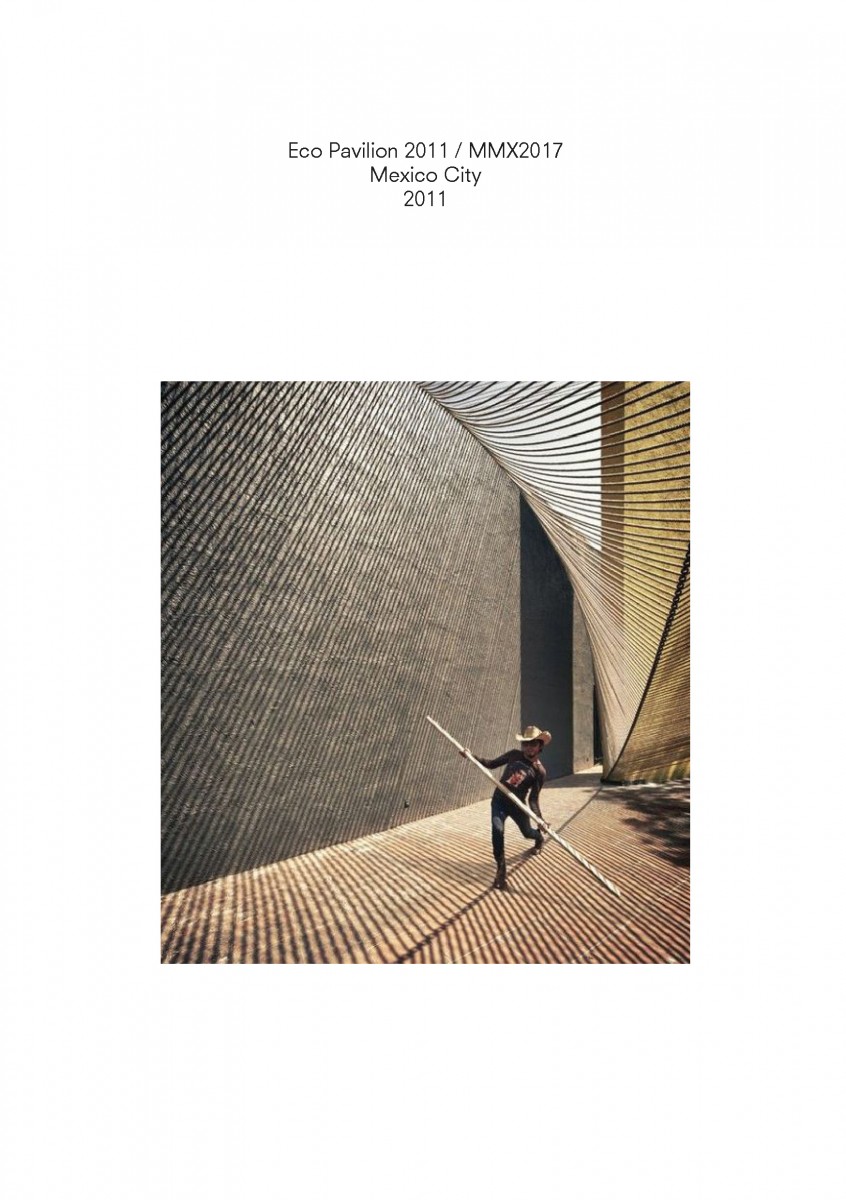
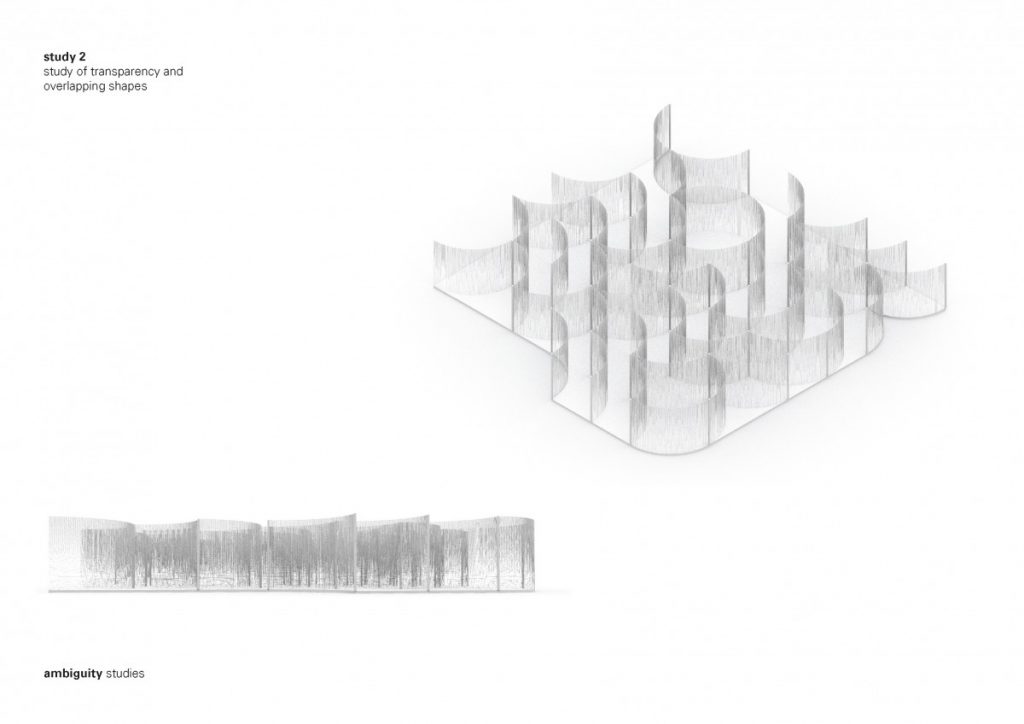
I’ve been exploring the topic by studying overlaps of generated geometry and membrane structures but looking at it as a play between more the rhythmic and ordered rather than organic or natural.
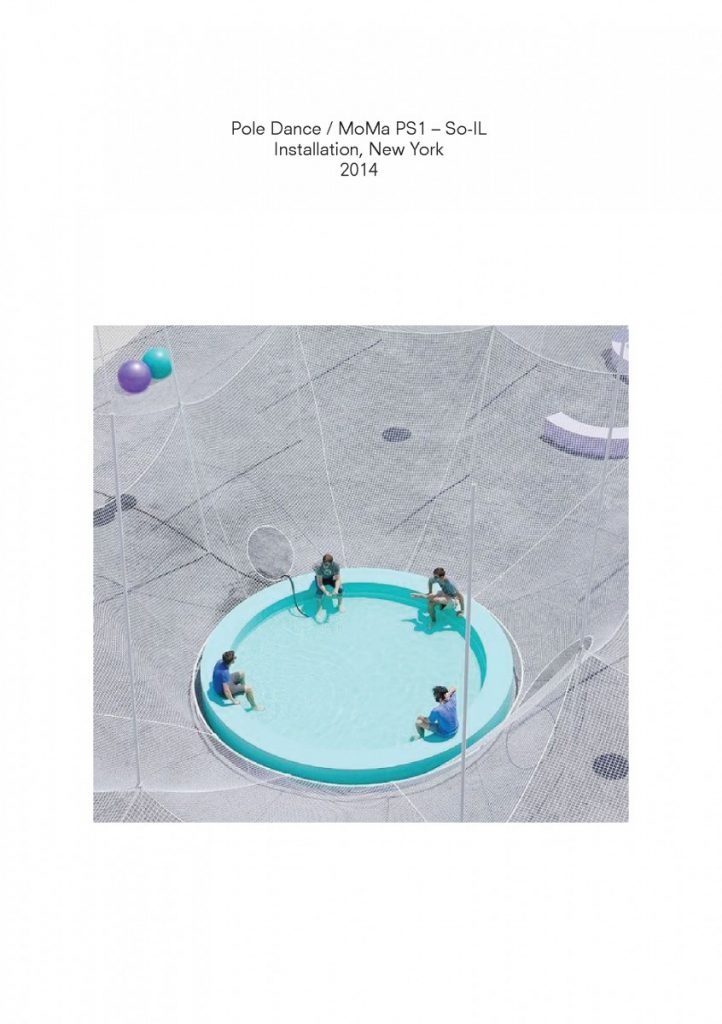
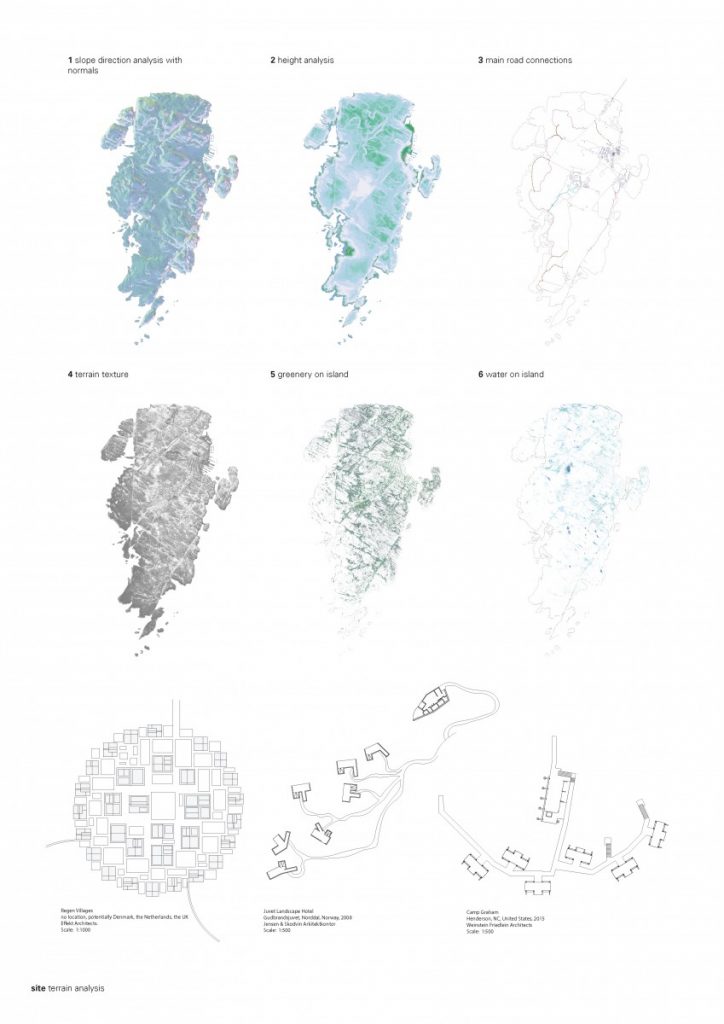
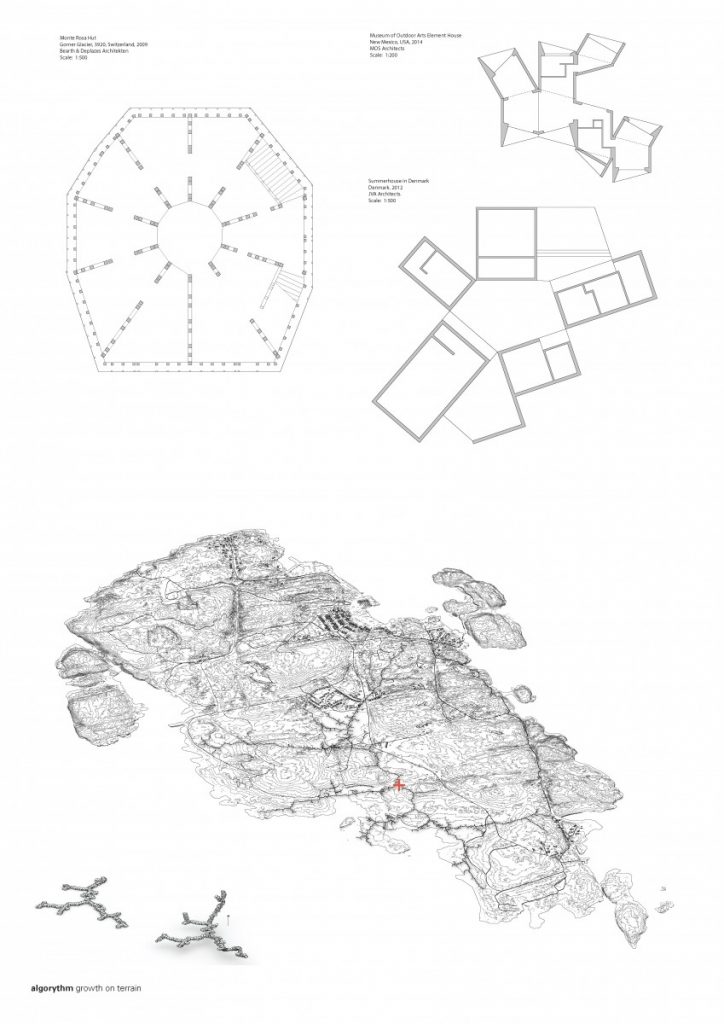
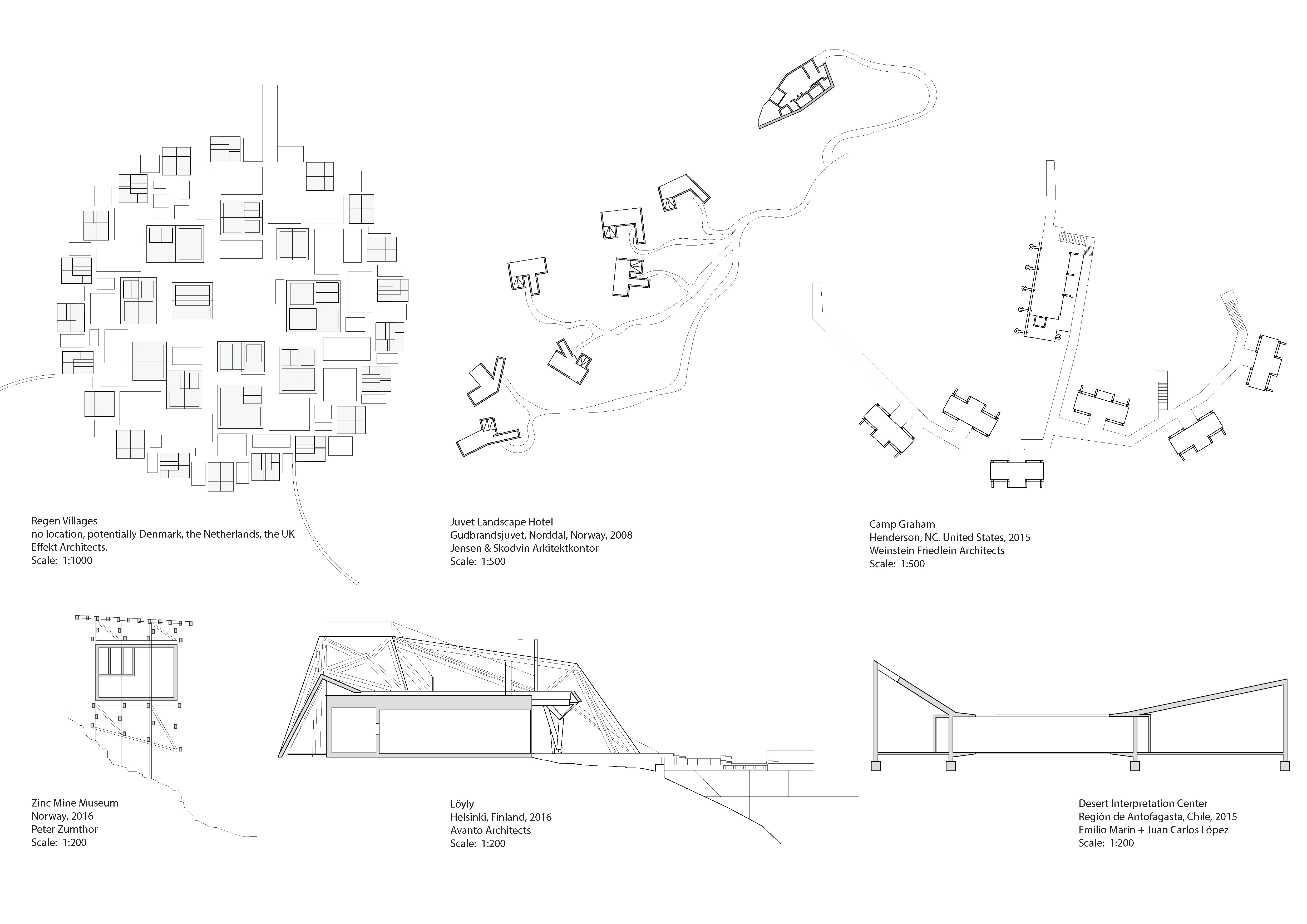
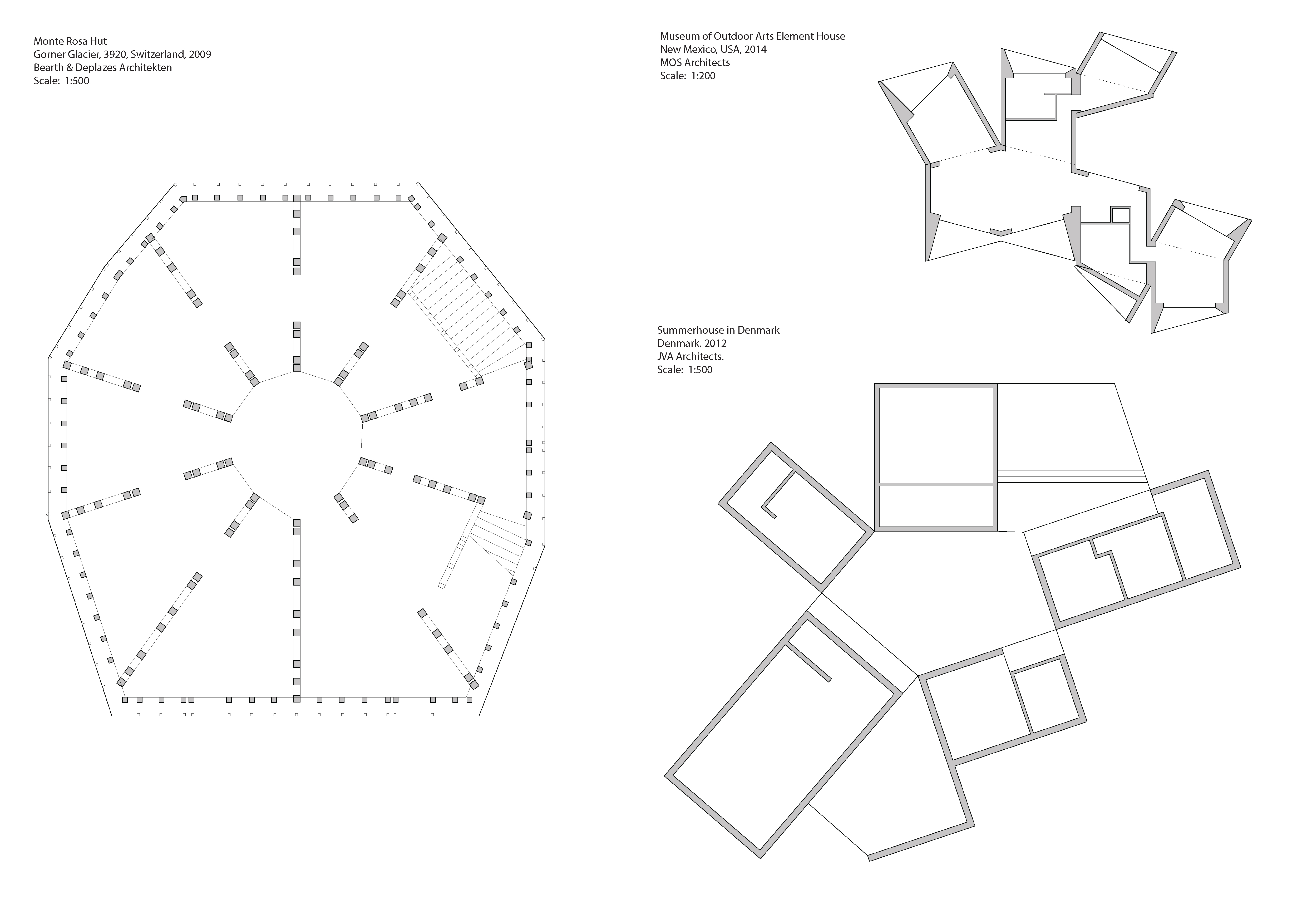
Relevant references:
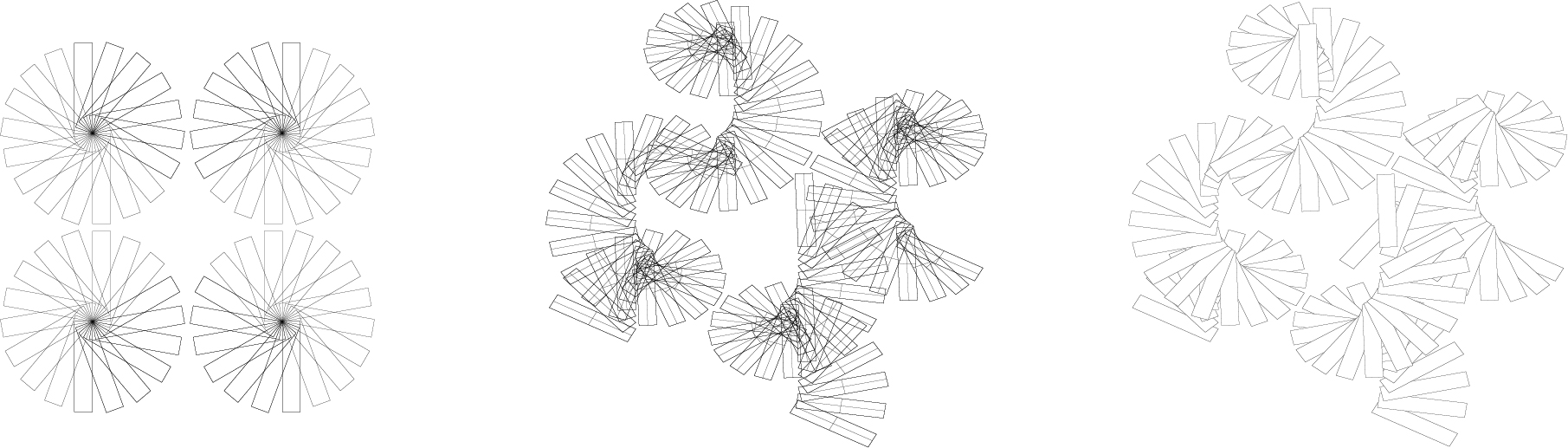
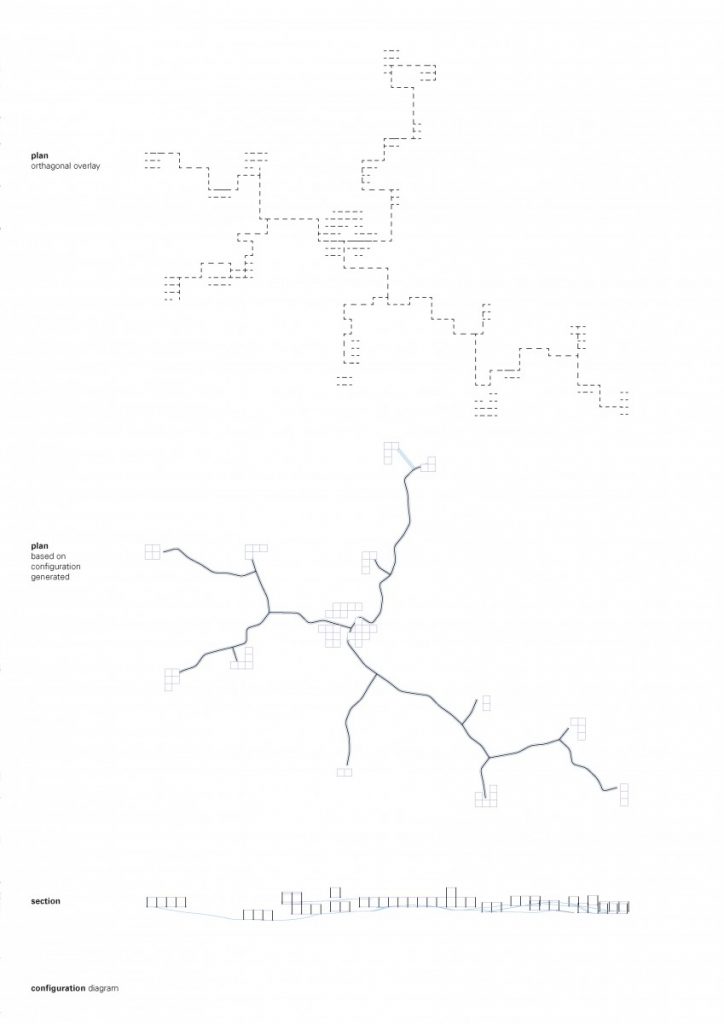
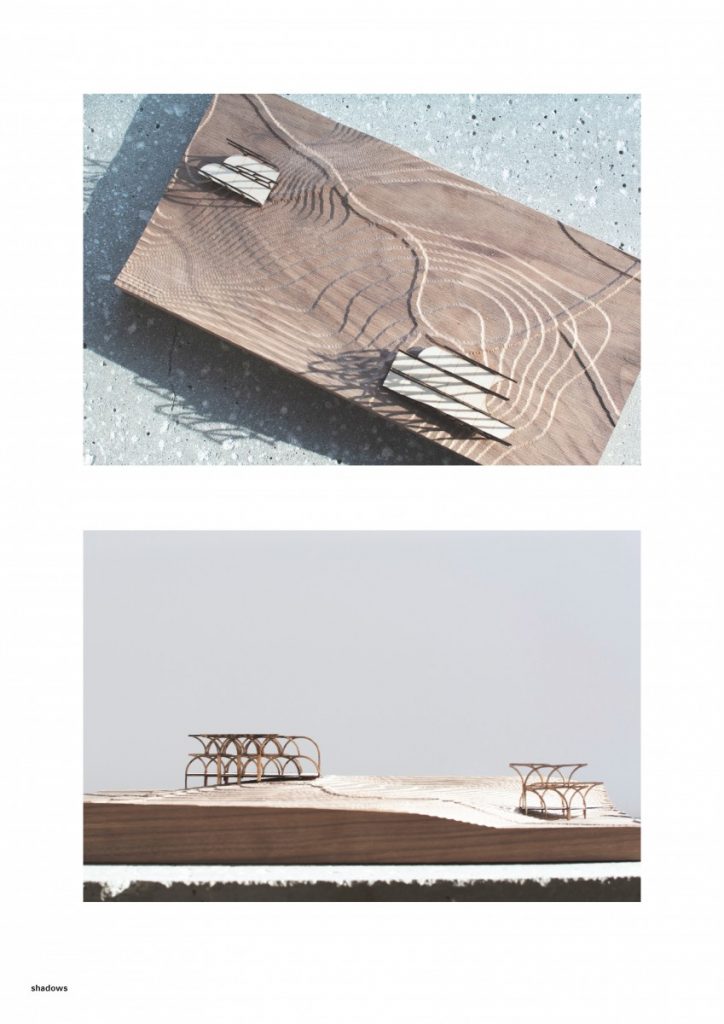
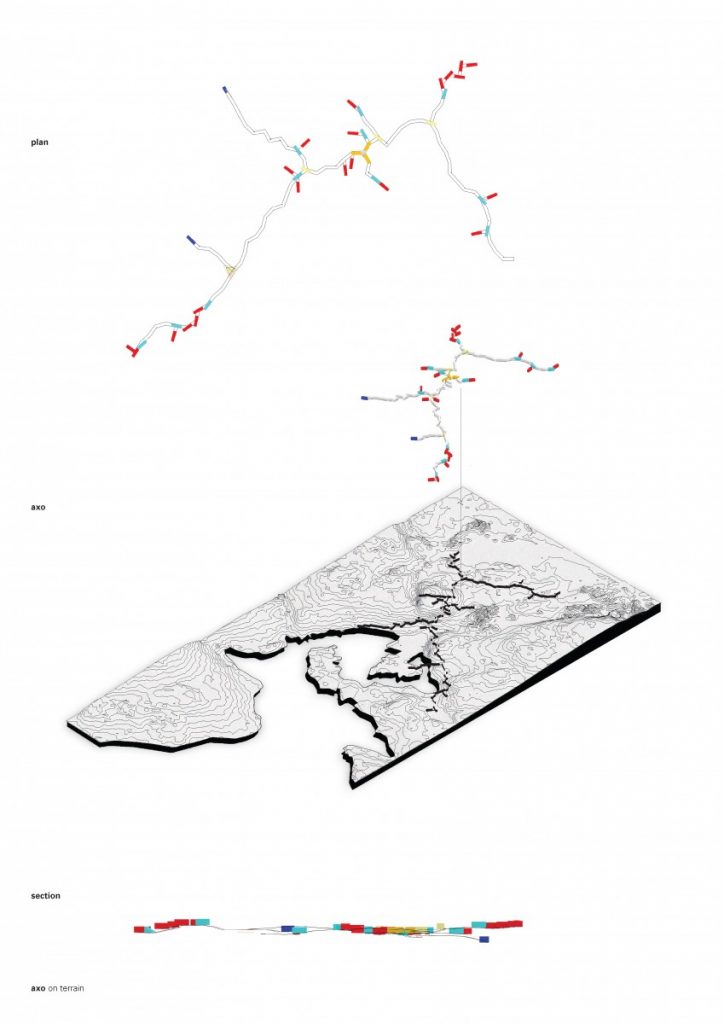
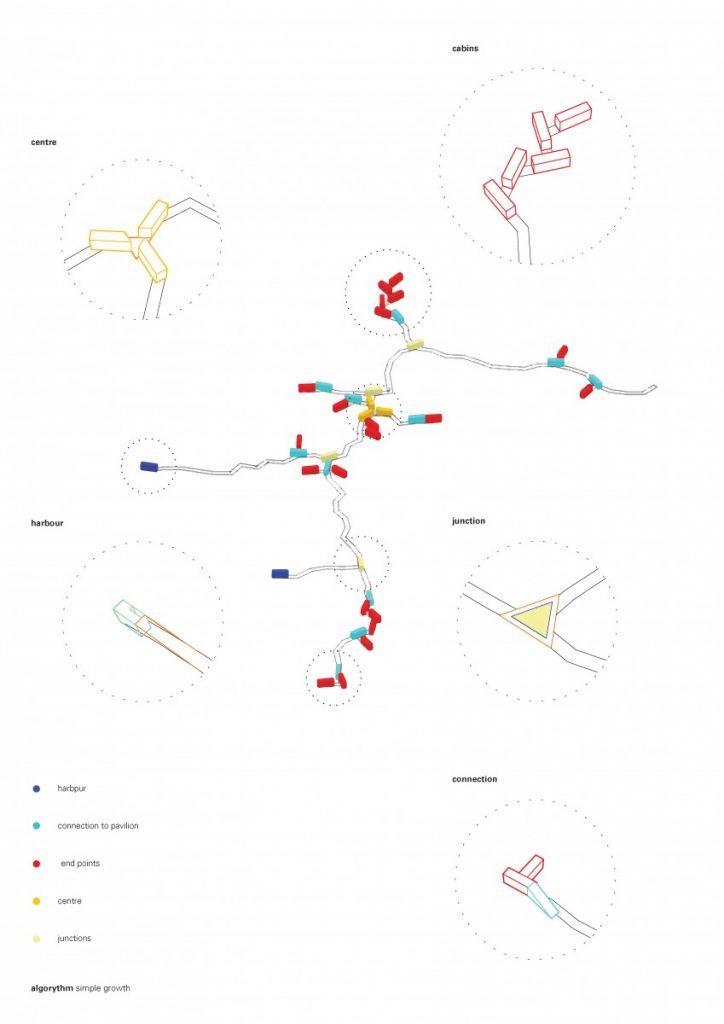
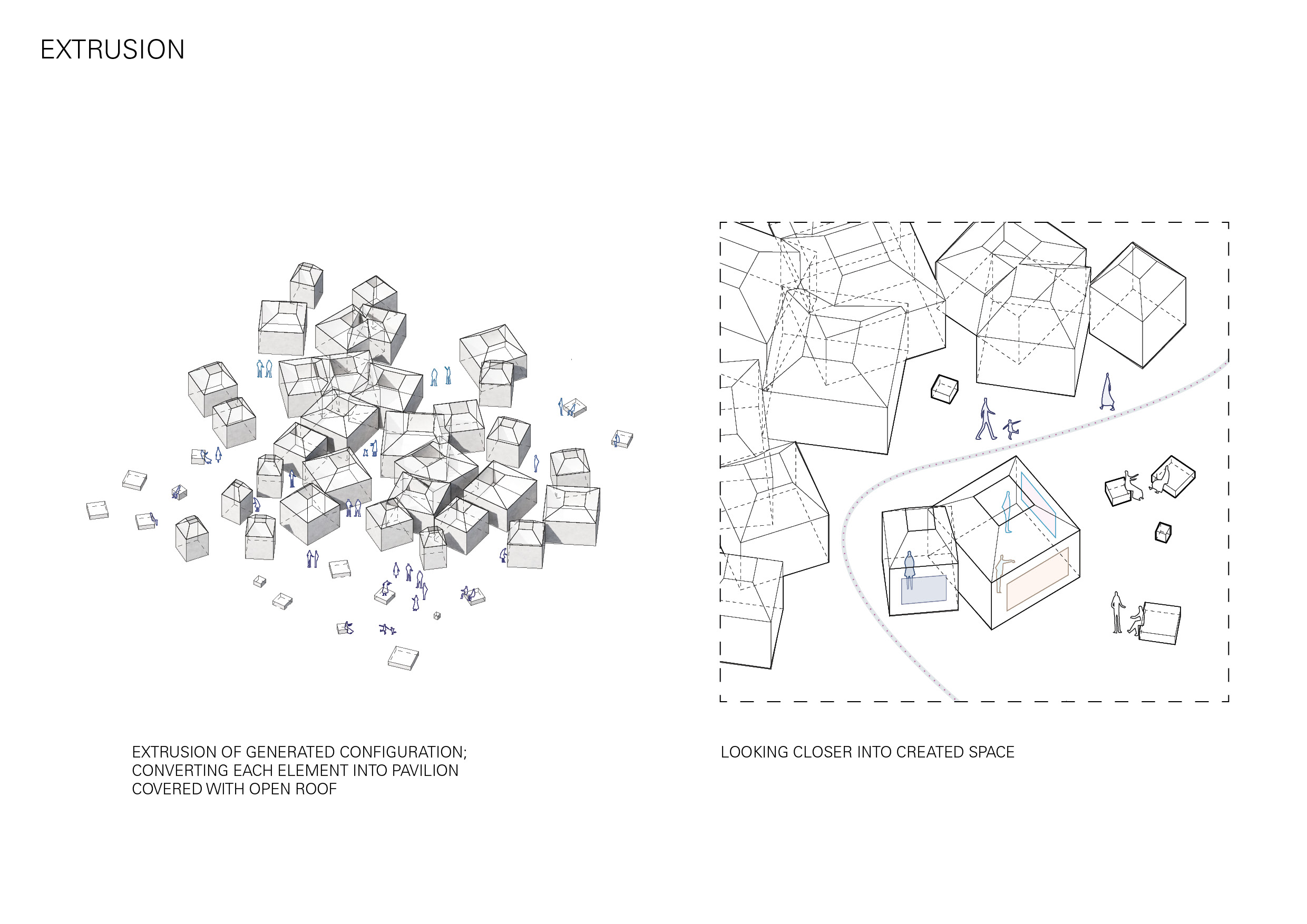
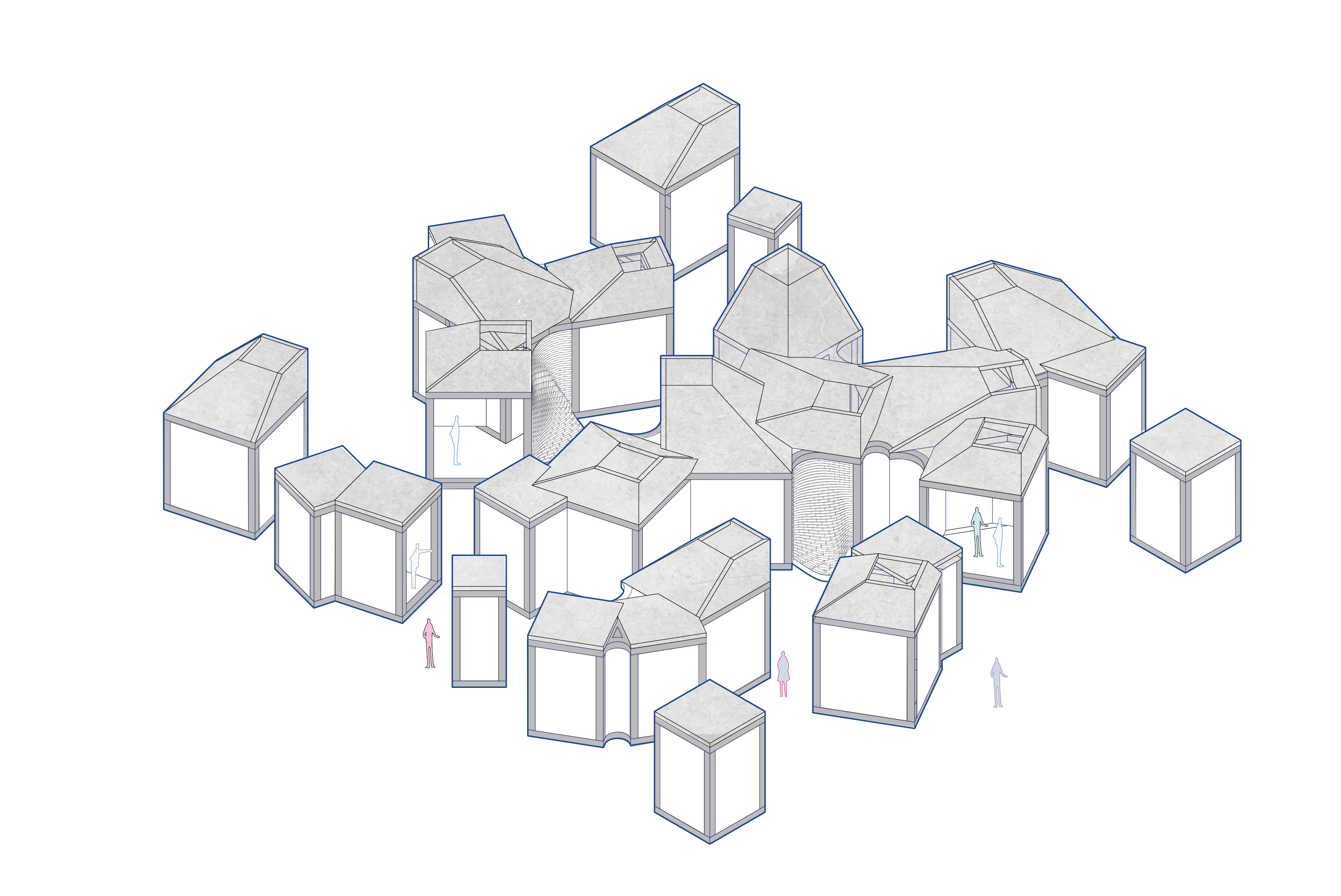
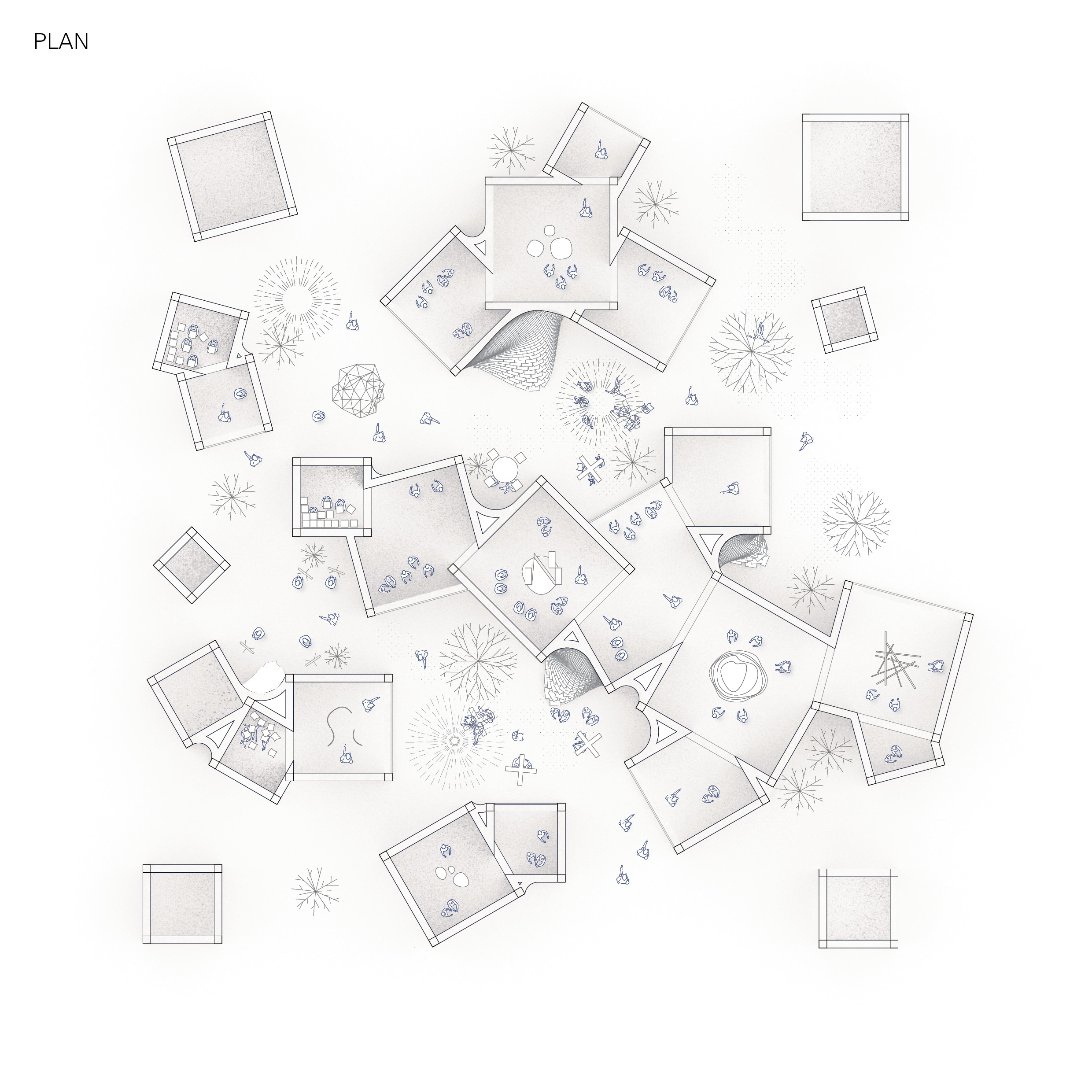
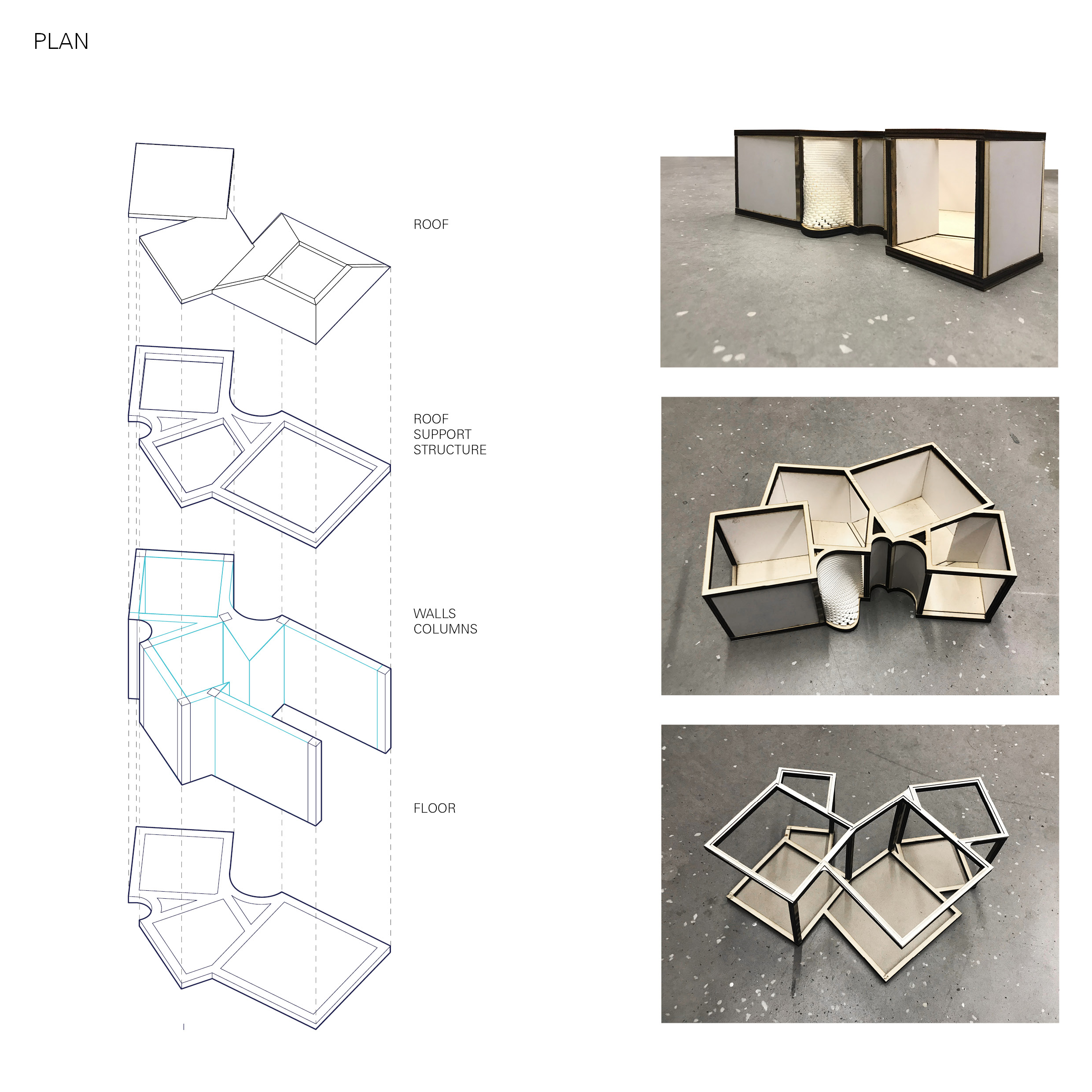
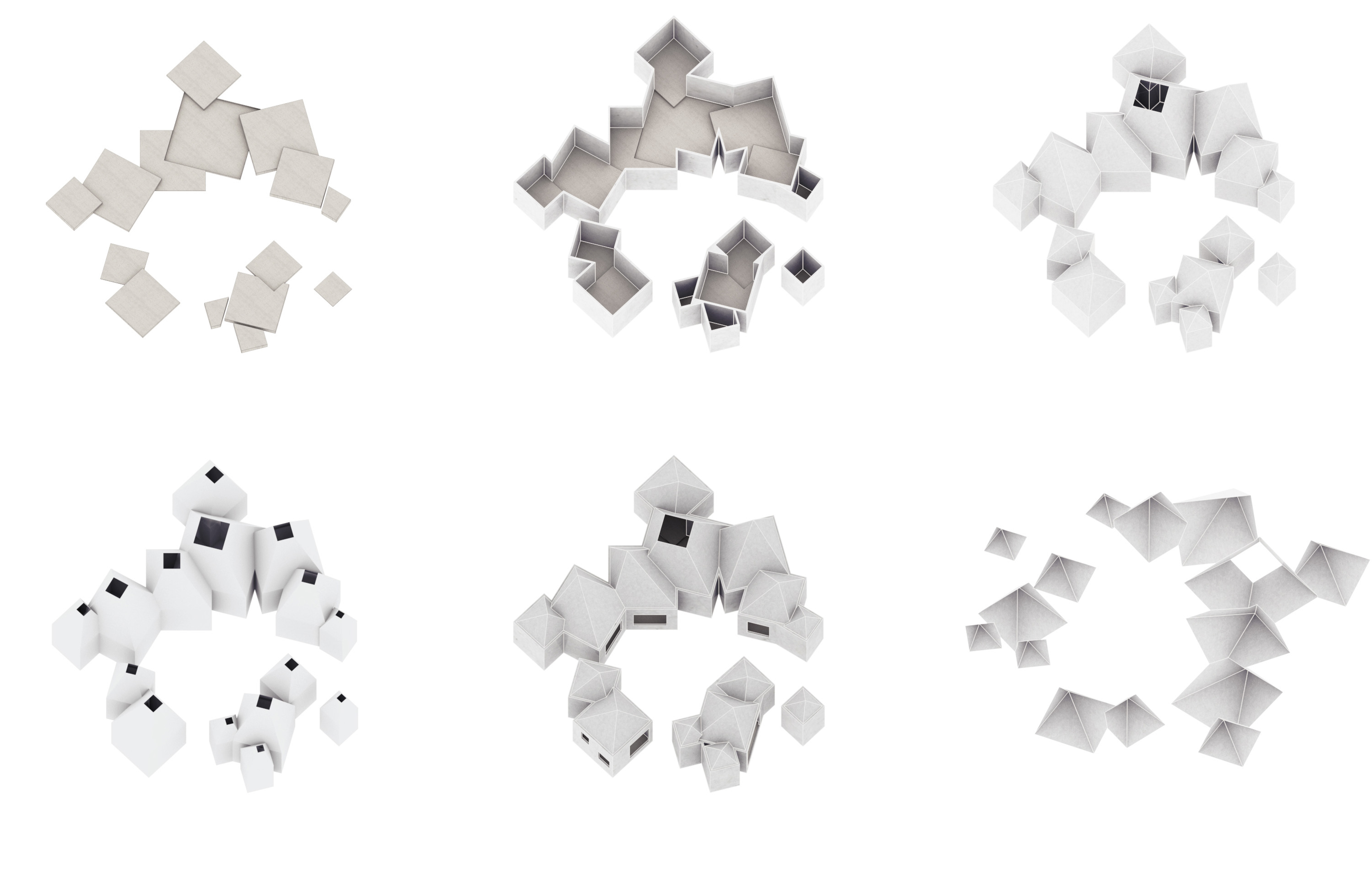
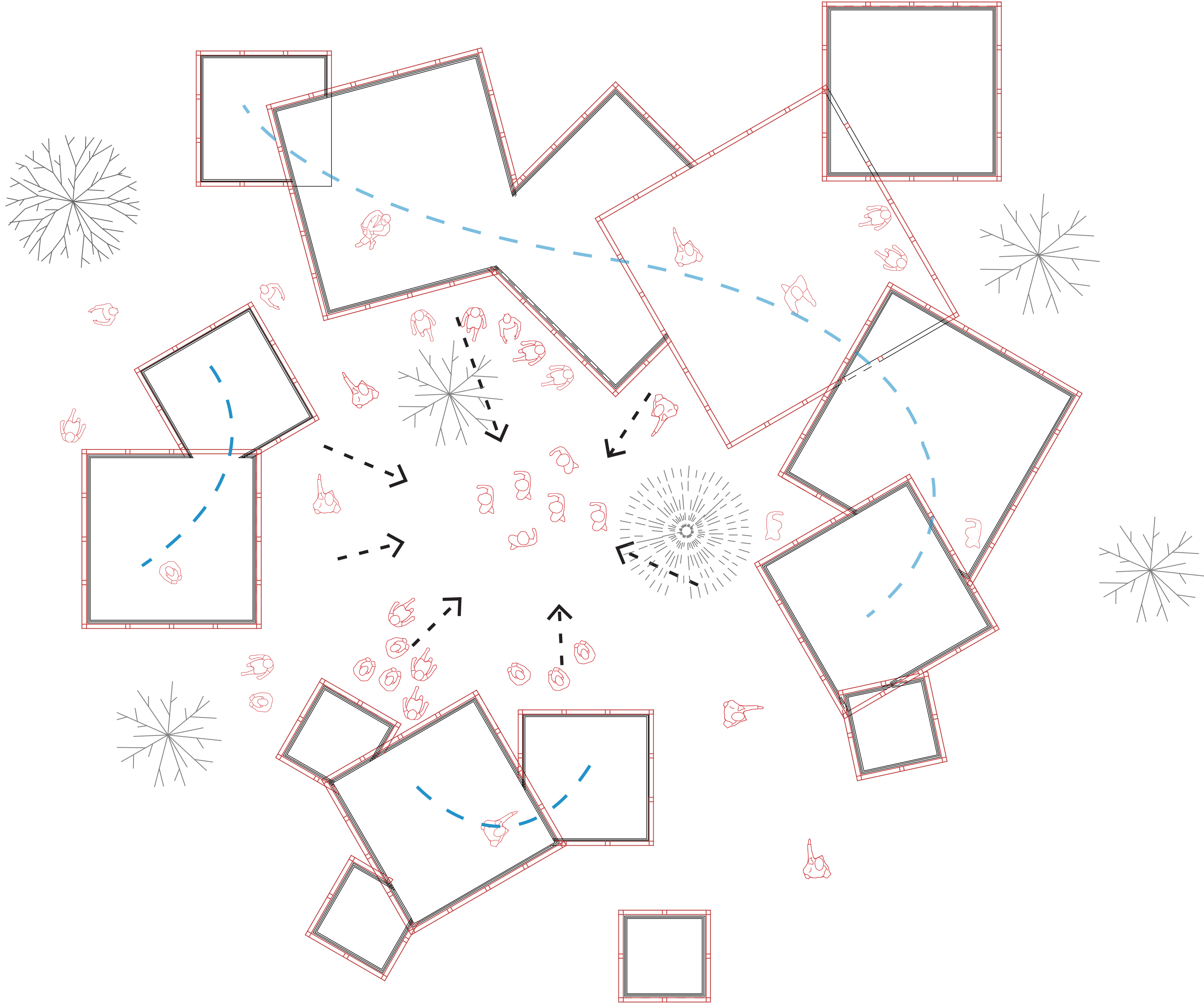
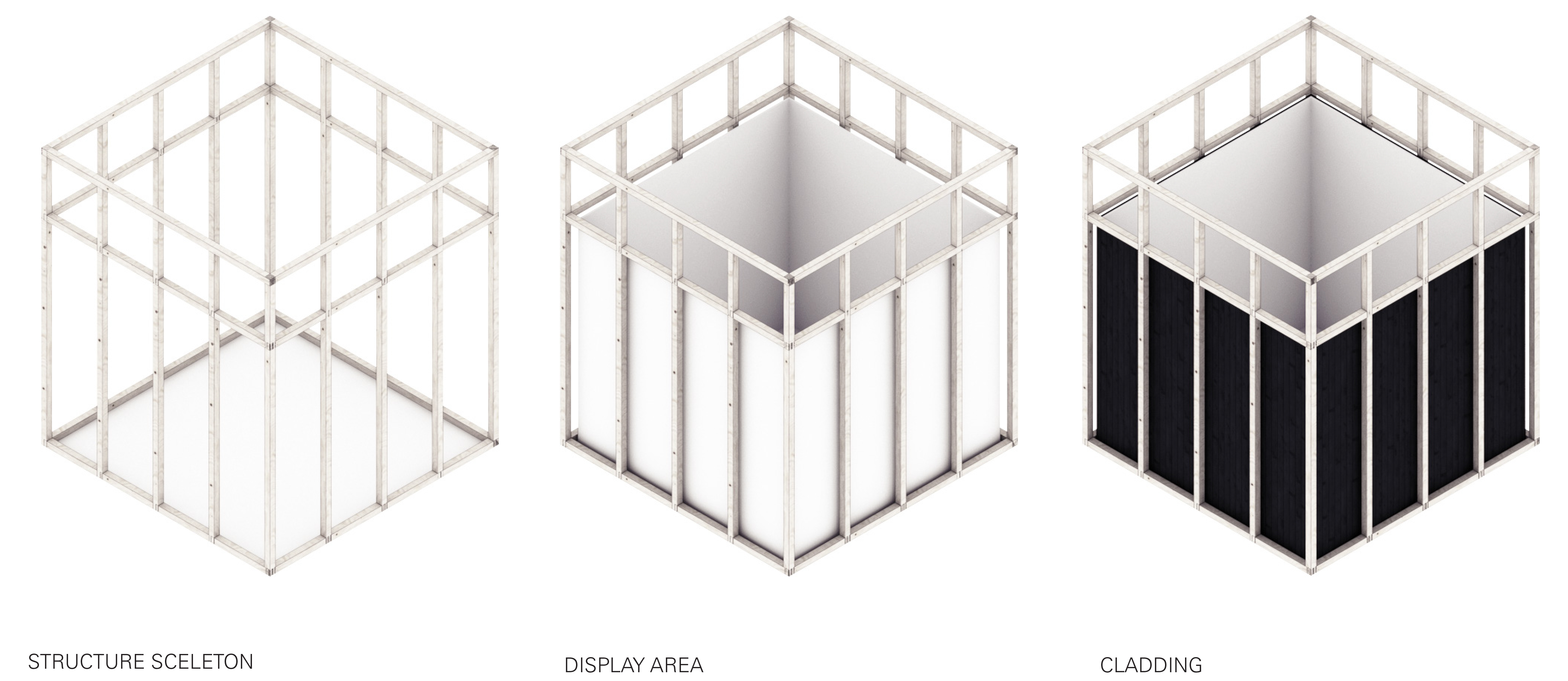
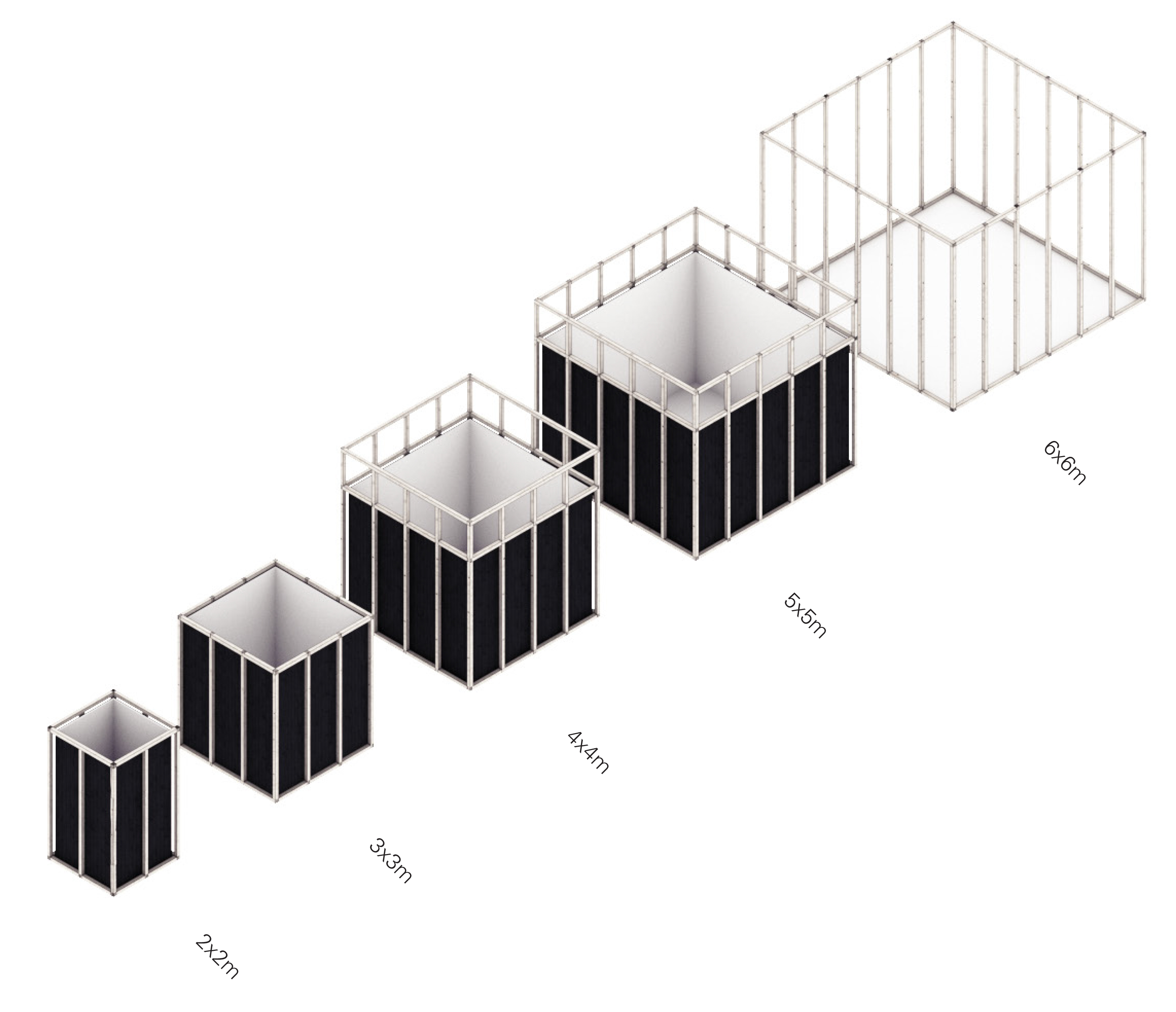
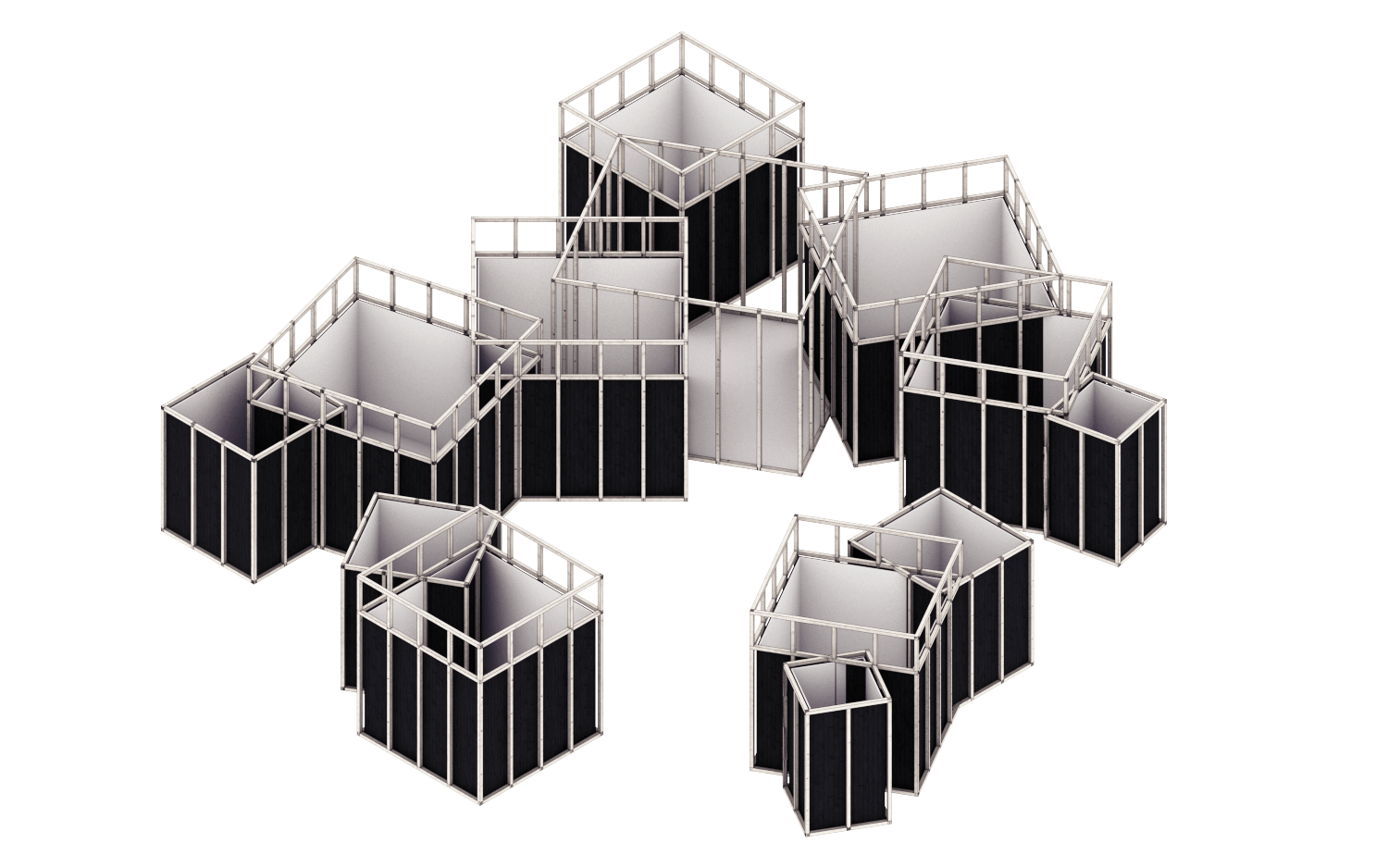
I applied these studies to the configuration we worked out the last part of the semester and created a cloud-like configuration of modular tent-like structures, constructed with frame skeleton.

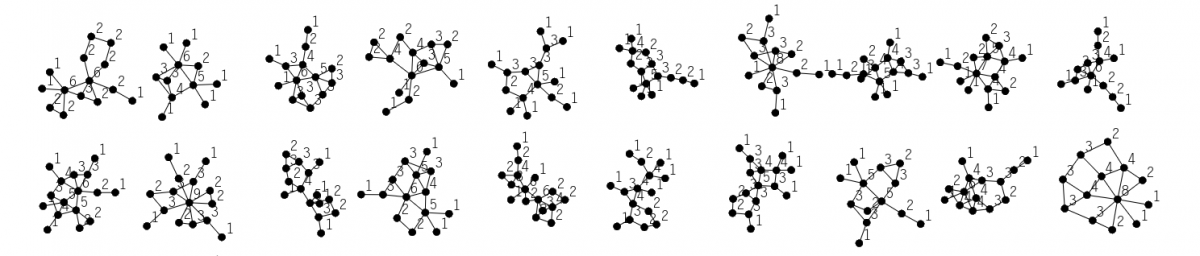
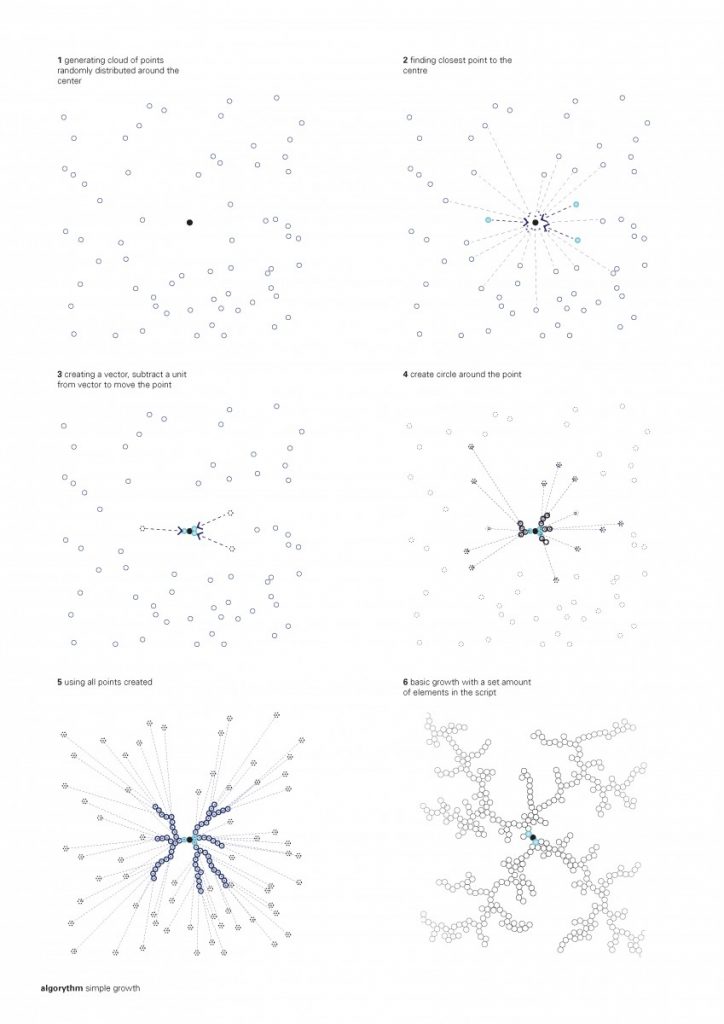
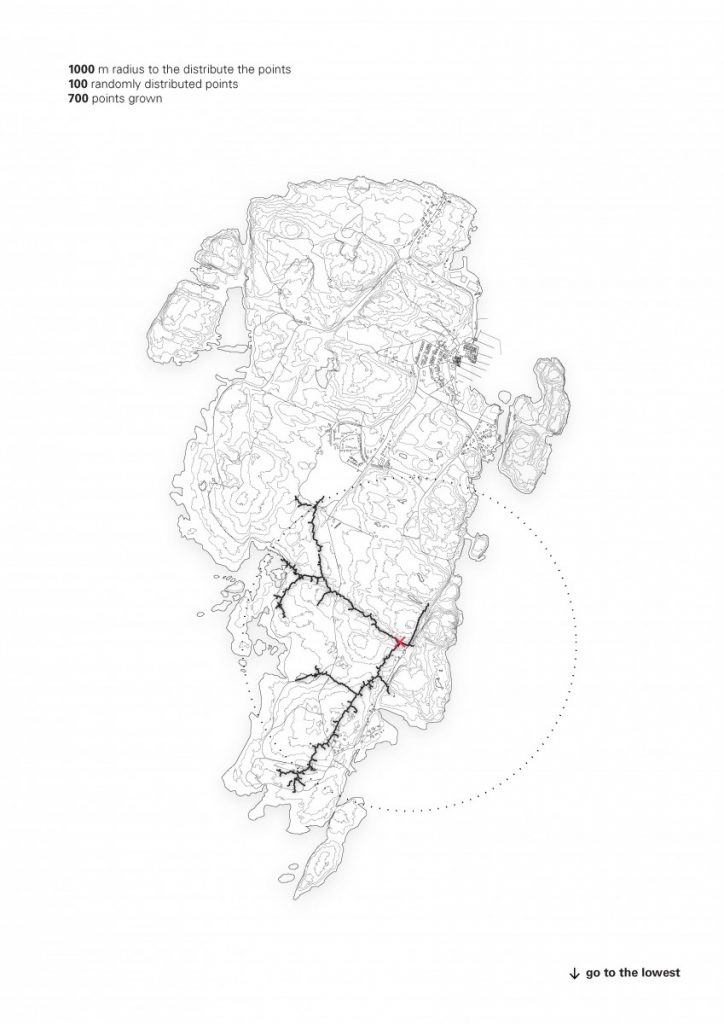
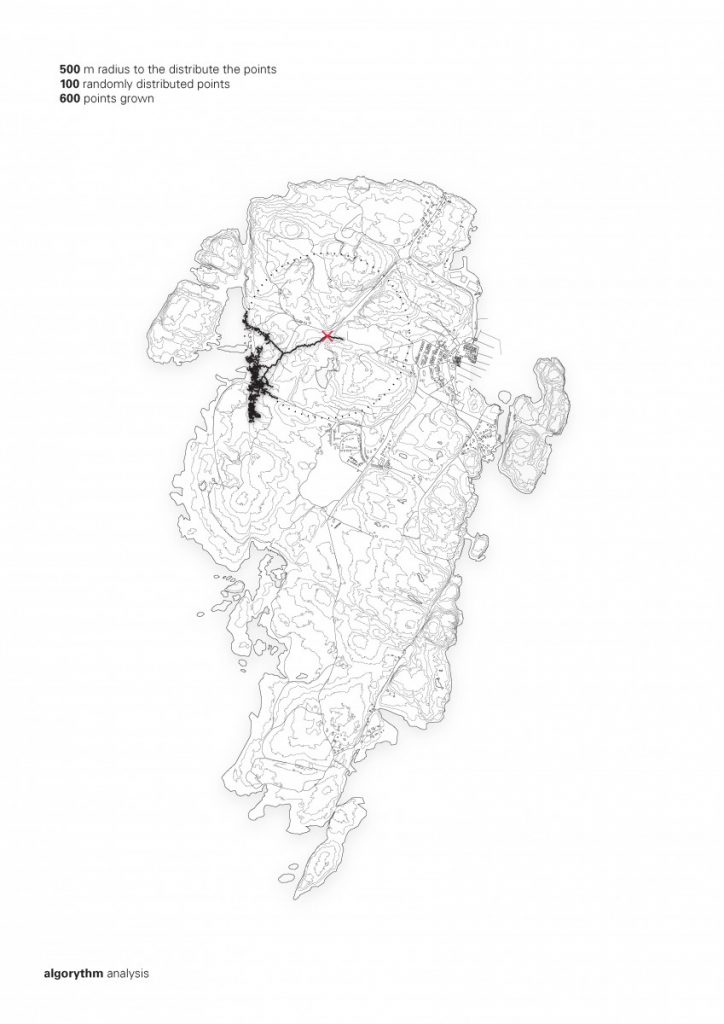
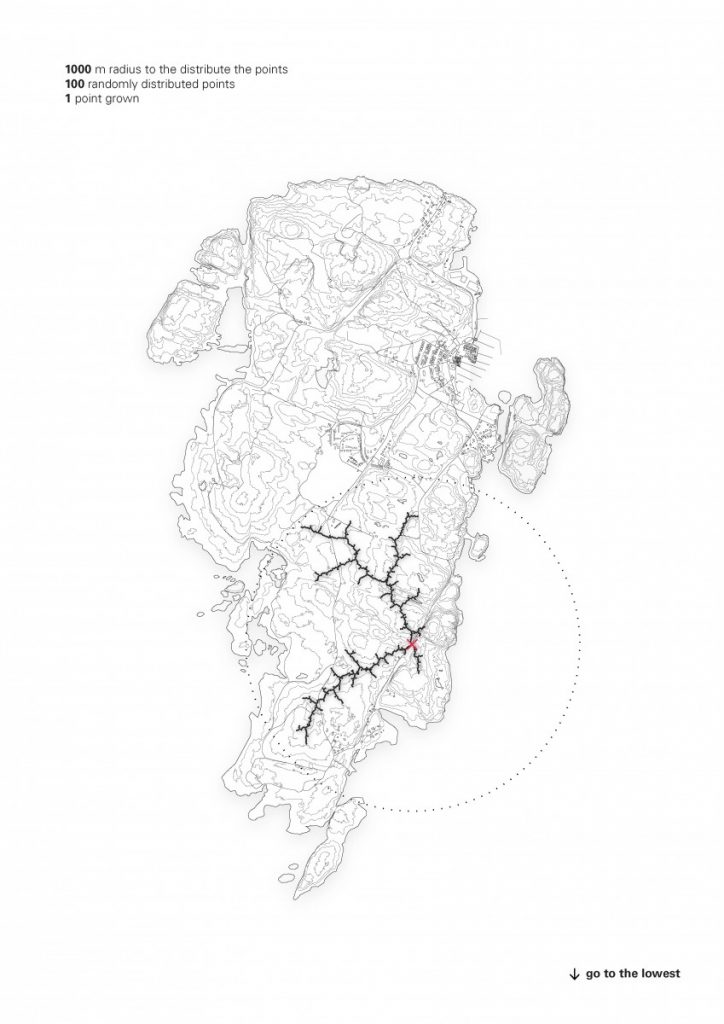
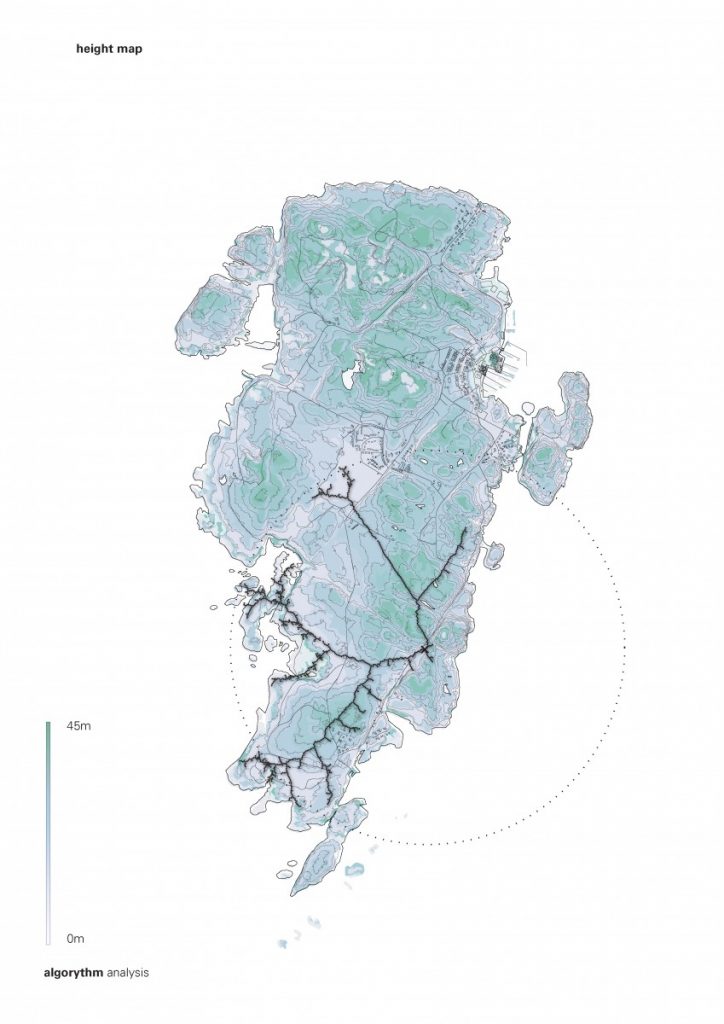
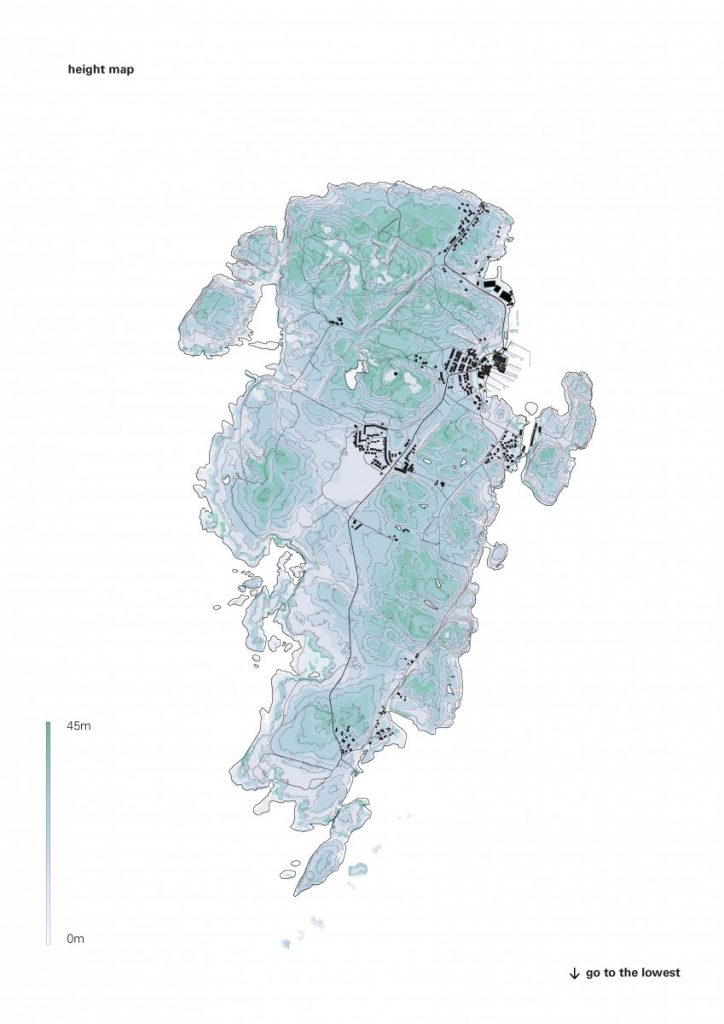
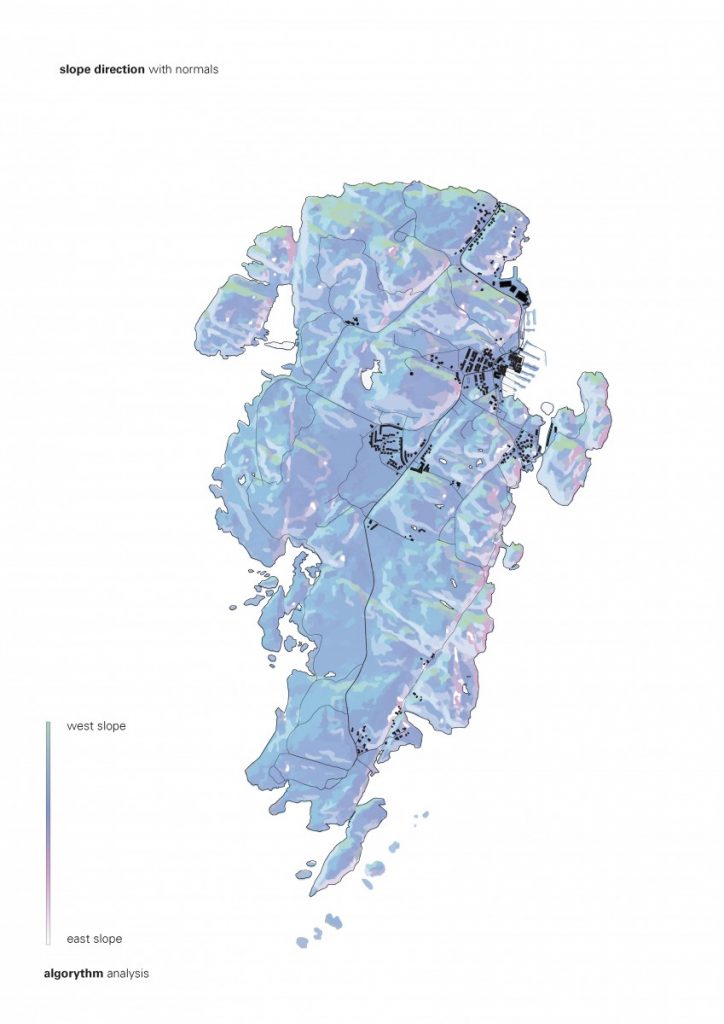
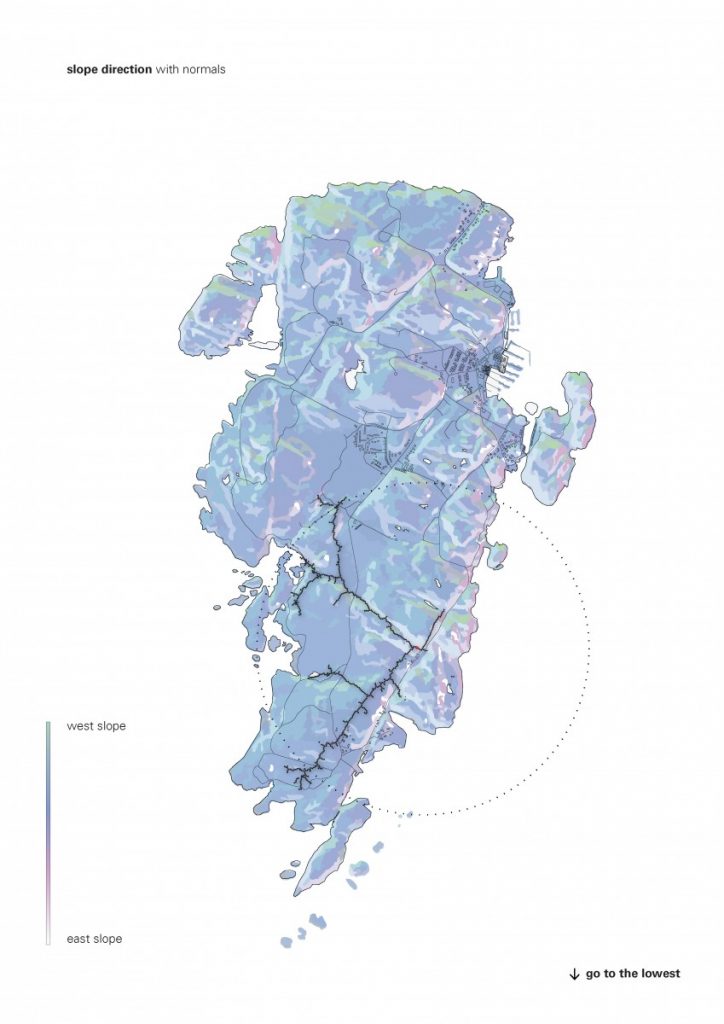
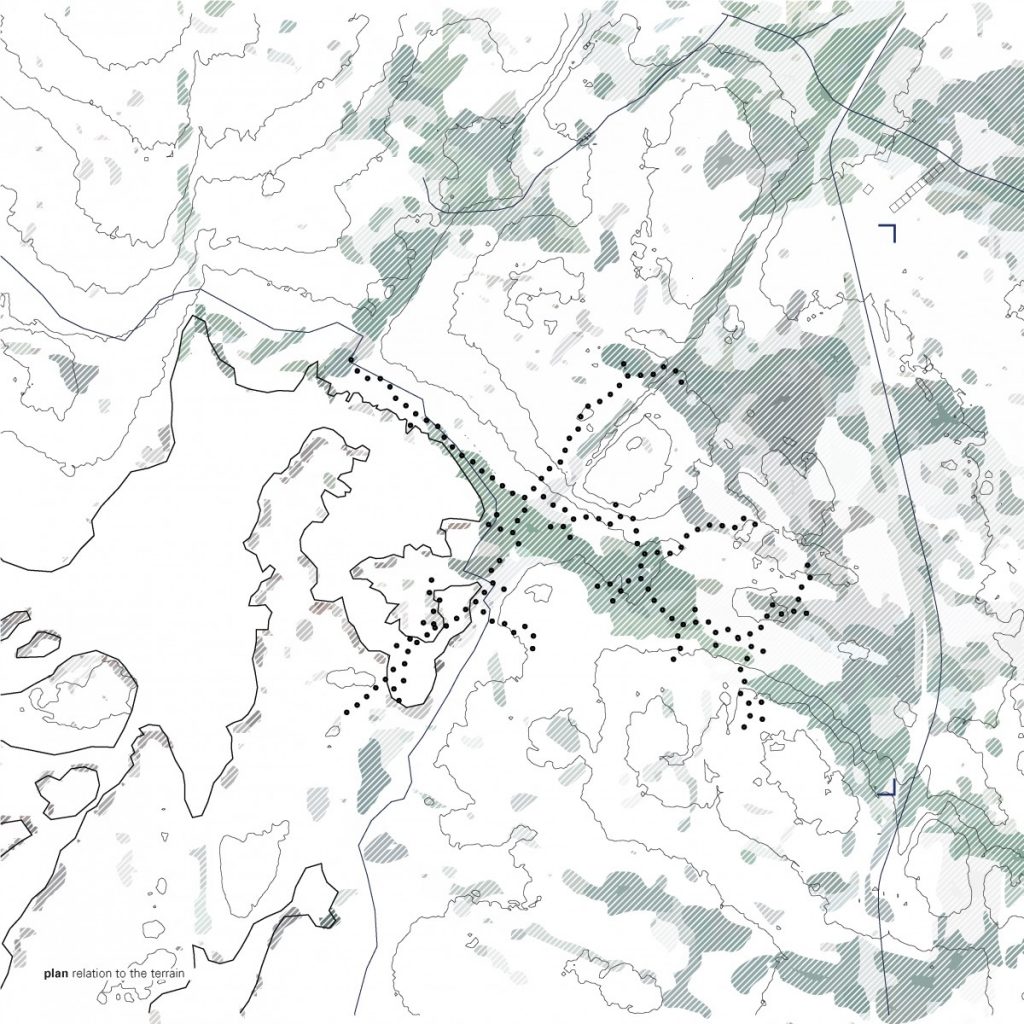
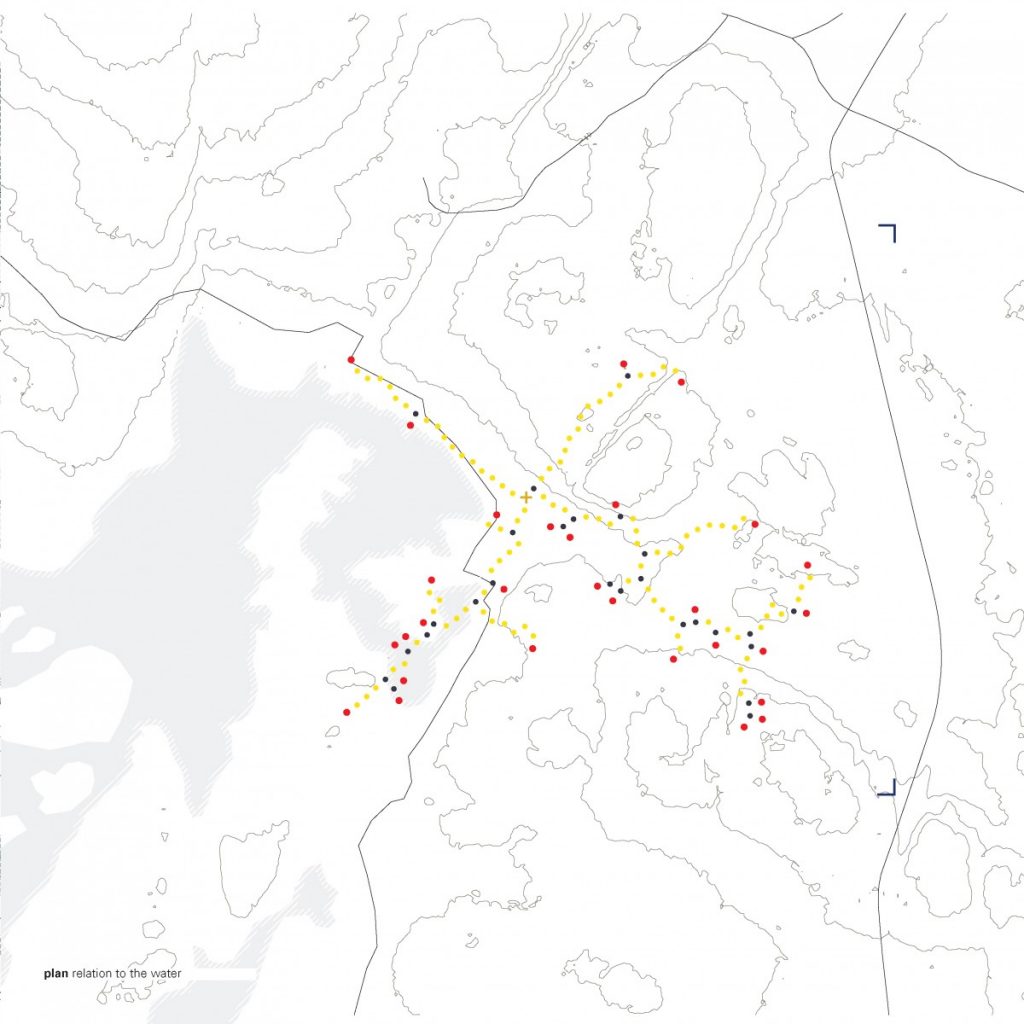
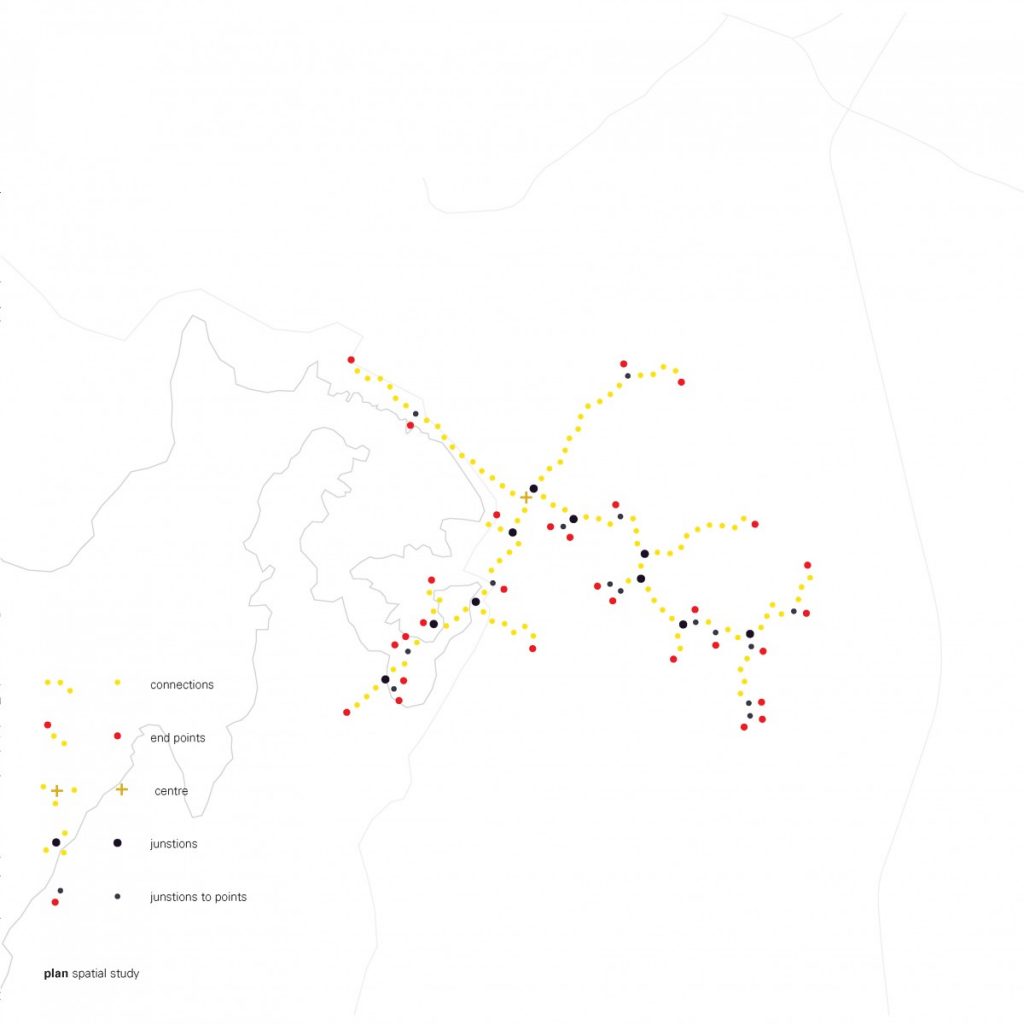
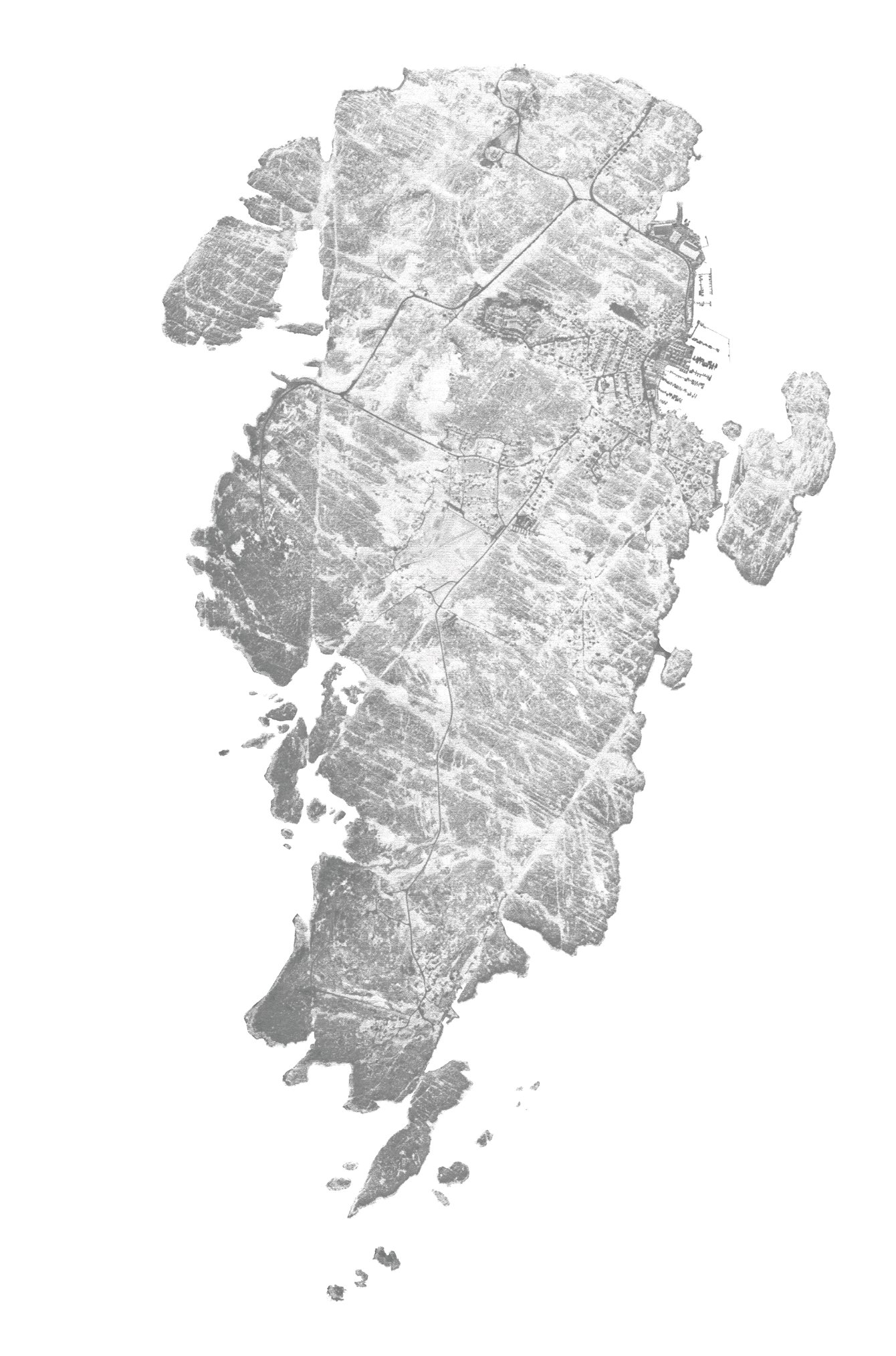
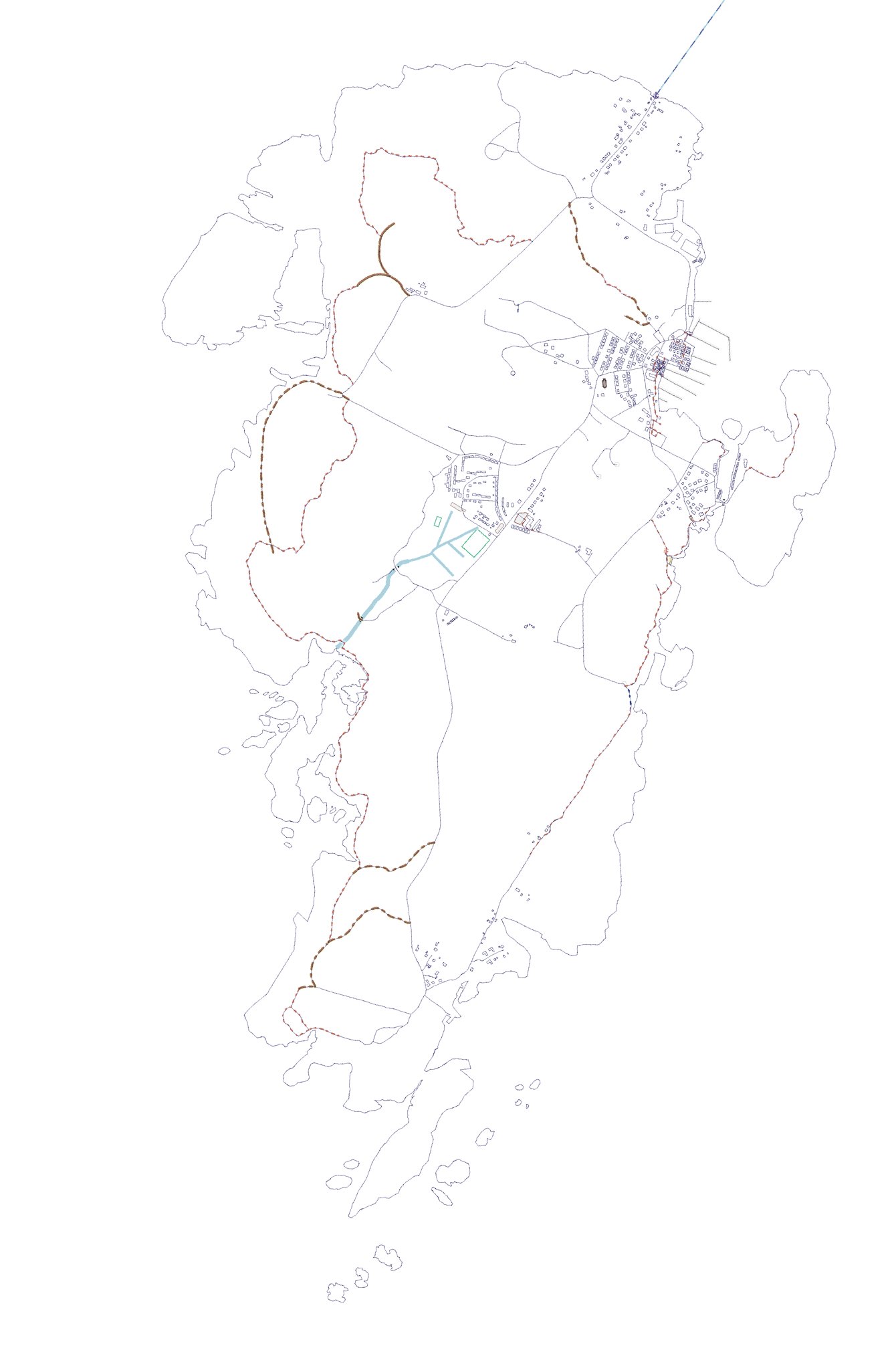
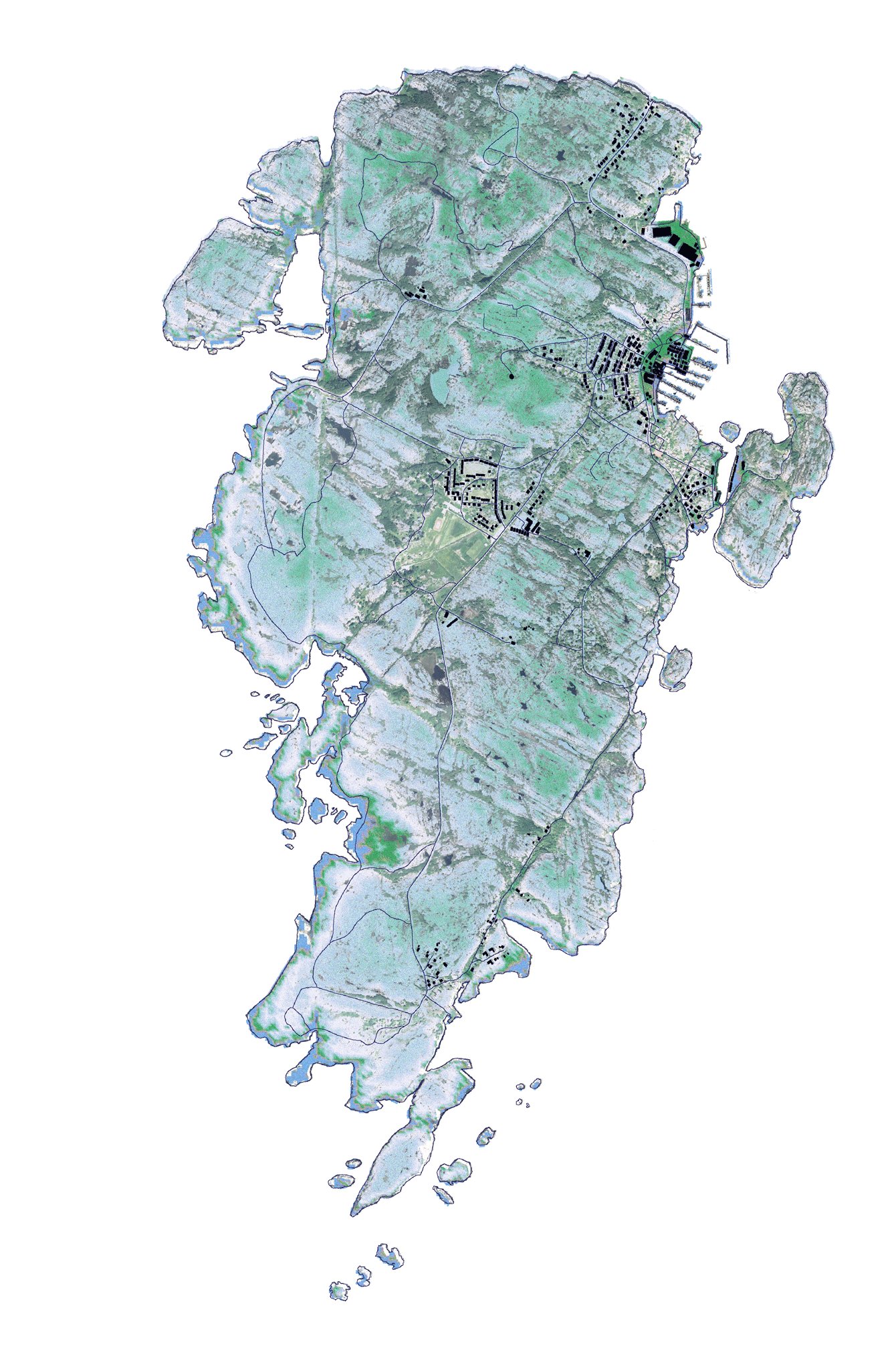
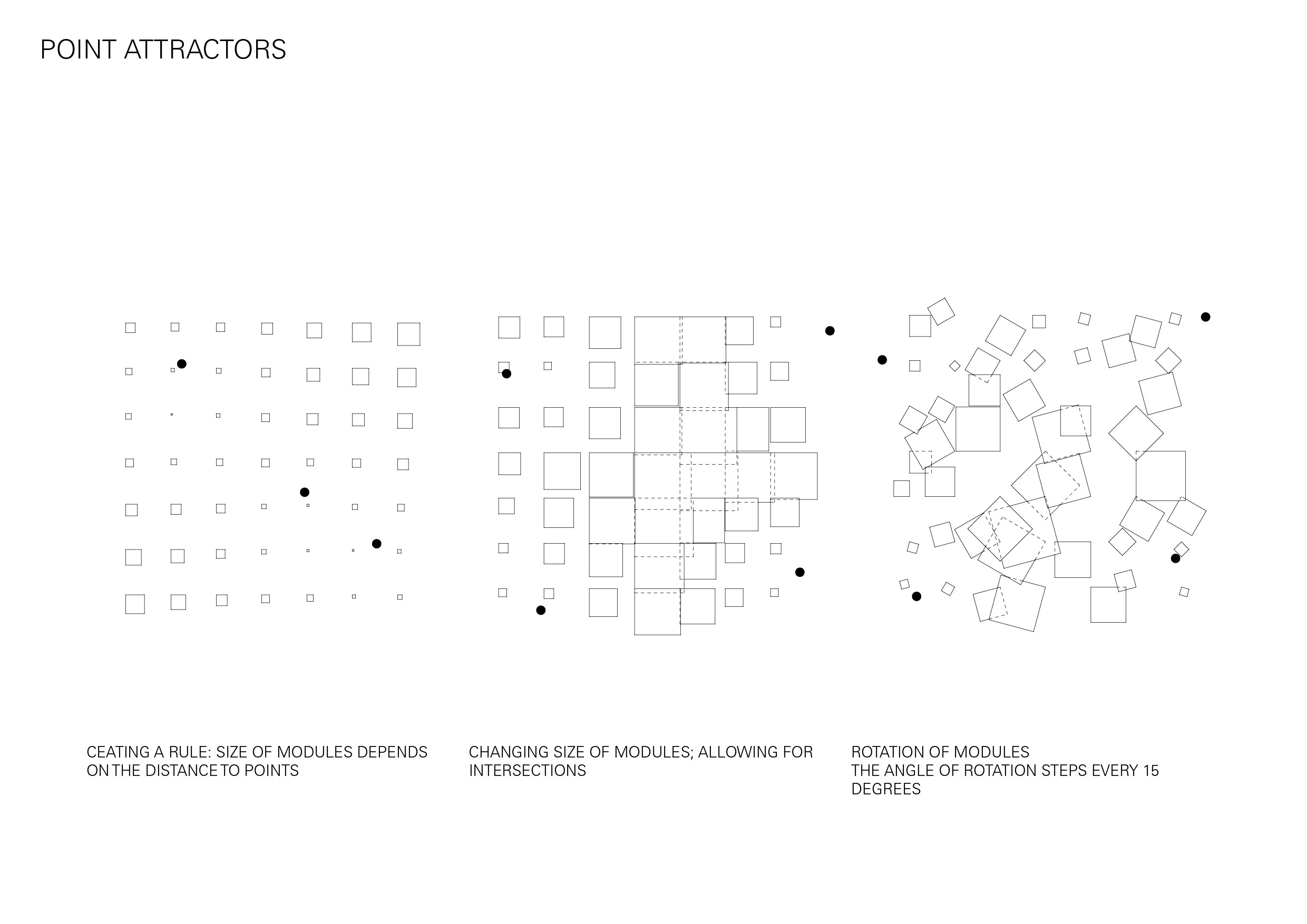
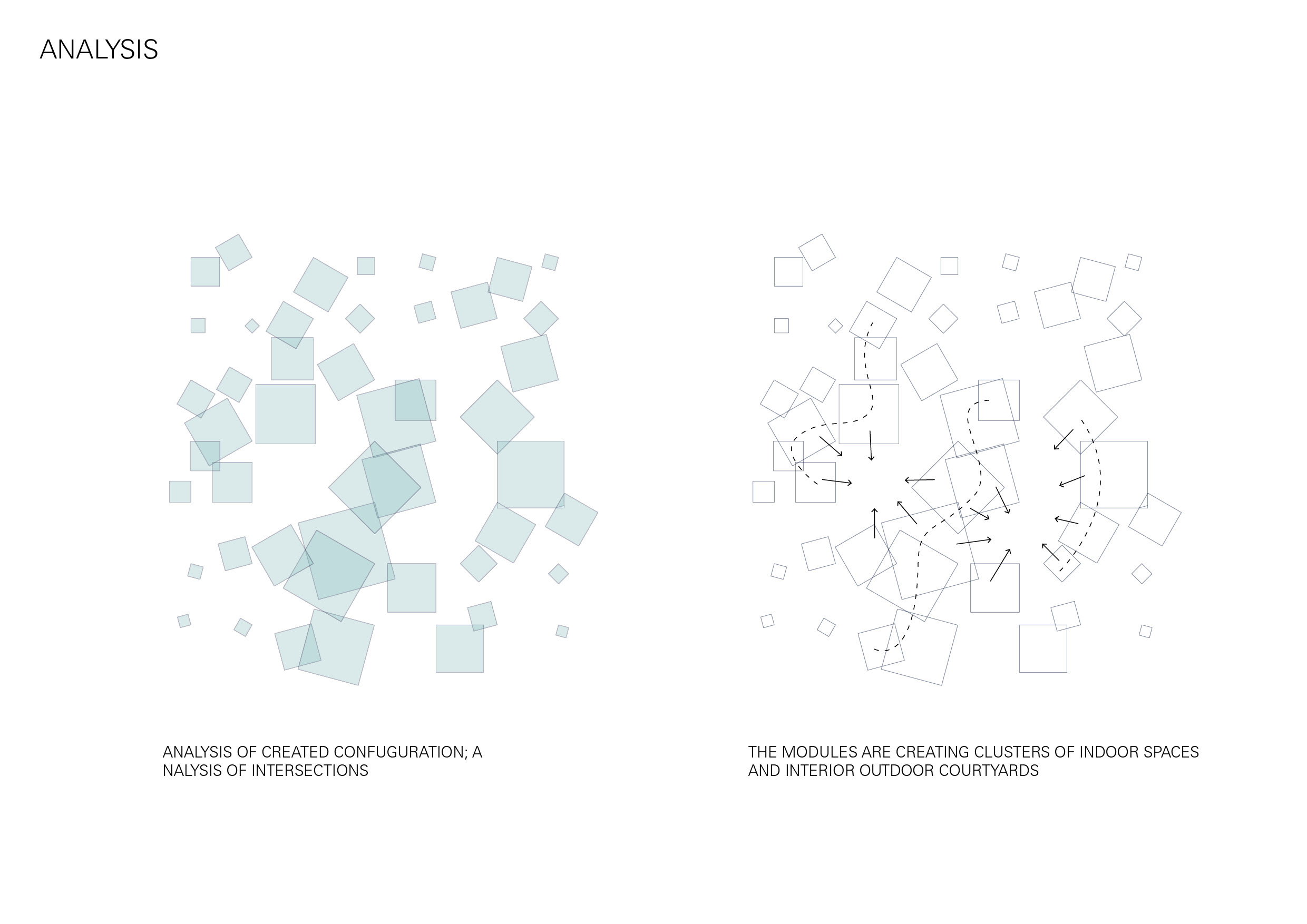
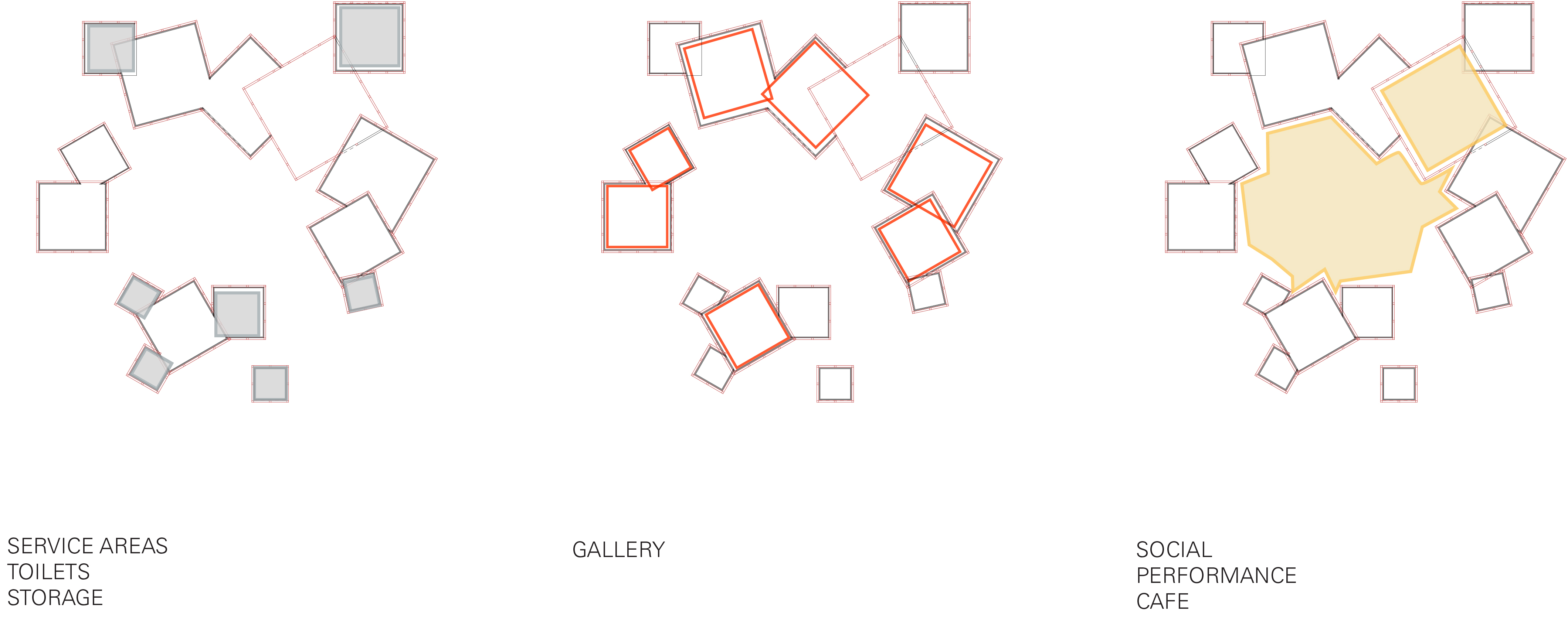
The path that is a spine for the camp is generated from a simple growth algorithm, that reads terrain heights and allows for the growth of points, where the endpoints are always growing towards the lowest parts of the island. This became clouds of squares and I overlaid an orthogonal thread that rambles around the main core, creating the main composition line, to place more modules along the walkway.


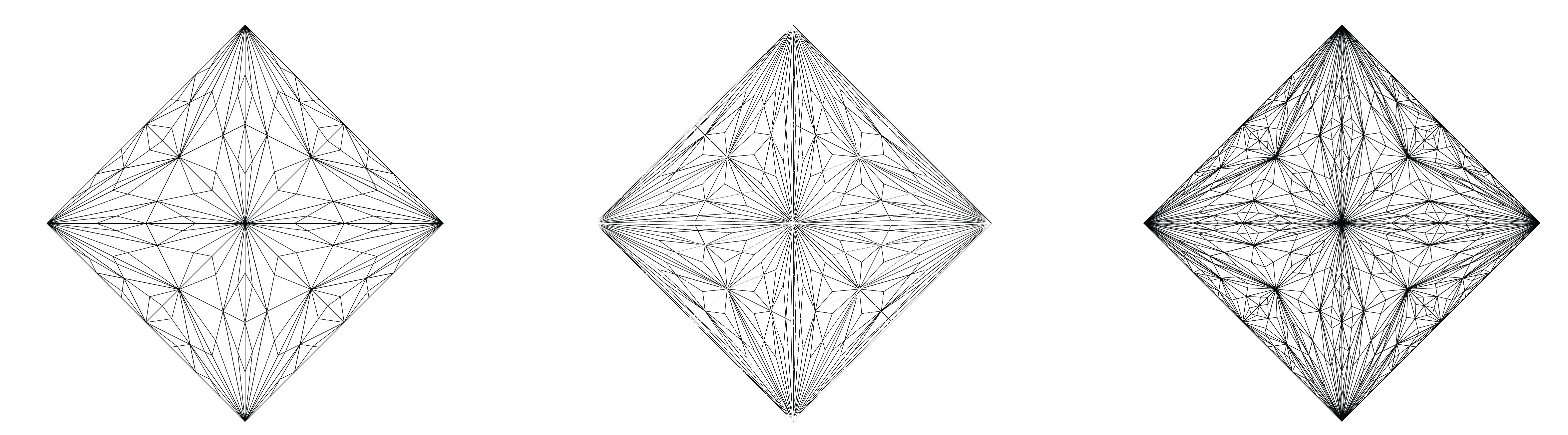
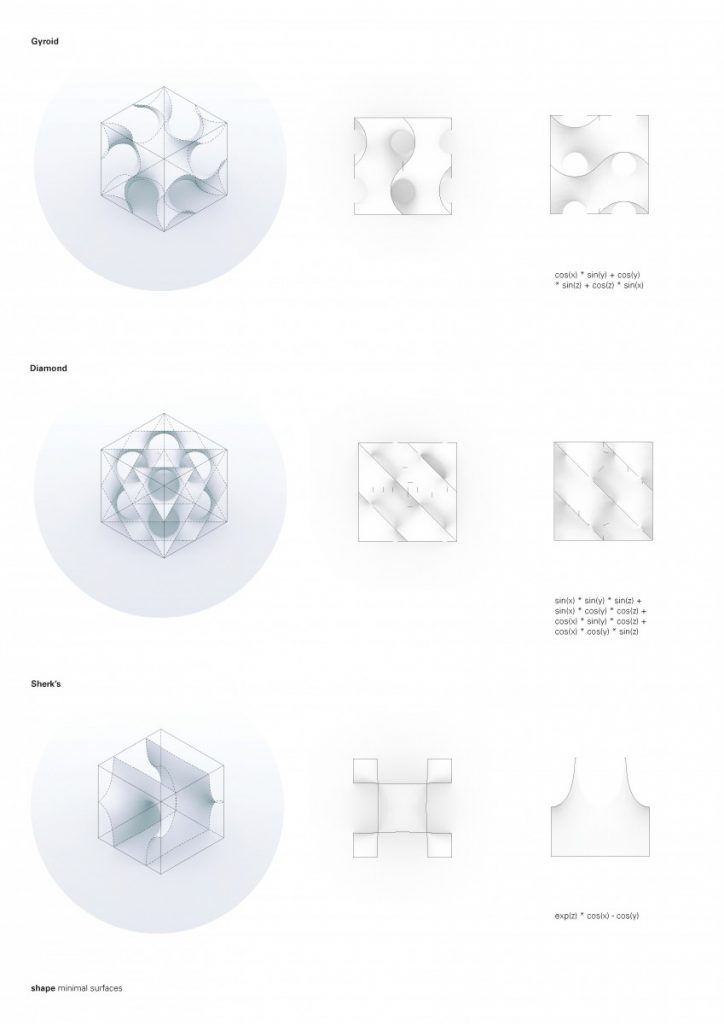
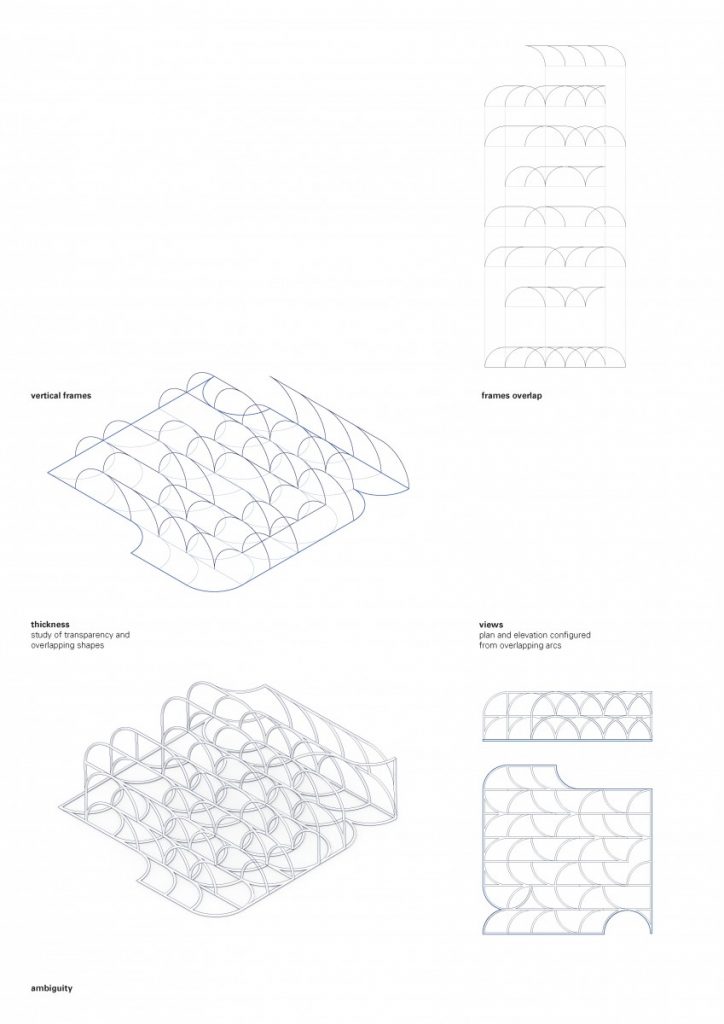
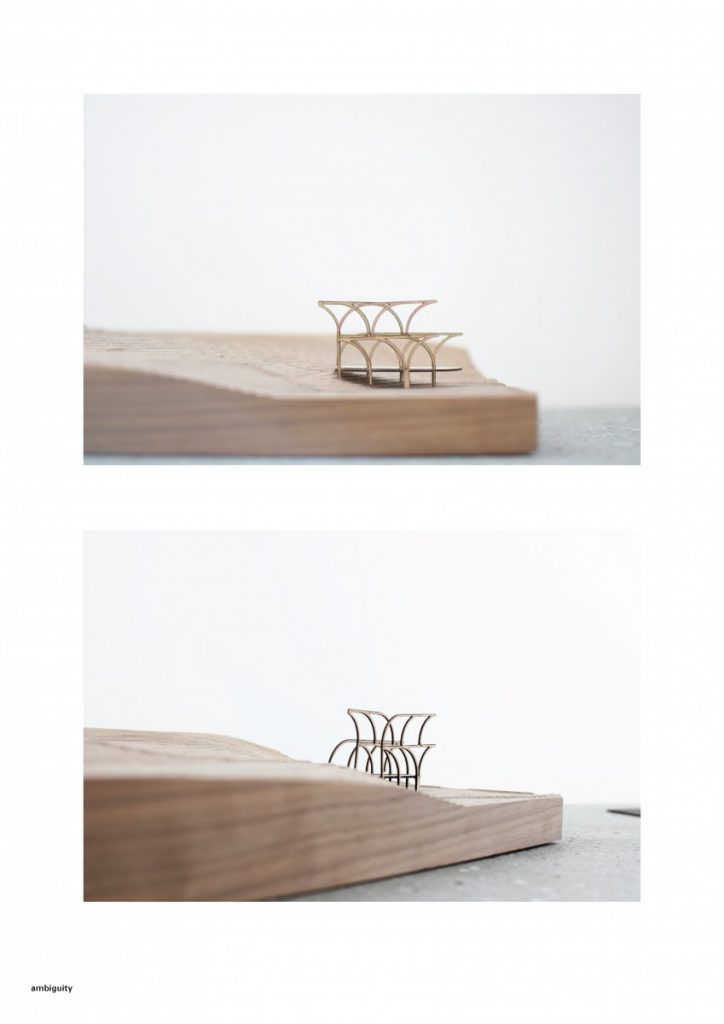
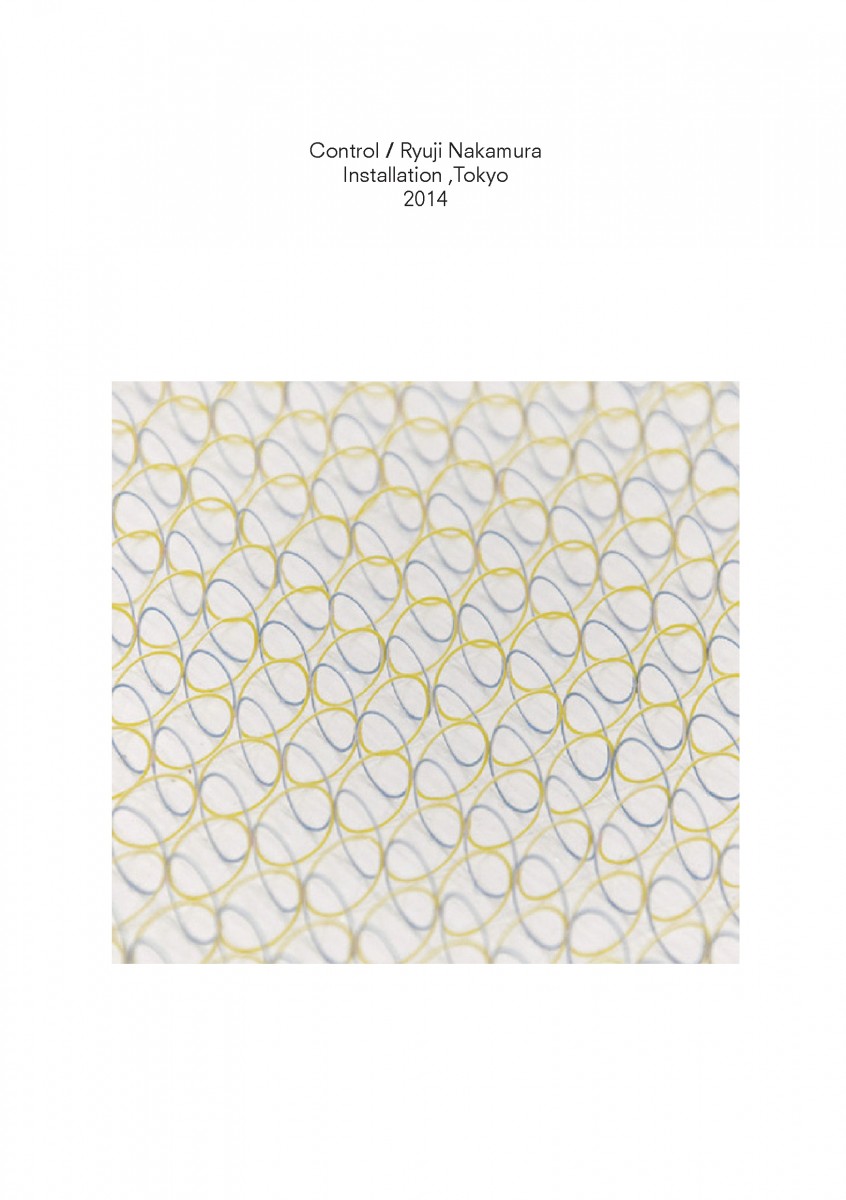
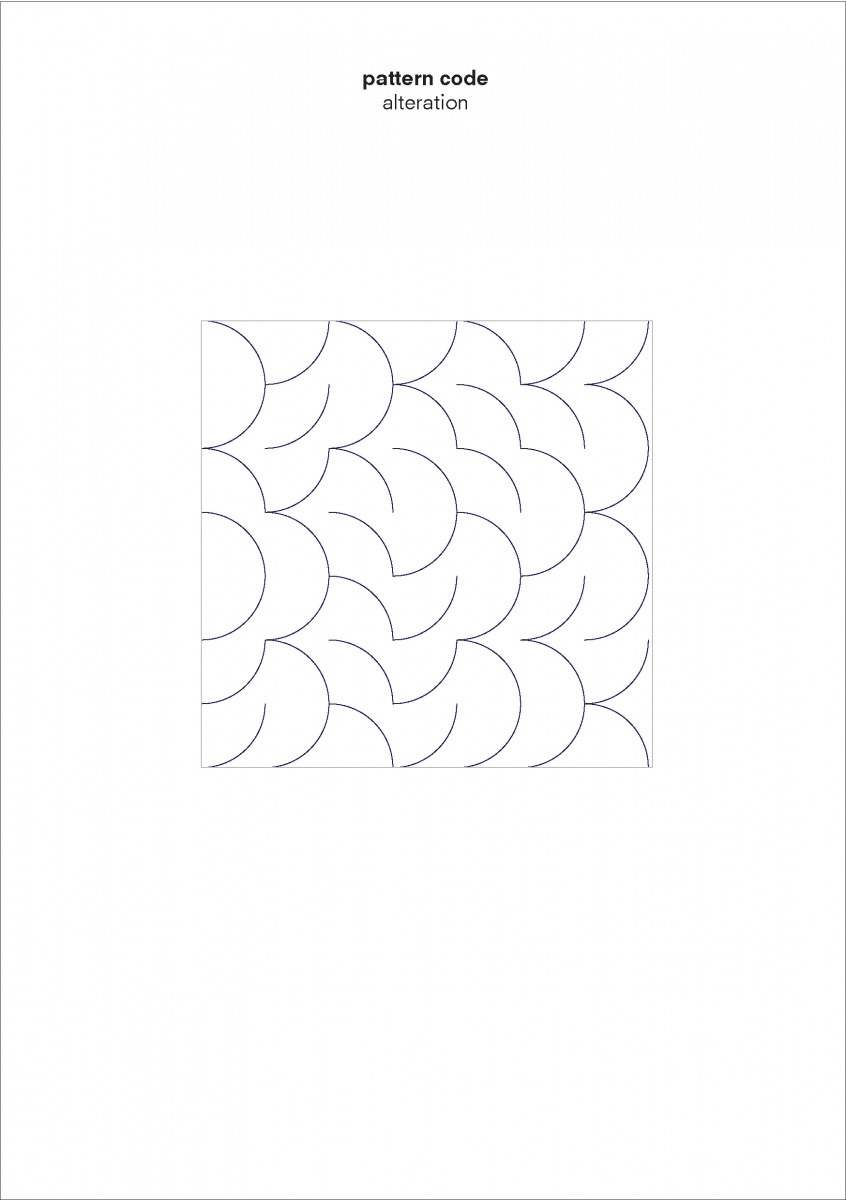
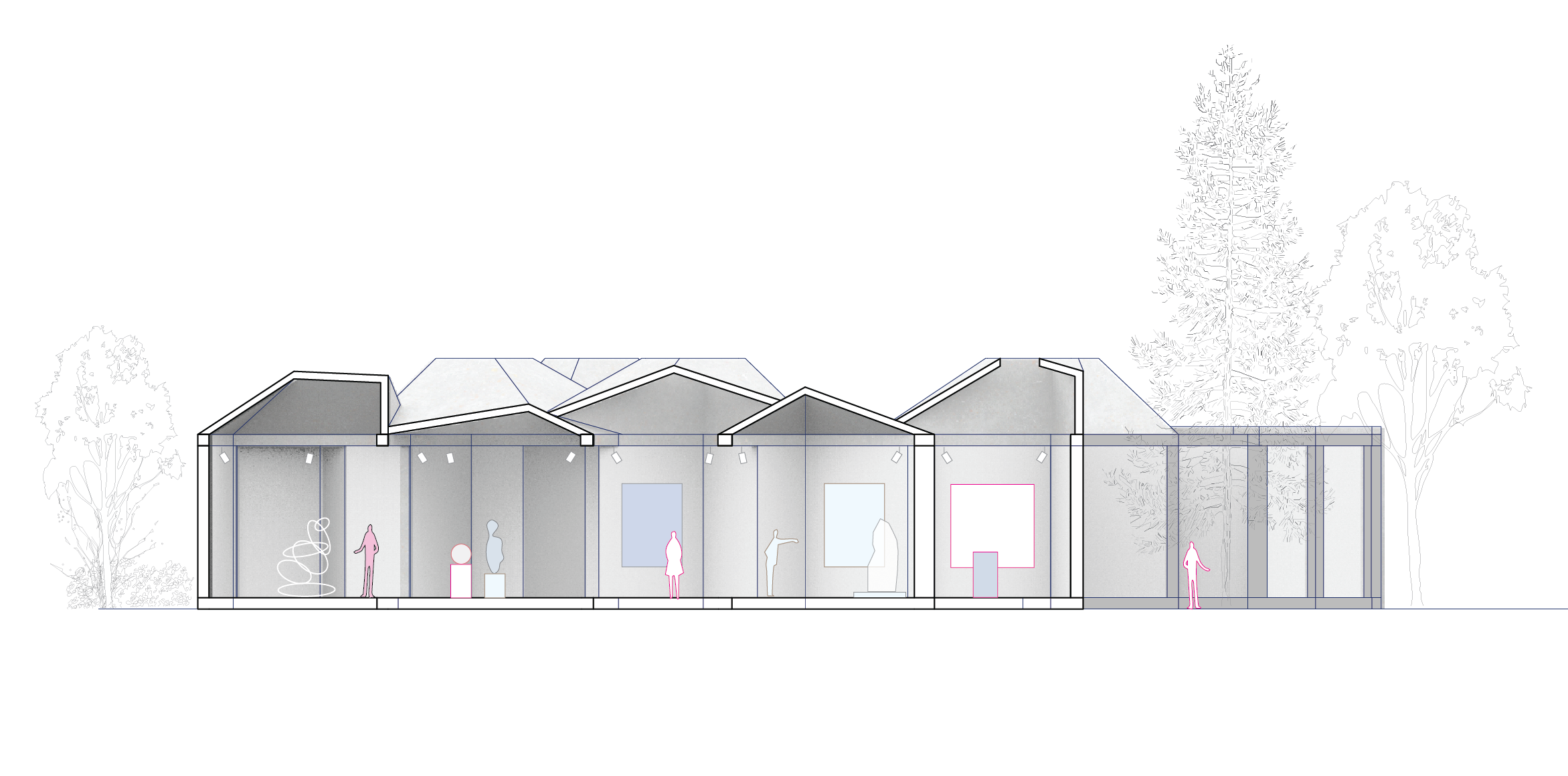
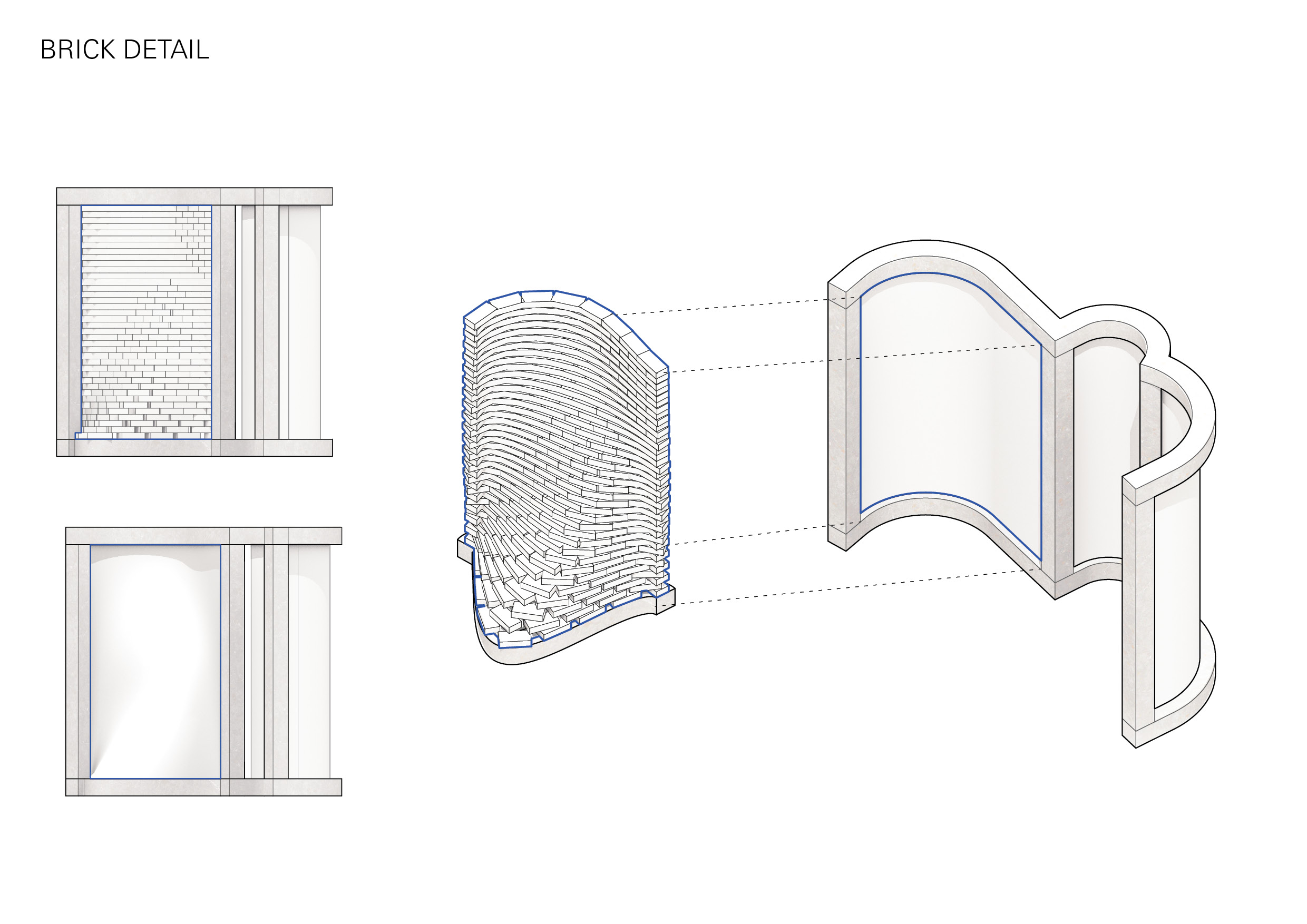
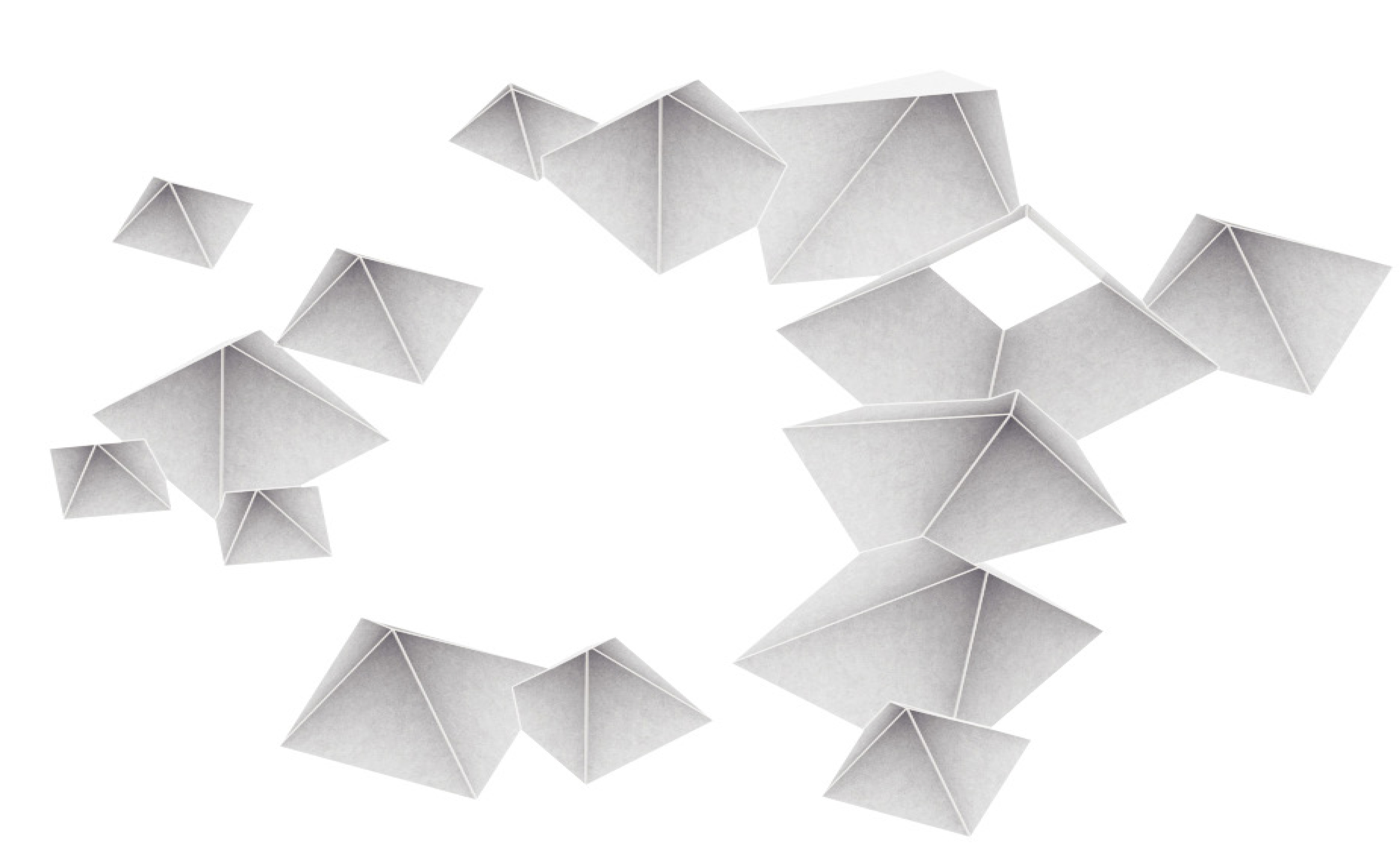
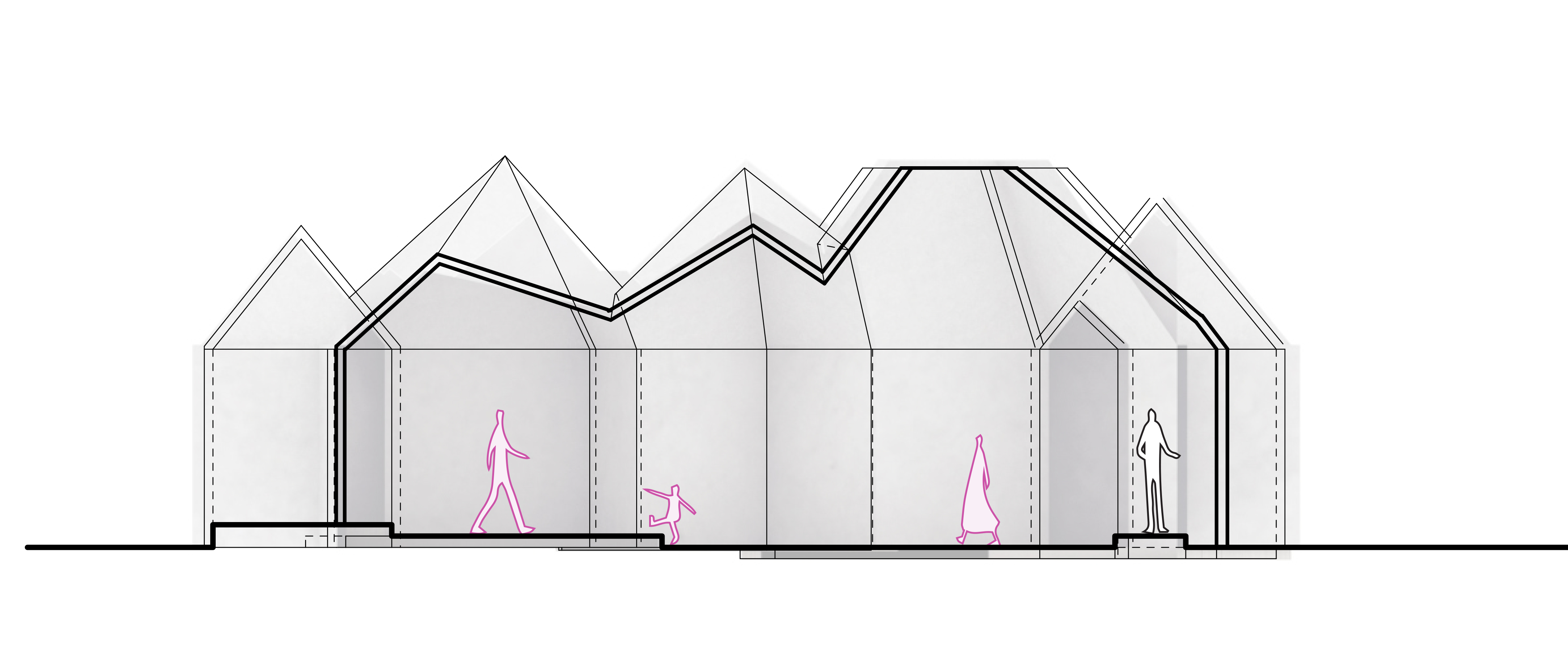
Minimal surfaces One of the qualities that whose figures have that grabbed my attention is the simplicity of the boundary and complexity of the surface that meanders between it. The elevation views are expressed by a simple configuration of one repeated arc. The perceptual ambiguity of overlapping shapes gives depth to the figure.

So – How do I create a base for my minimal surface? How do I do it, having a defined and regular shape?
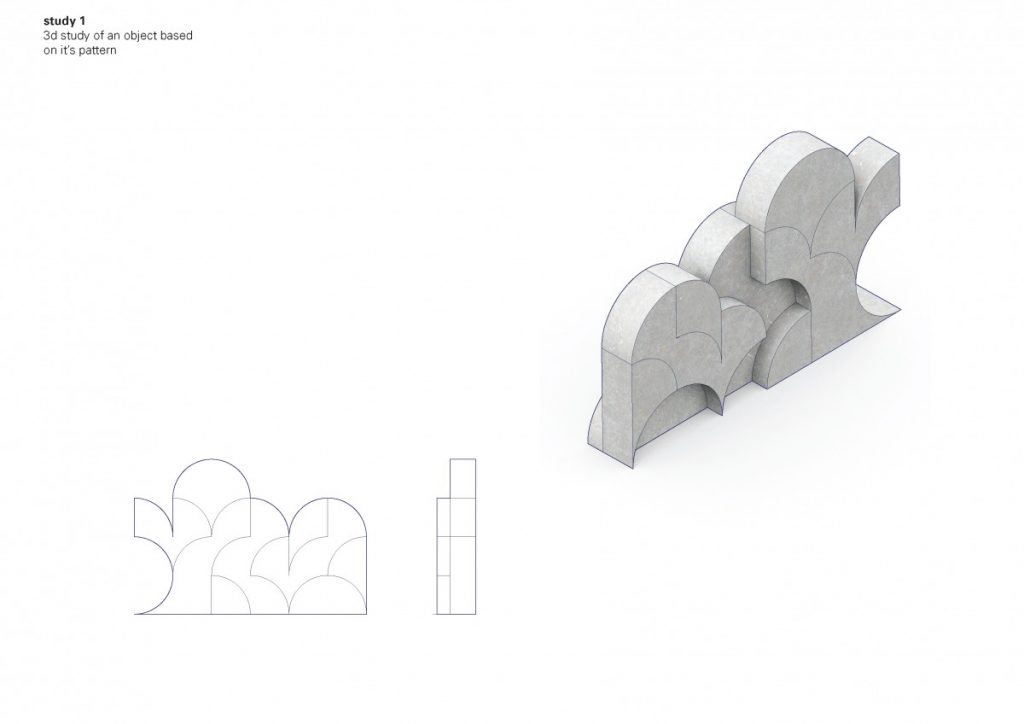
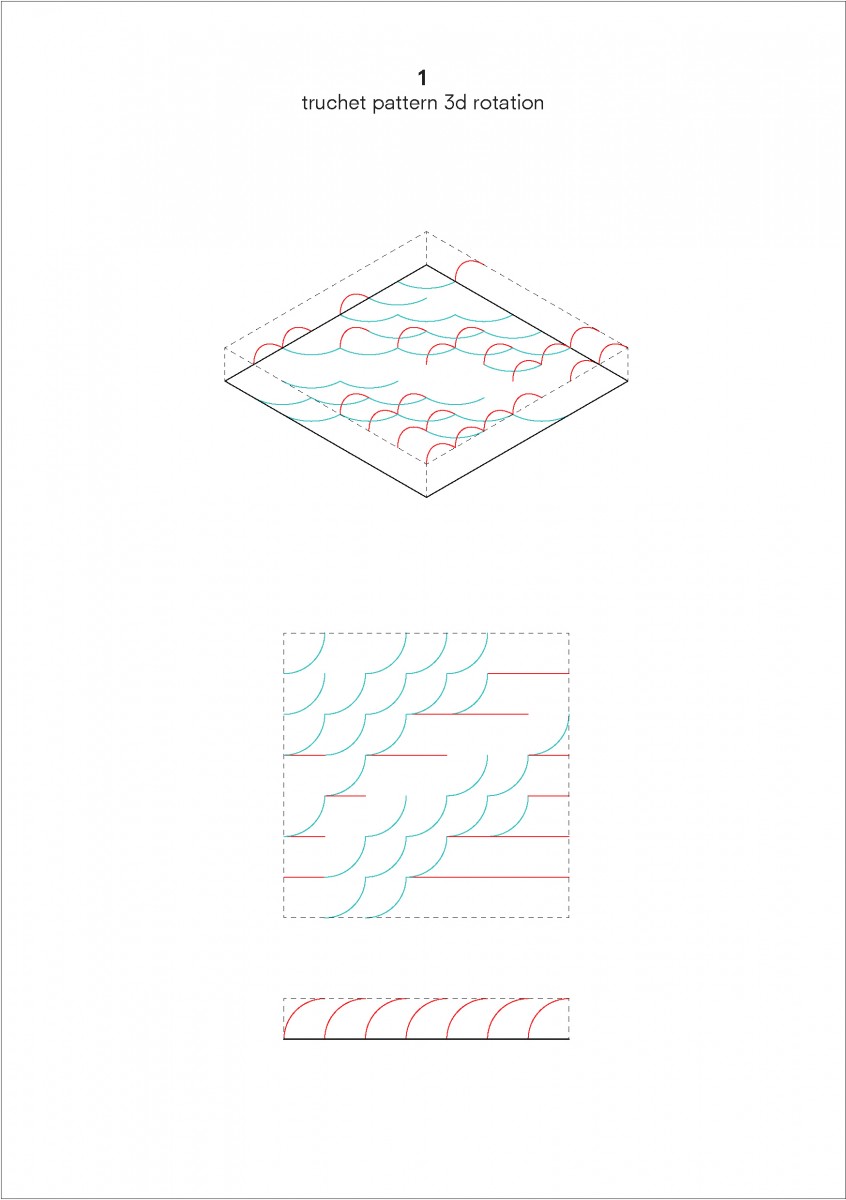
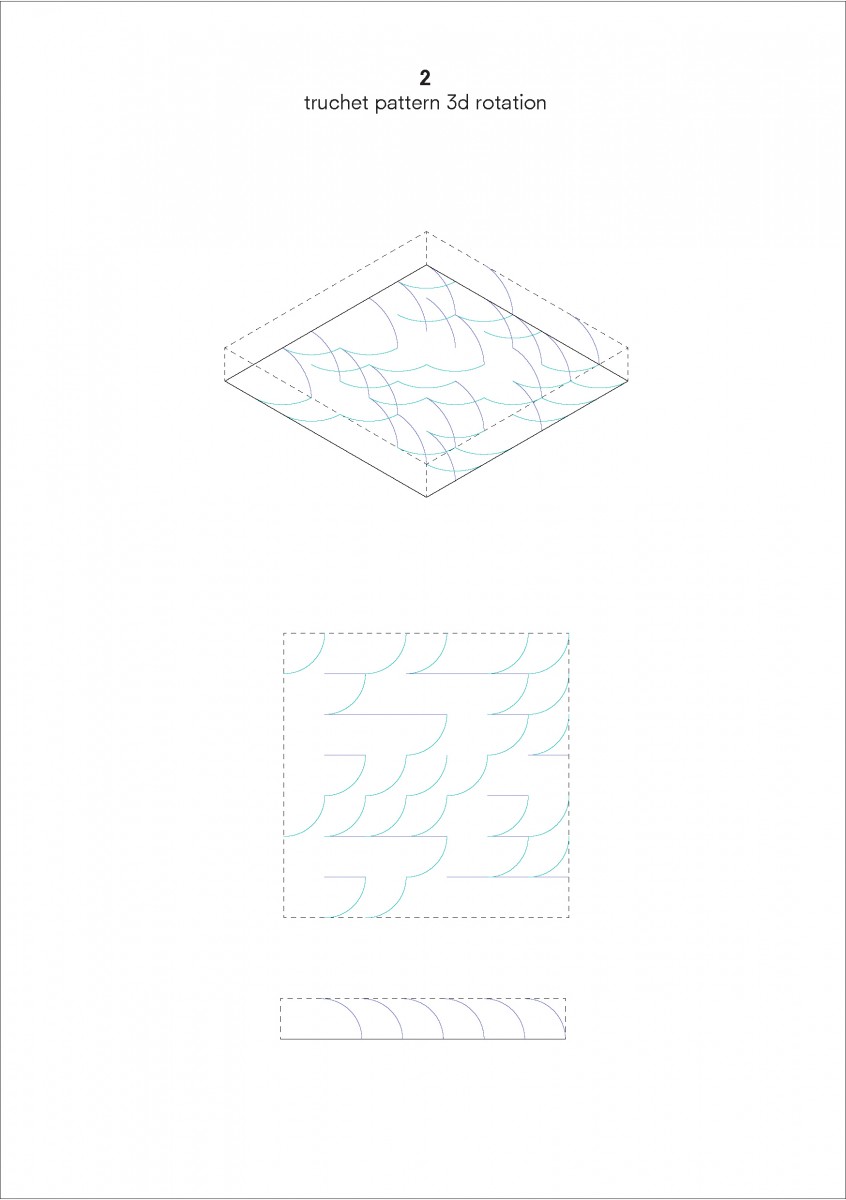
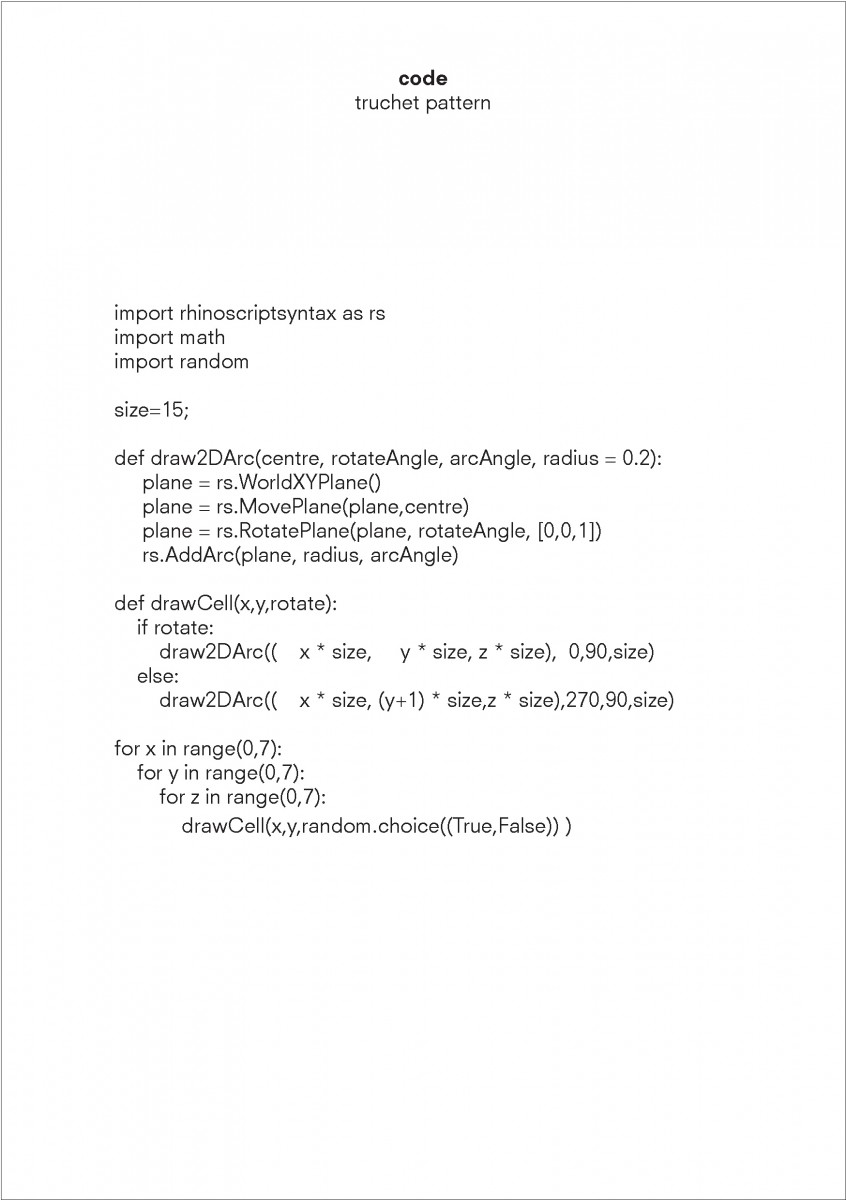
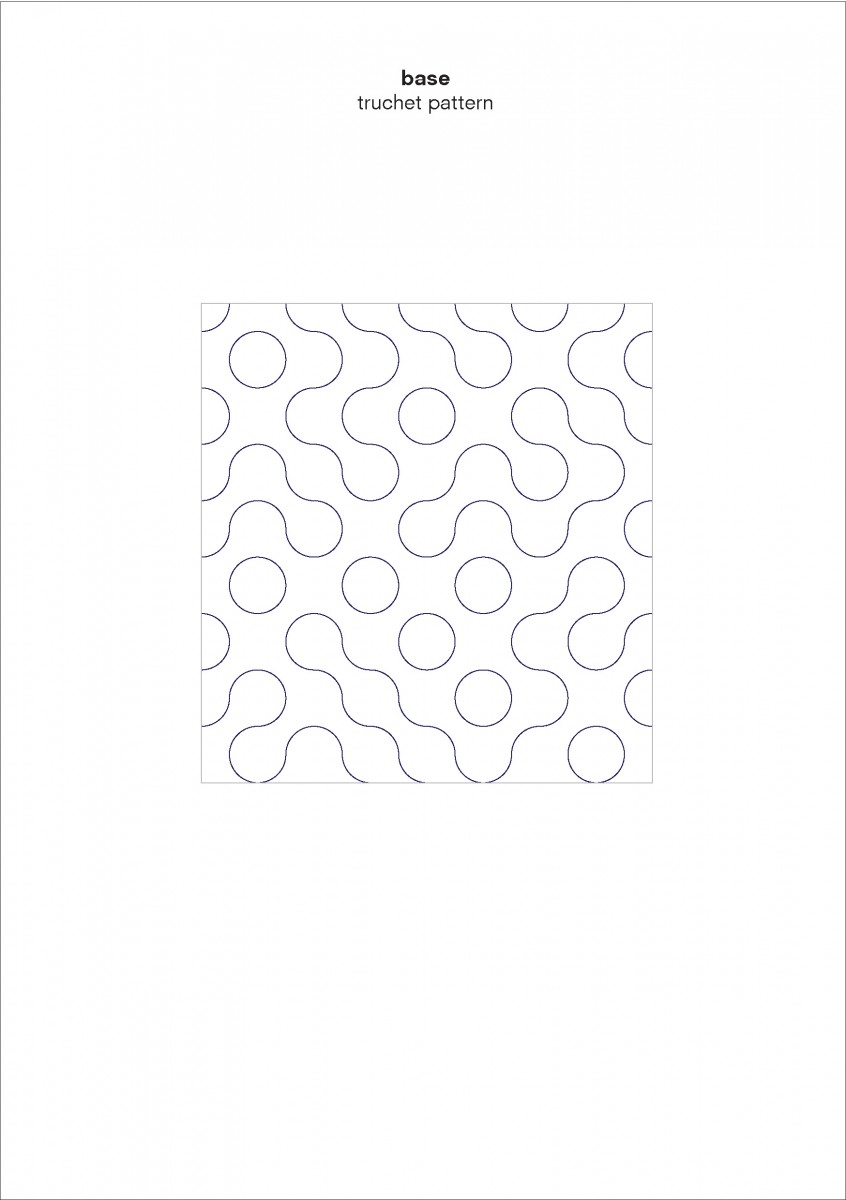
Here came the idea of creating a defined shape from a repetitive pattern of arcs. As a base to generate the configuration I used Truchet code.
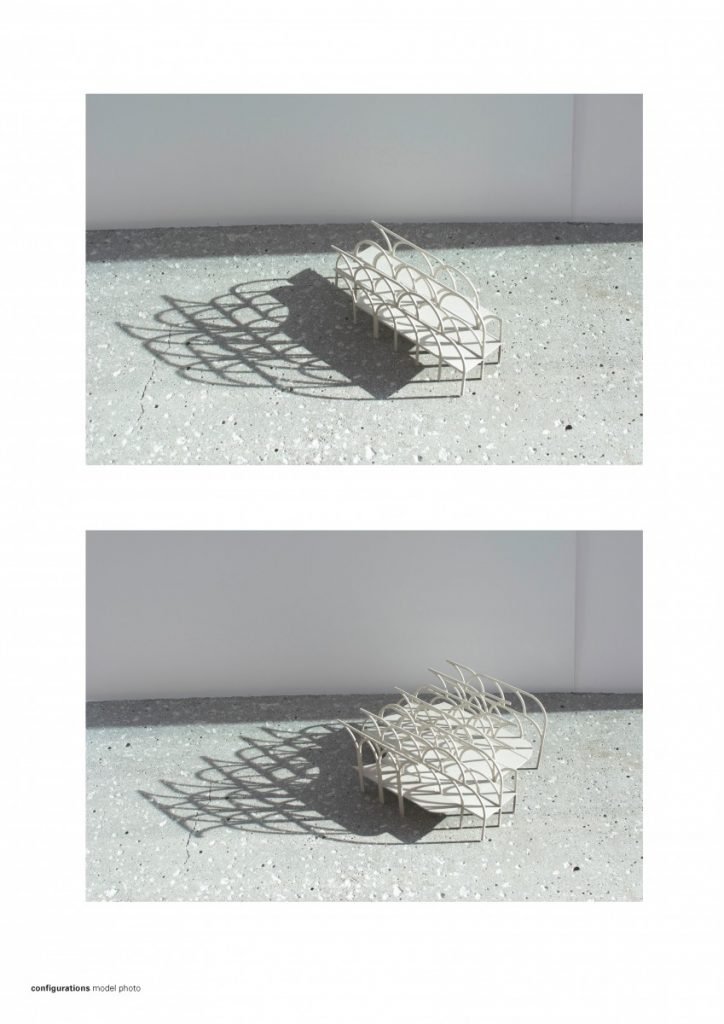
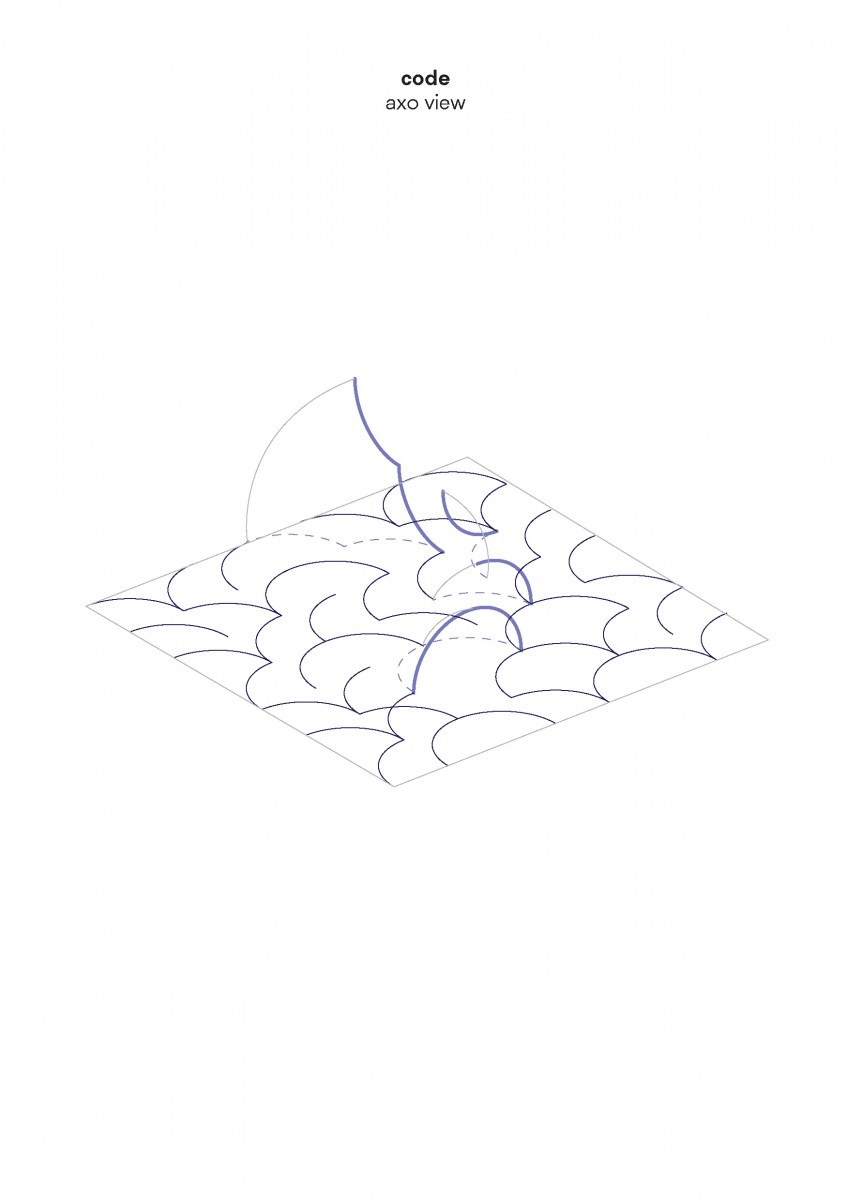
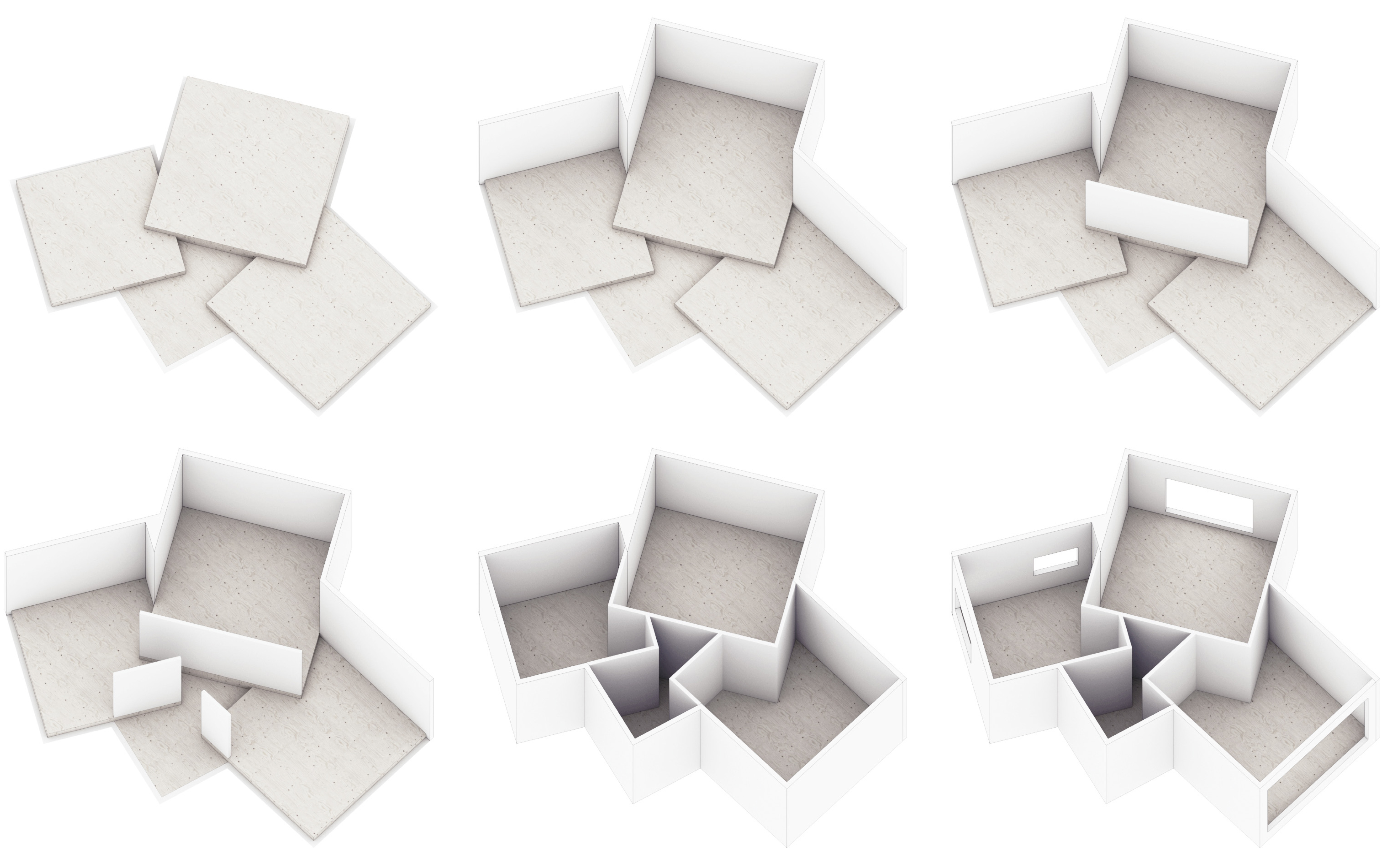
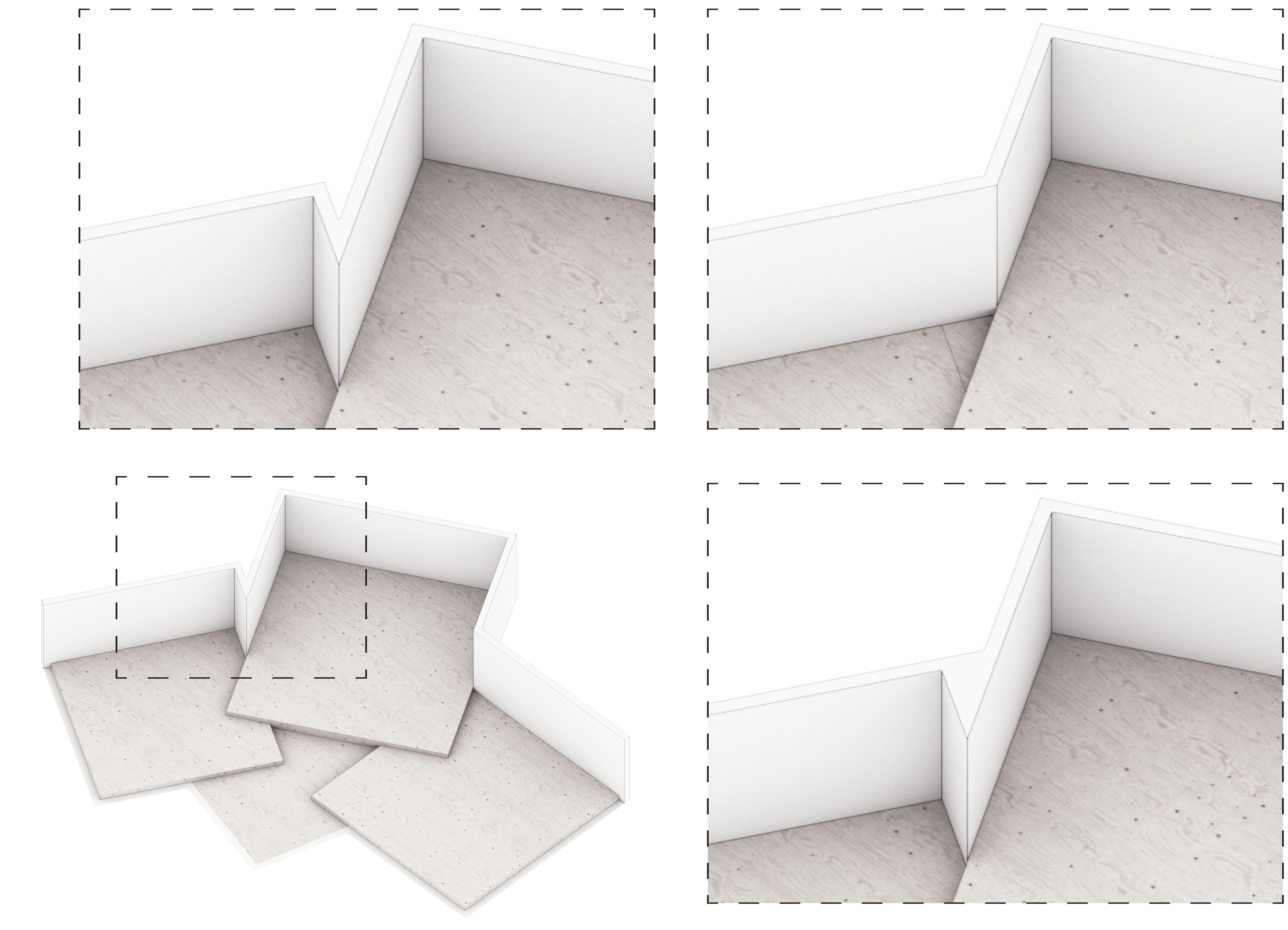
Studies above are showing, where from the pattern I extracted shape and gave it some depth by moving some modules horizontally, but the pattern is still readable from the front view and is still very simple on the side.
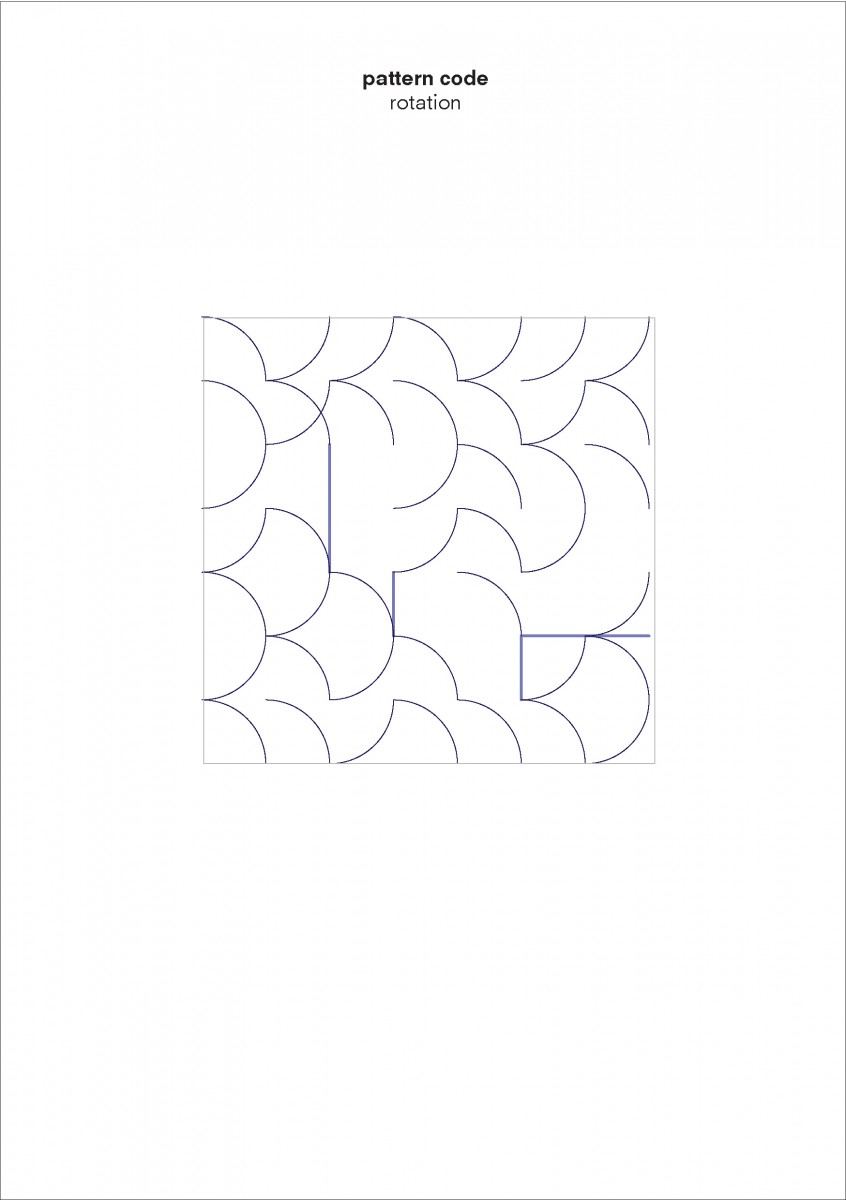
I was playing with the same configuration in different planes. Here I created a defined shape based on the generated pattern, by getting rid of some arcs and adding some orthogonal lines.













































































![Template_Task_01 [Recovered].ai](/wp-content/uploads/sites/49/2018/10/22.jpg?w=600)