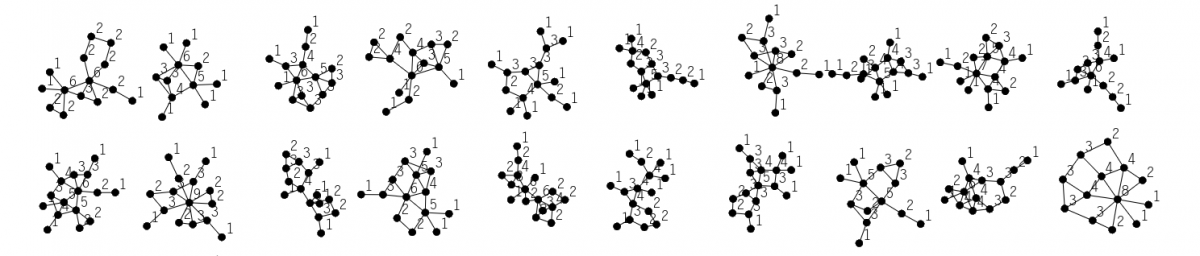
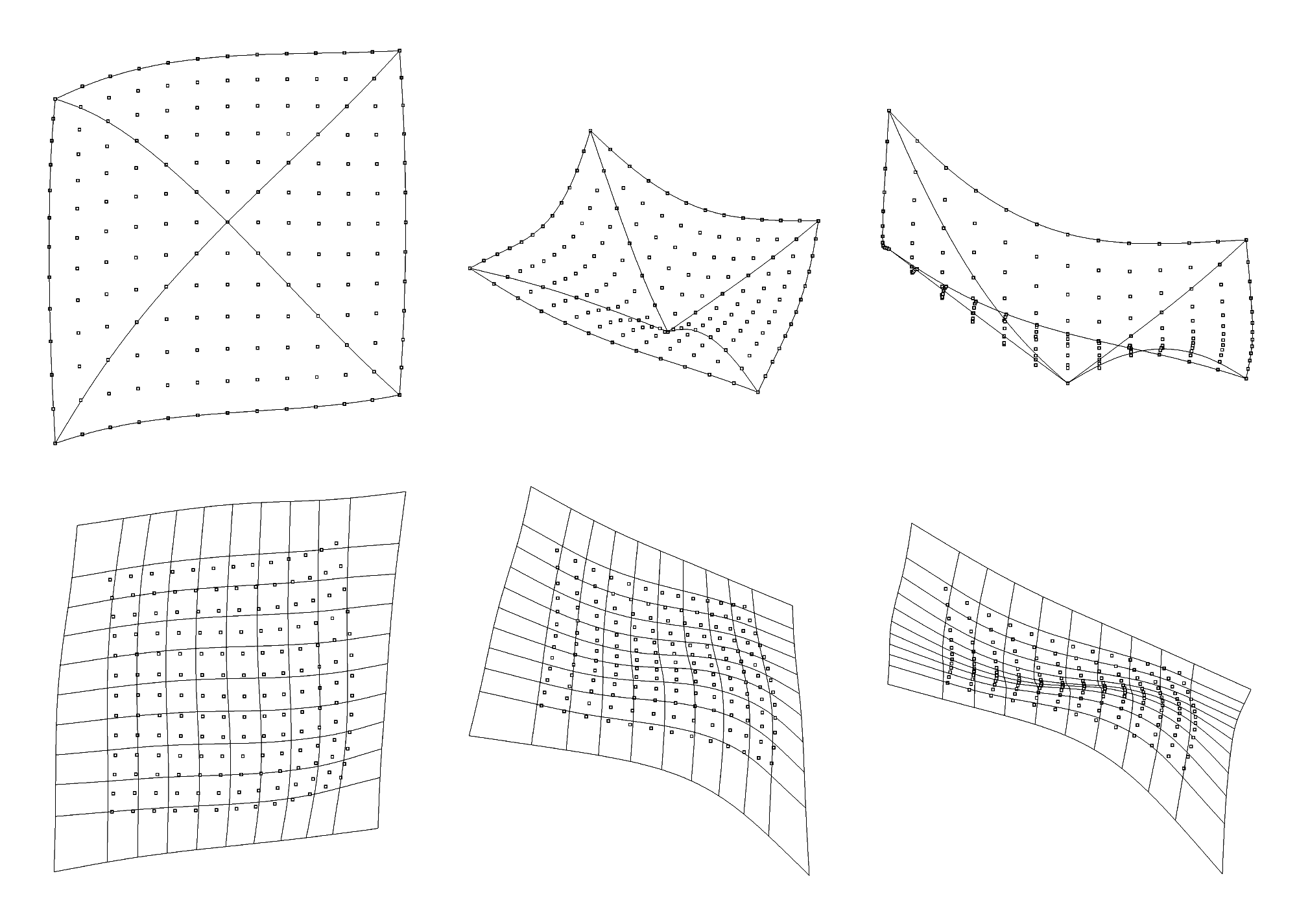
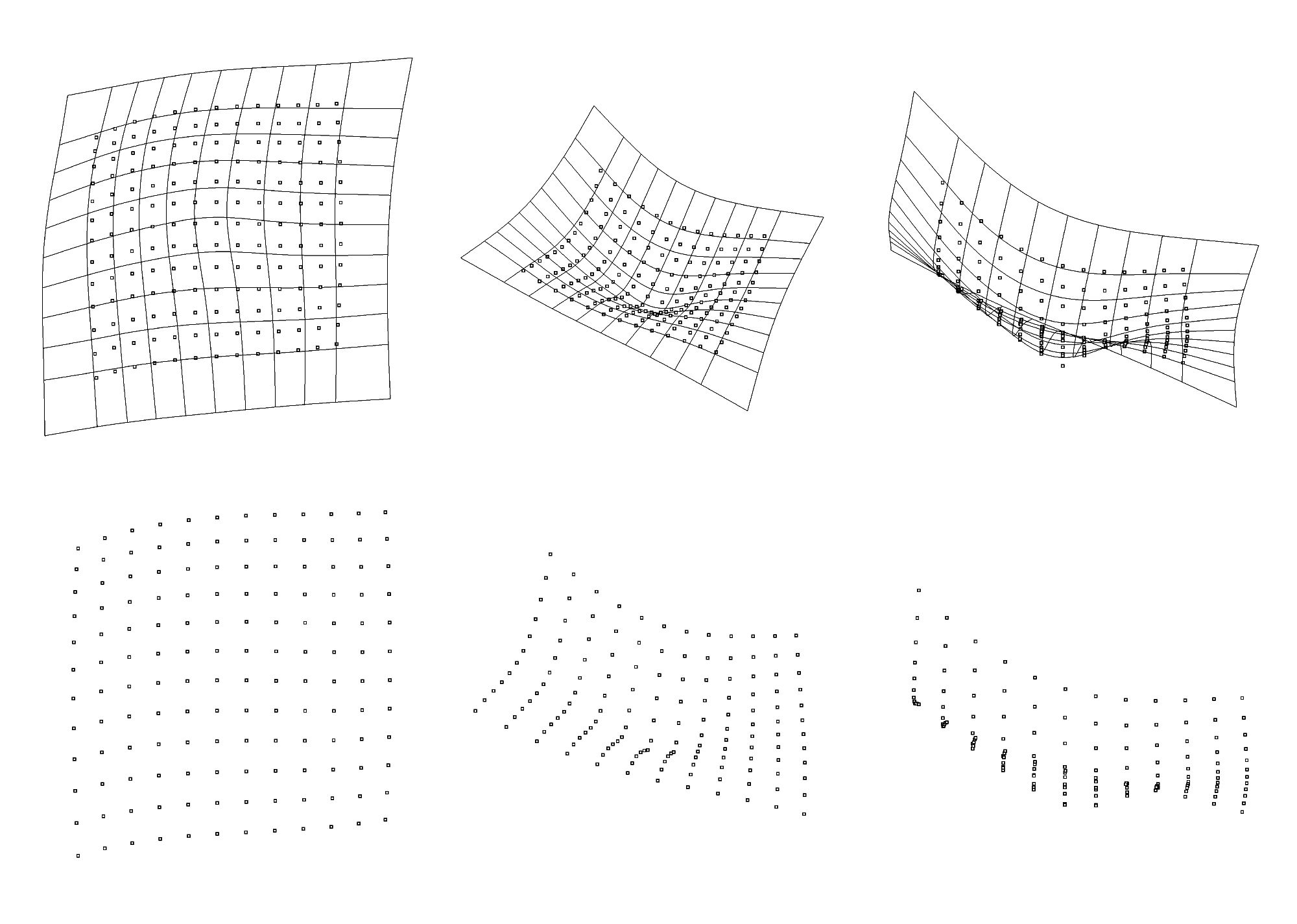
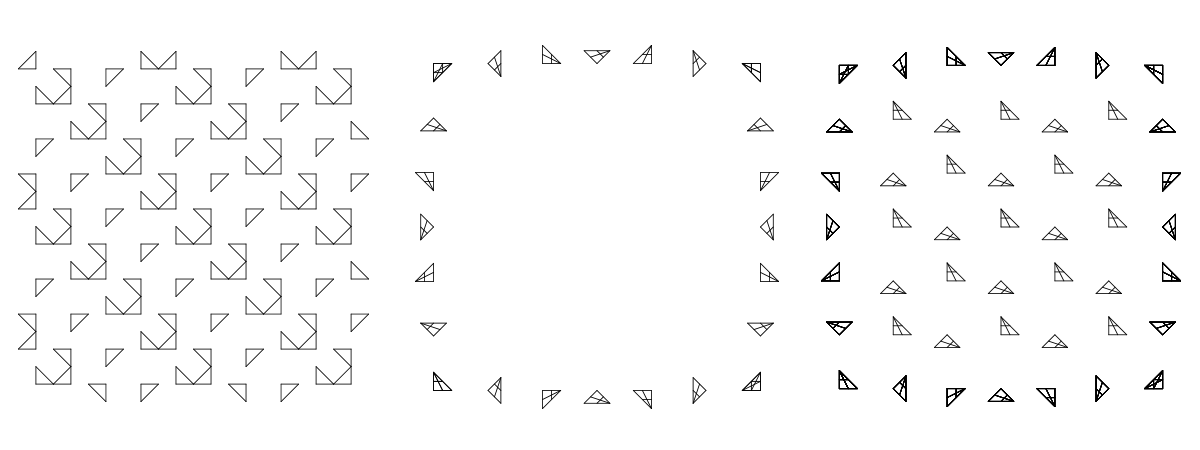
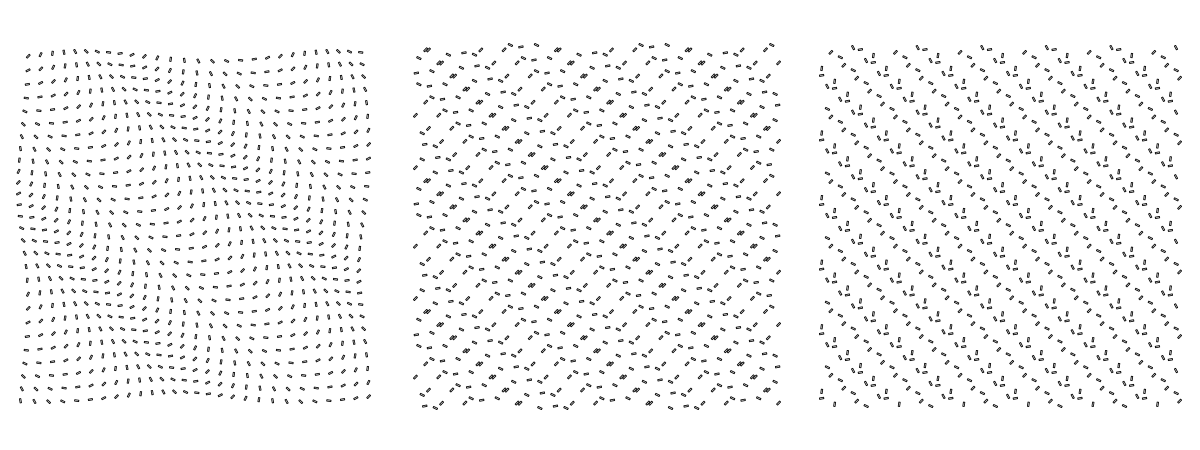
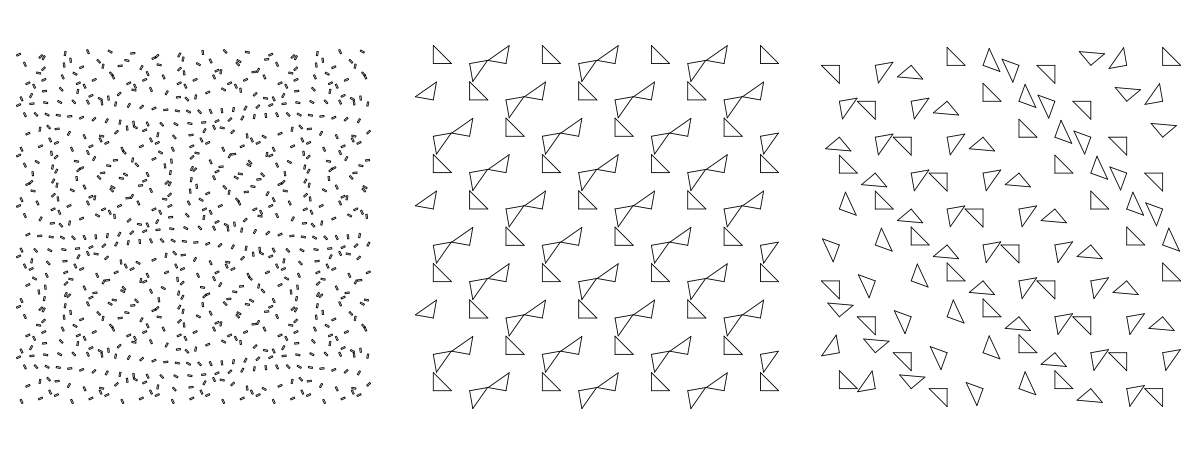
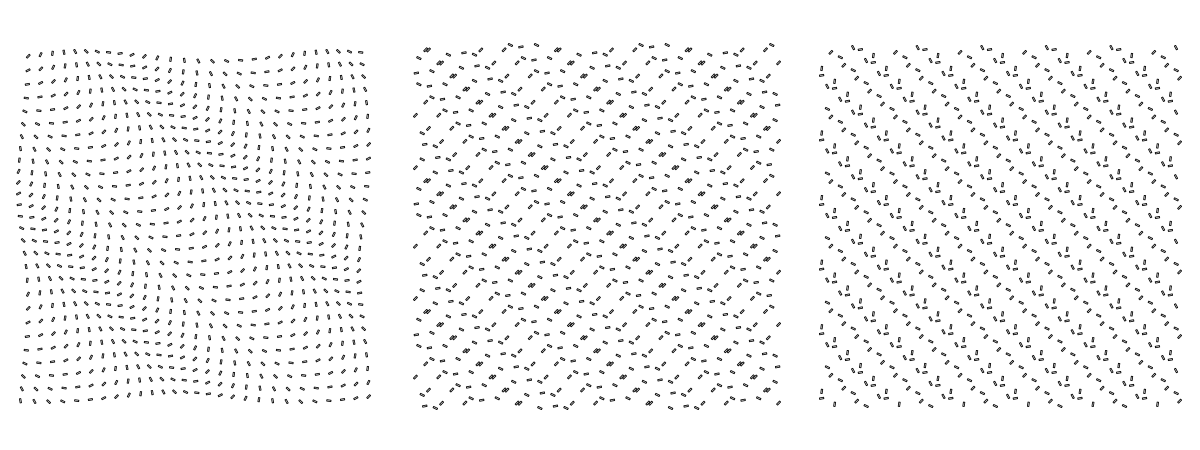
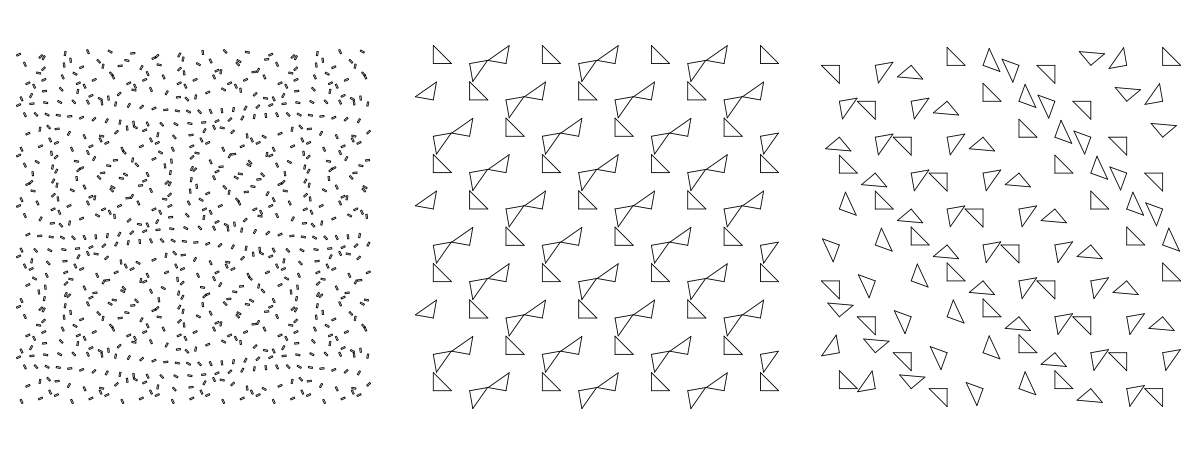
In the first assignment I brought some plans that showed a clear modular structure that had subtle varieties and explicit rhythm in its spatial configuration. With this in mind I aimed to replicate a simple element such as a rectangle or a triangle in different rotations but always in a modular fashion. 
My initial experimentations developed into interesting meshes and rhythmic niches that were very useful for my project intentions. However, after the third or fourth variation I realised that these simple for loops were quite limited in their application for what I wanted.
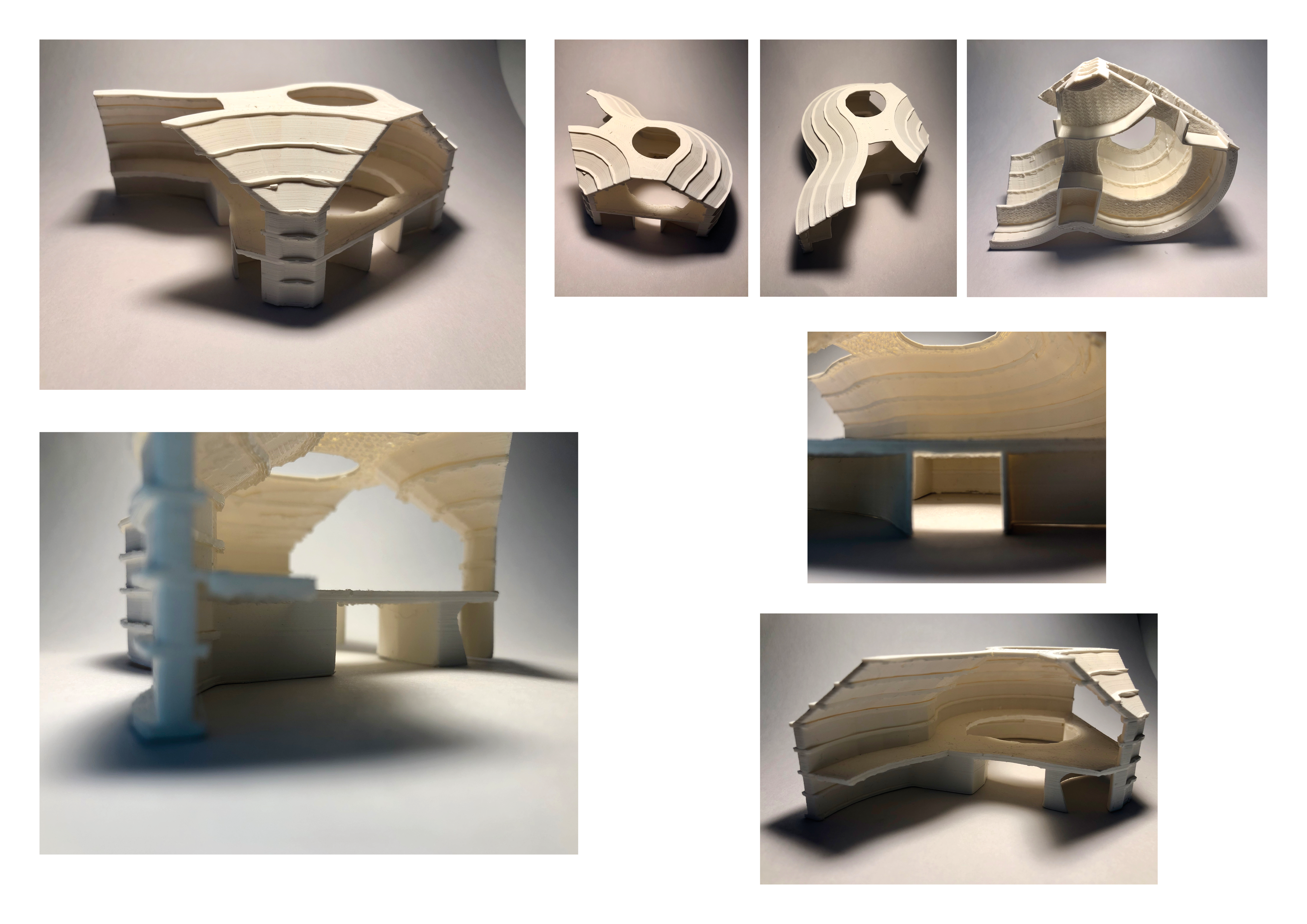
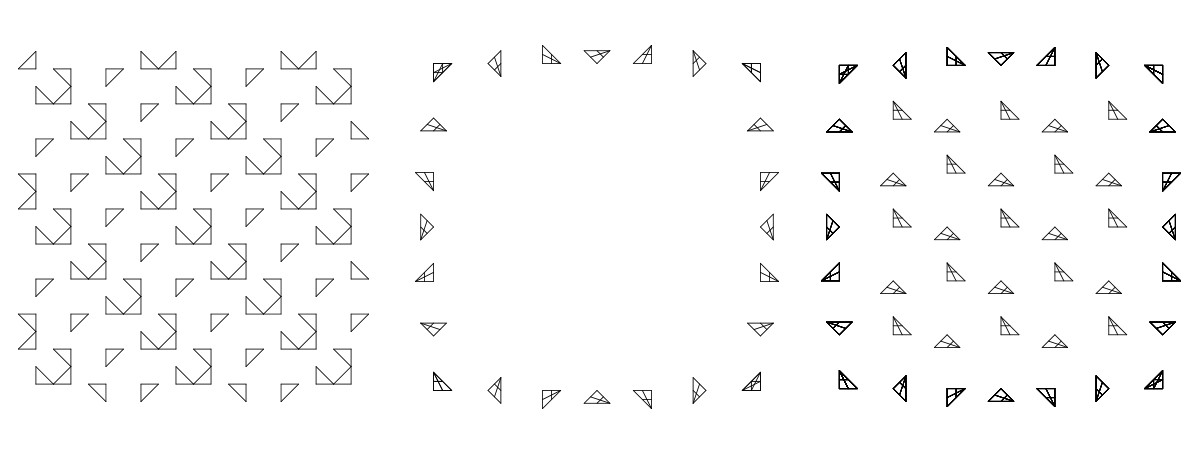
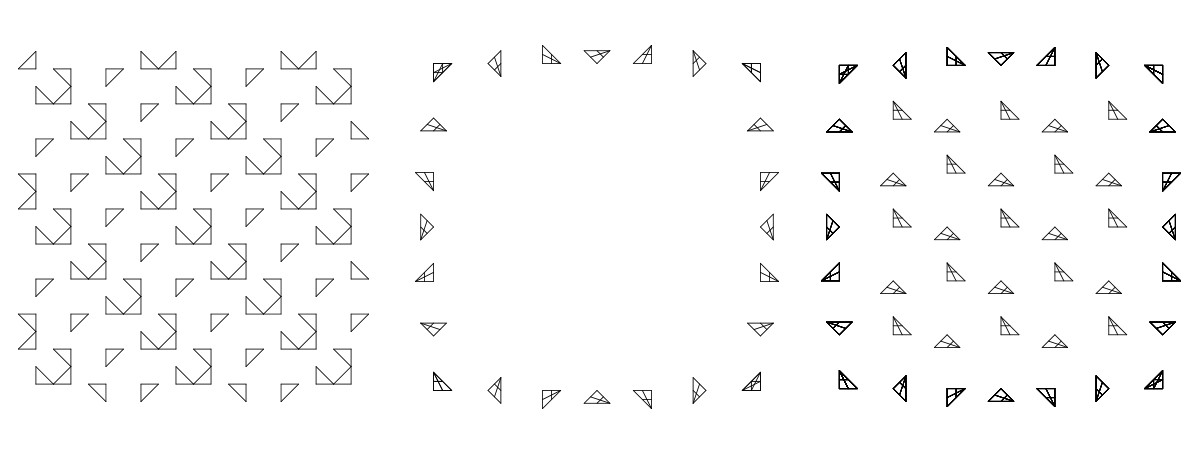
After shifting my attention to right-angled triangles I decided to make and external layer that would serve as the entrance/exit to my plan. Identical on all four sides, it showed some interesting configurations that could direct circulation and exhibition. On the inside I attempted to create a situation as close to random as possible while still keeping a fixed rhythm and relationship between the elements.
Although I was held back somewhat by my limited Python skills, I found the result very interesting, especially considering these elements as small installation spaces with a lot of circulation between them; almost like a pavilion. For future endeavors, I plan to randomize the spatial configuration some more, as well as creating randomized scales of the same element, which could in turn give me some interesting Boolean differences and relationships with the site.