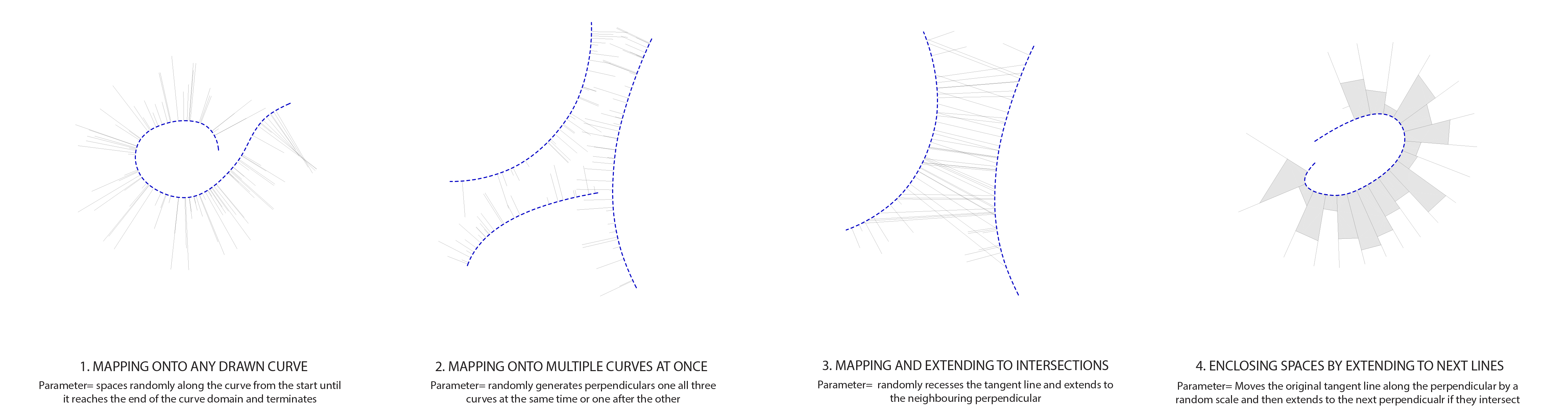
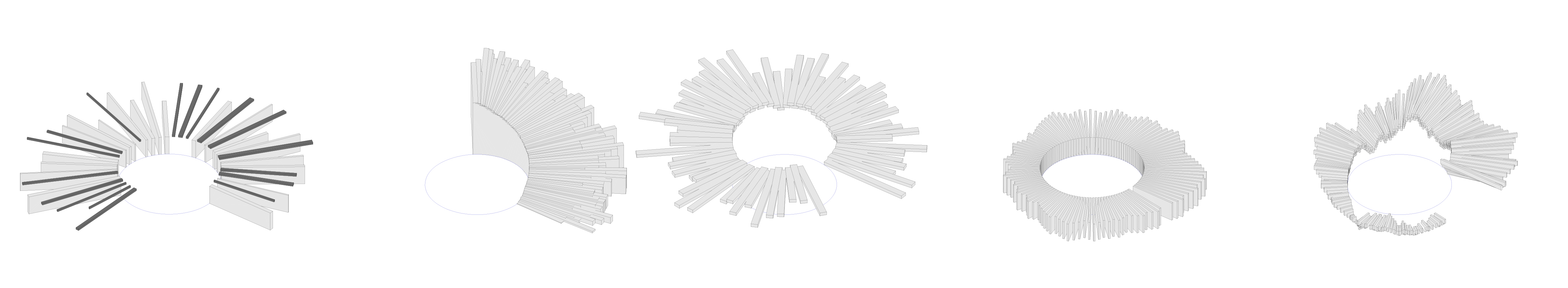
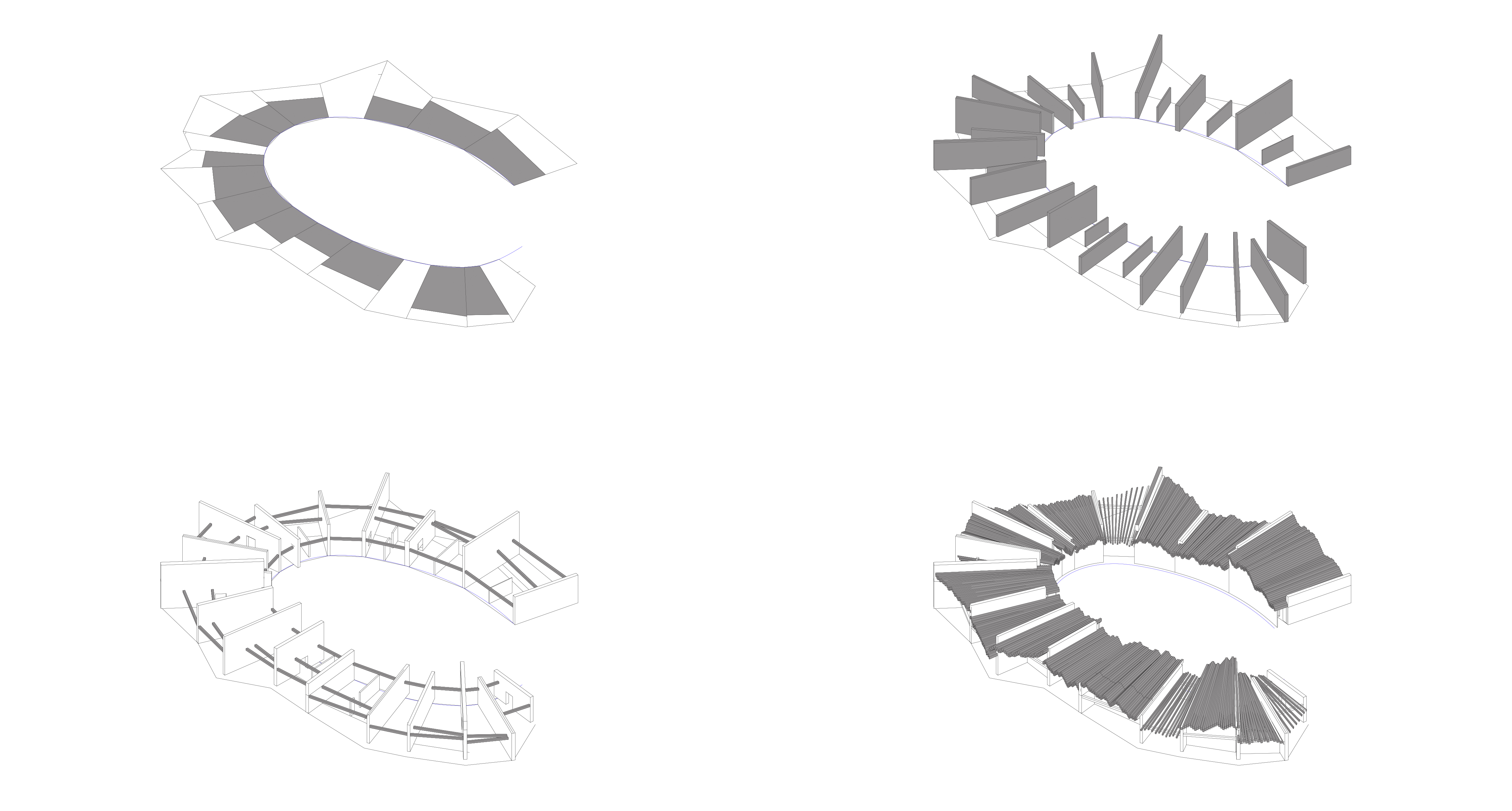
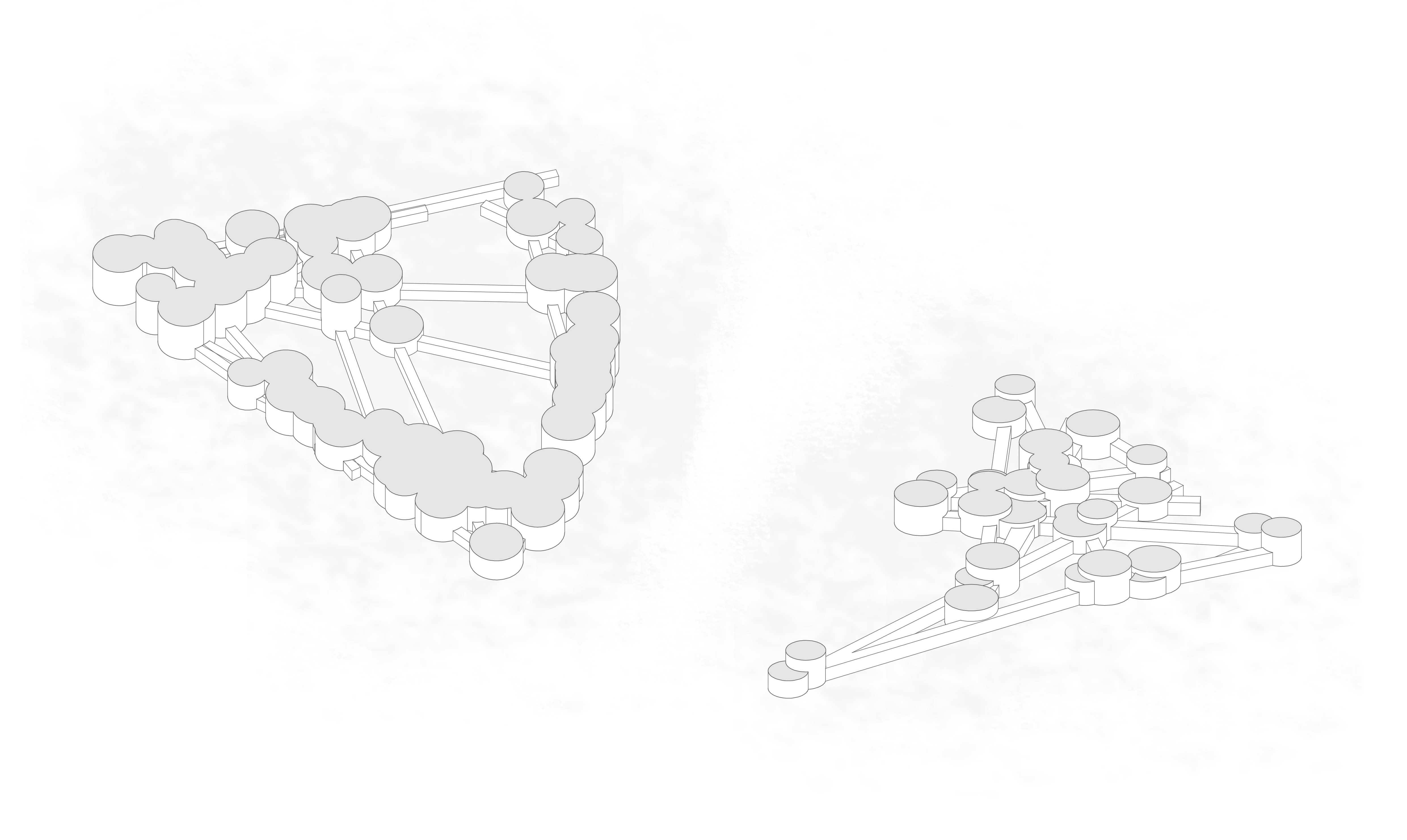
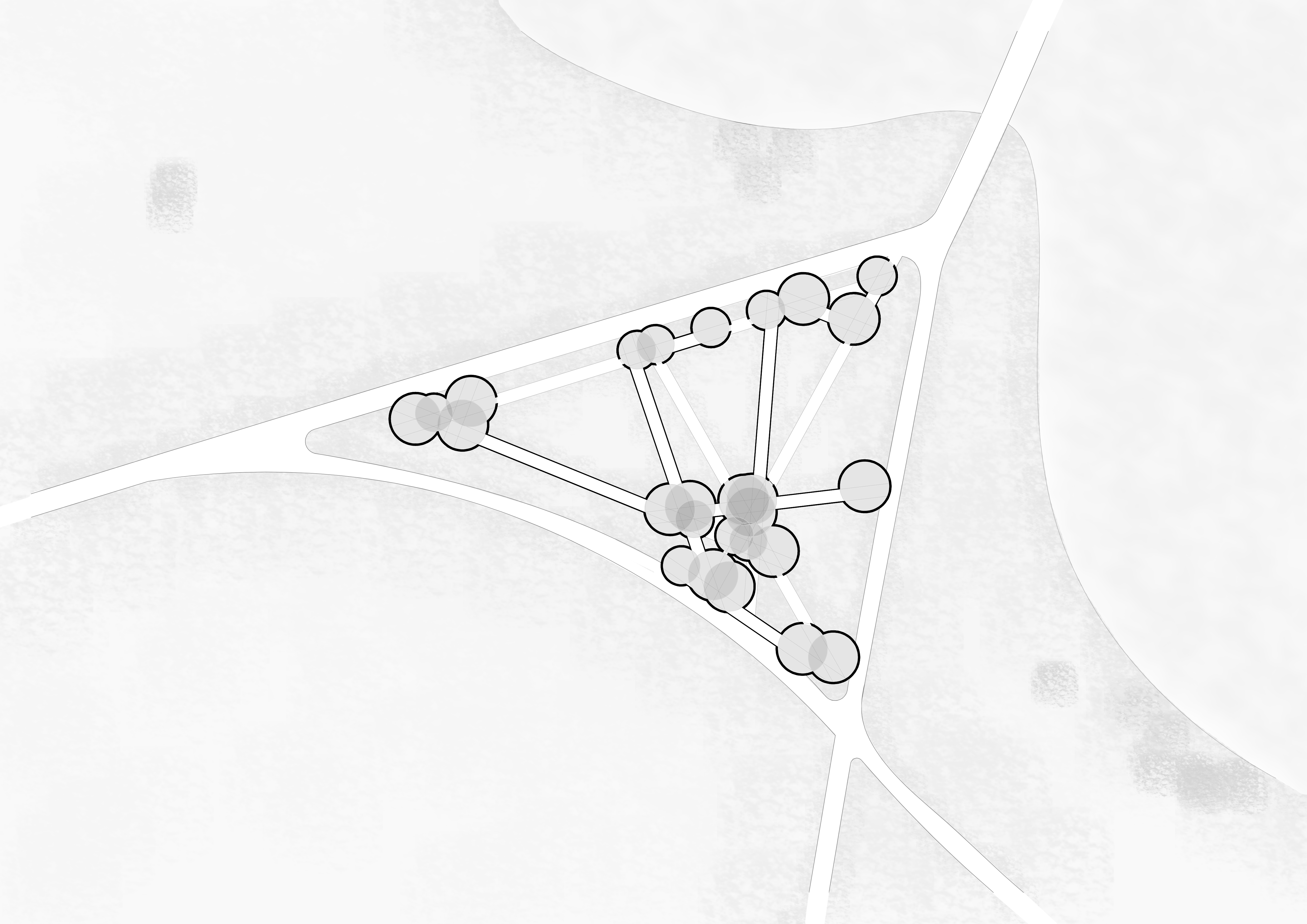
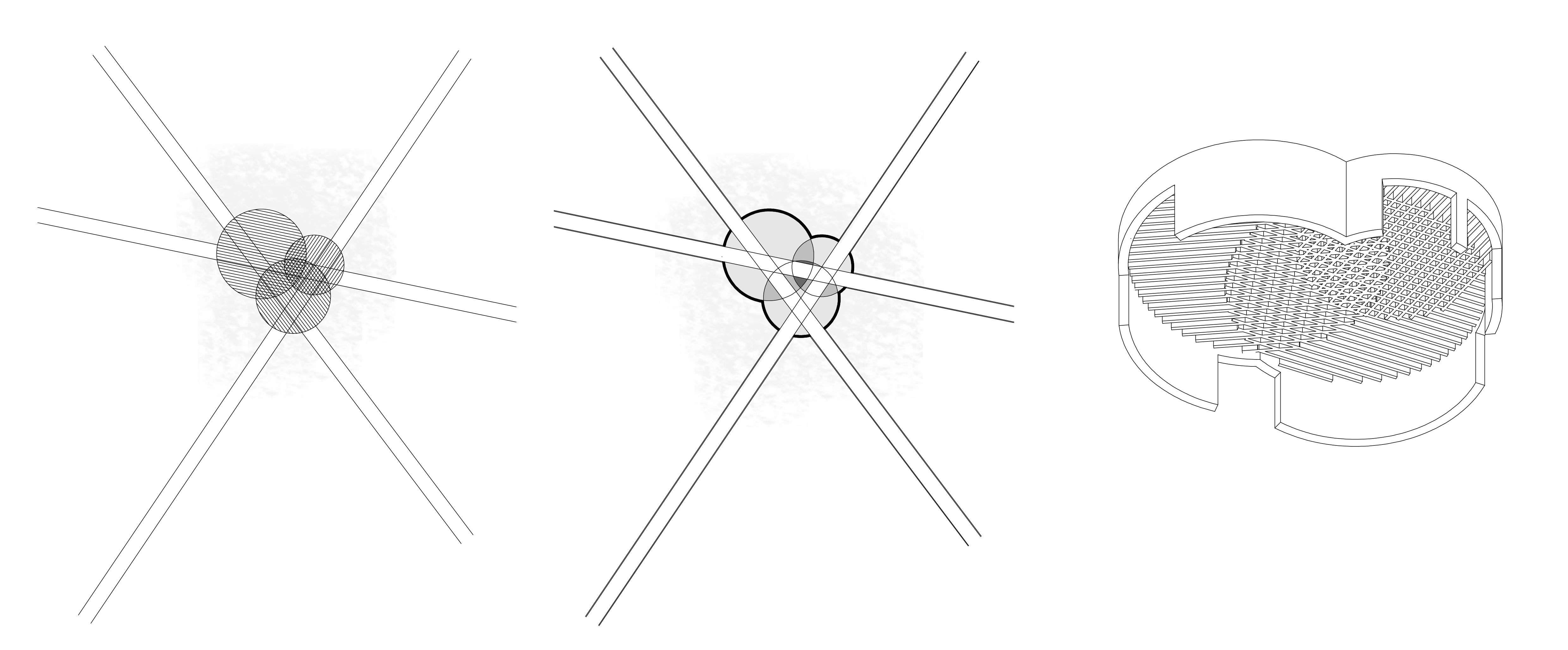
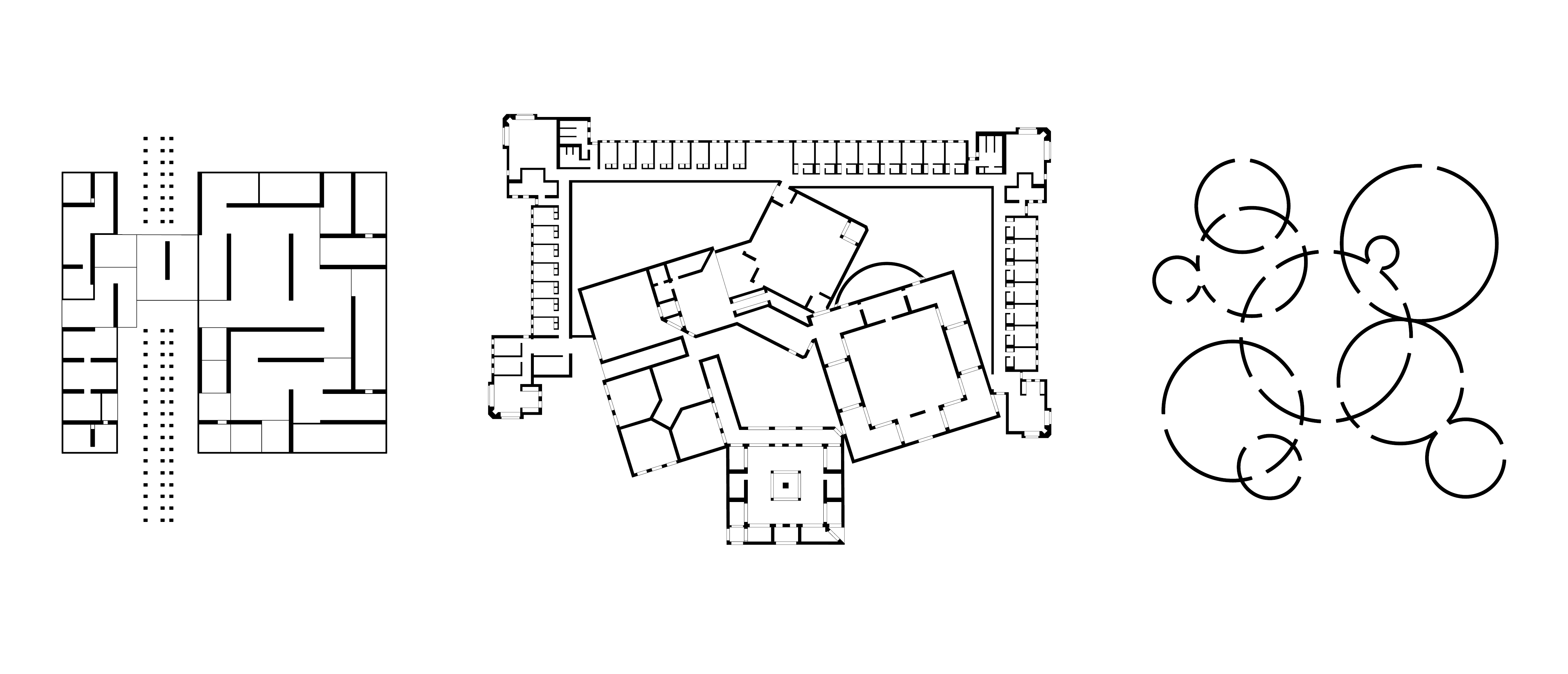
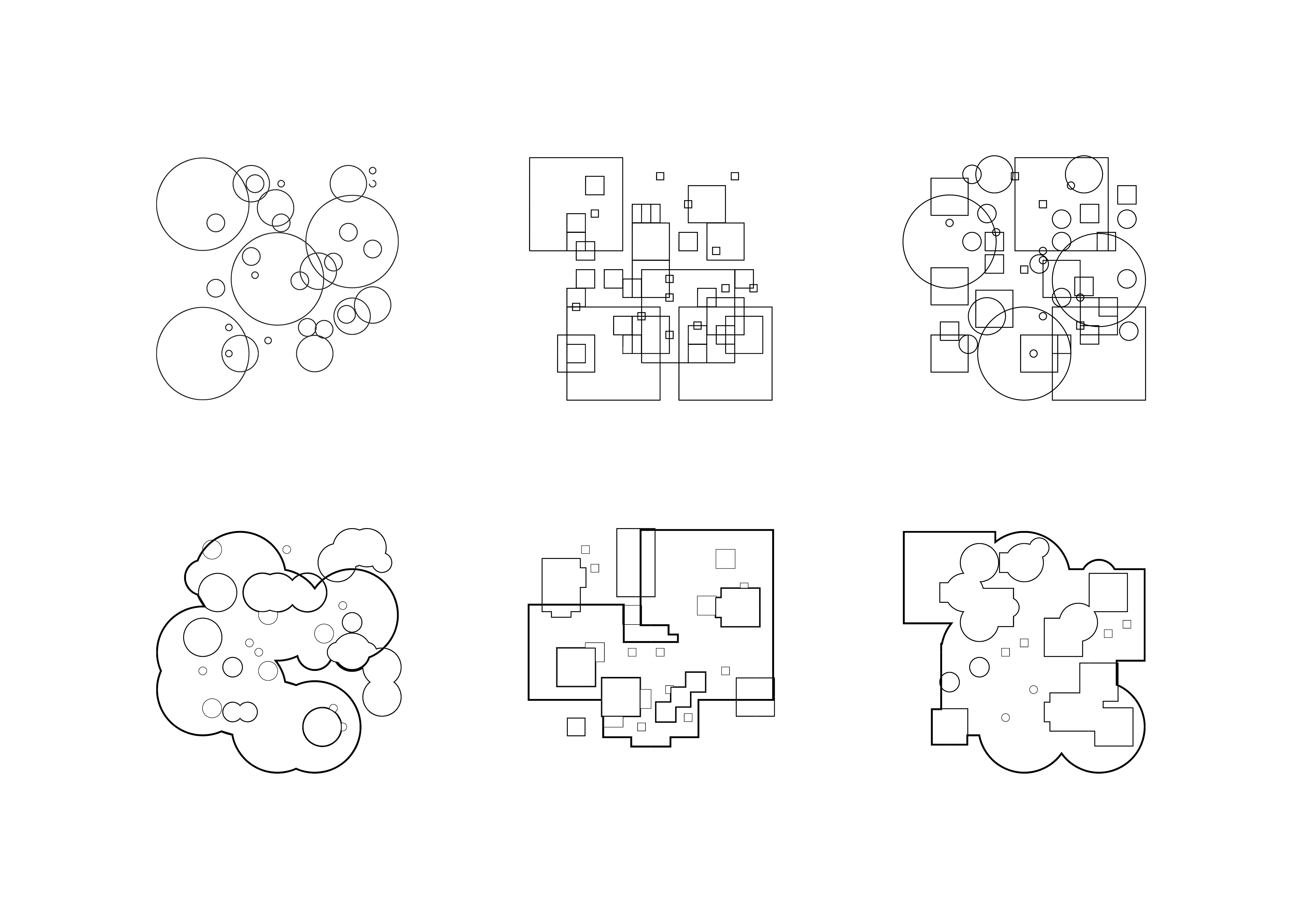
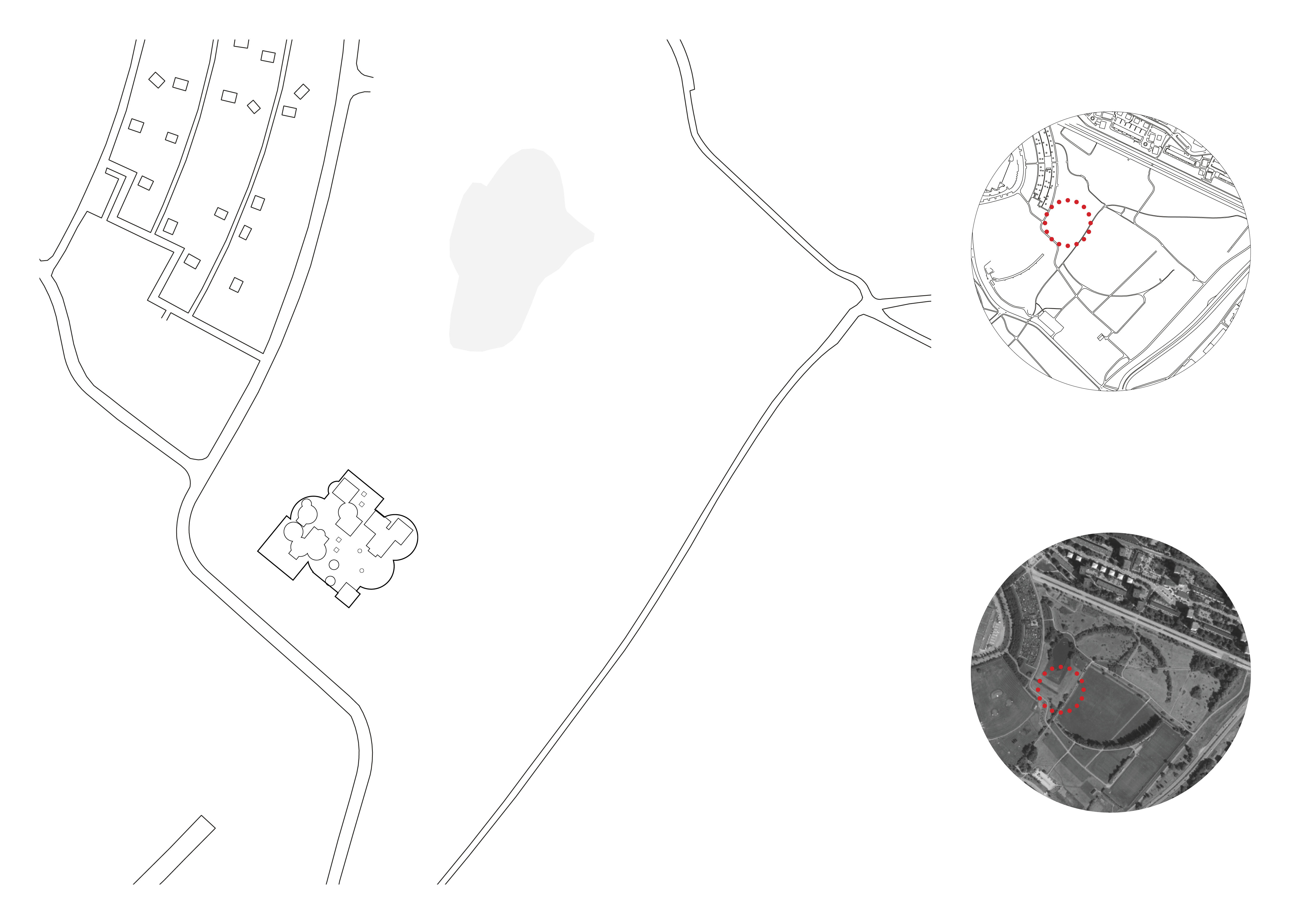
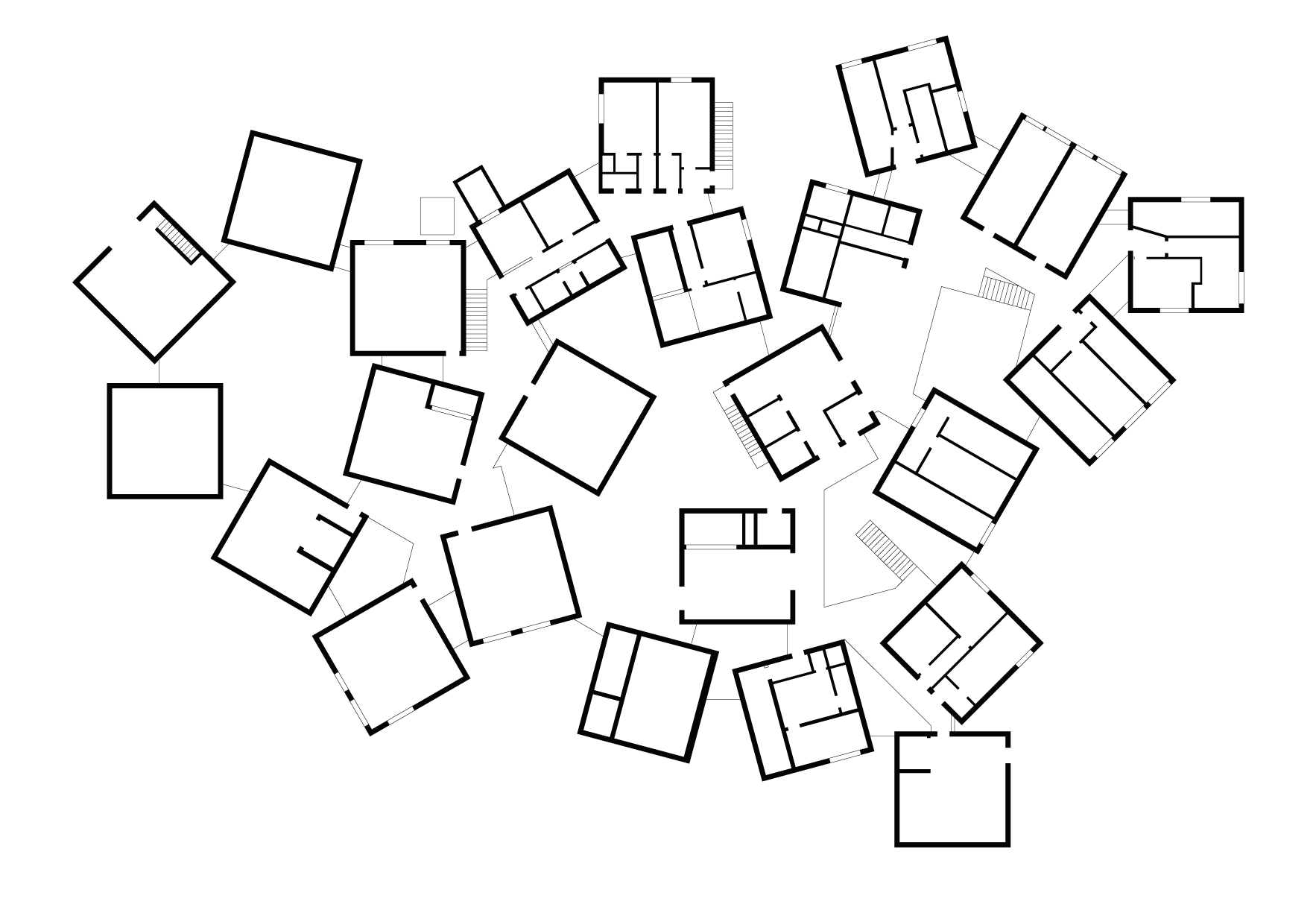
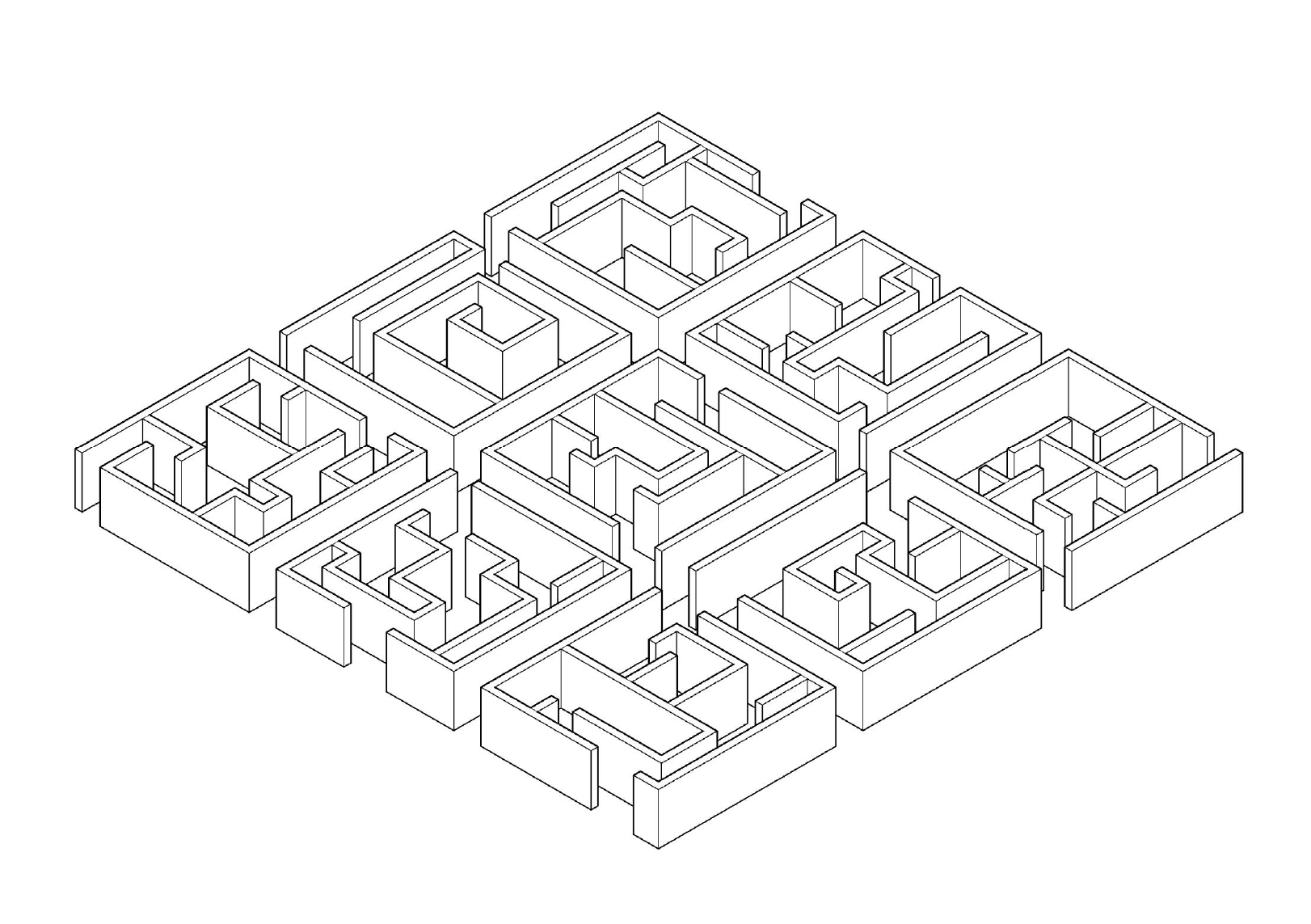
In order to progress with the design, I chose the code variation M1 to explore spatially. I used the geometries of the curve to create forms at three different scales as an exploration from street to seat; the impact on the streetscape, the scale of the pillar and it’s possibilities as seating. I wanted to allow the dragon curve to be the prominent expression in the design so I allowed all the internal spaces to flow along the curvatures created, sinking into the ground and back up as a sectional flow through the space. The roof structure is set at 45 degrees in a rigid, linear grid format to contrast and strengthen the curves in the Konsthall. The next step would be to bring the dragon curve into the built environment through models.

































![paths [Converted]03.png](/wp-content/uploads/sites/49/2018/04/paths-converted03.png)