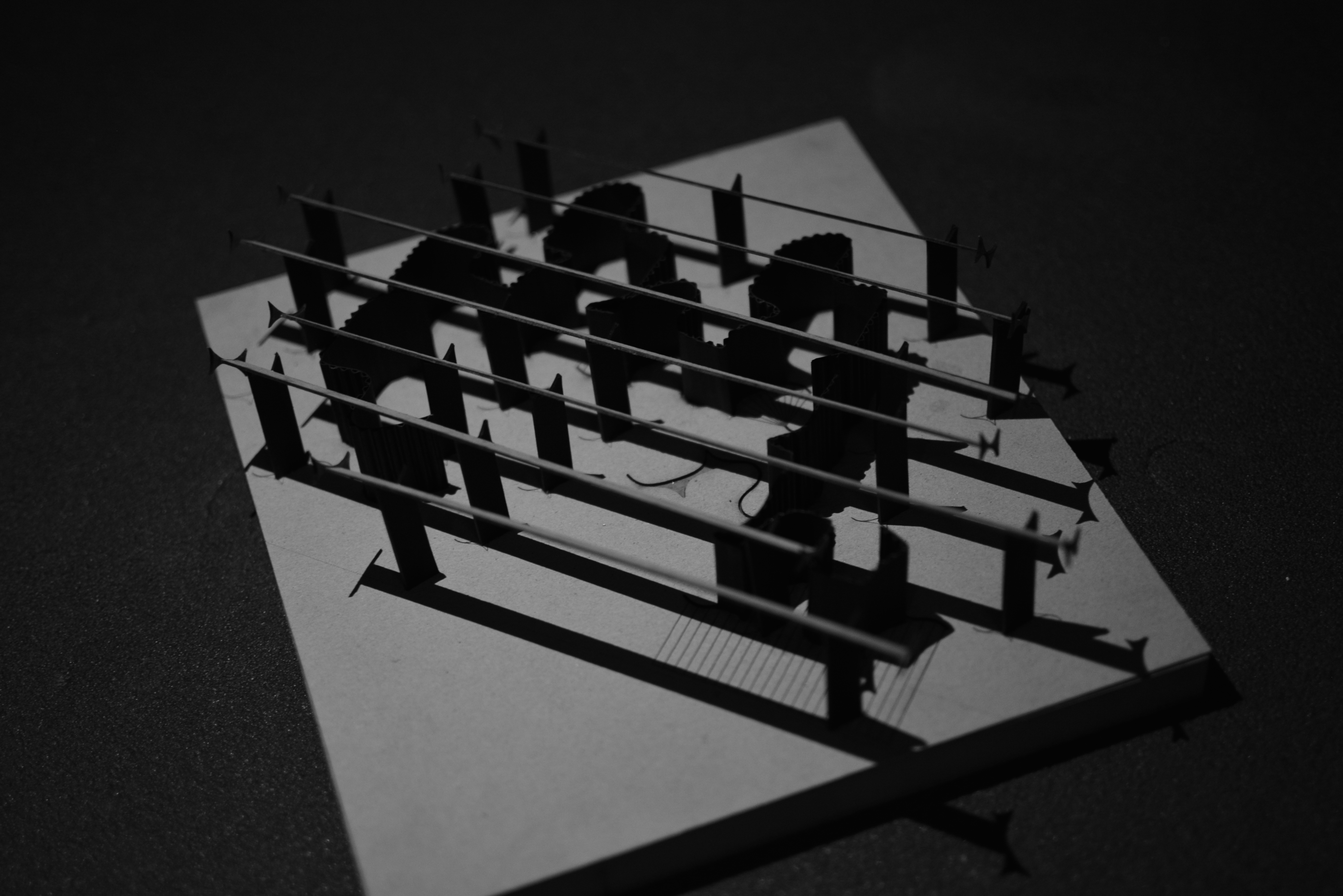
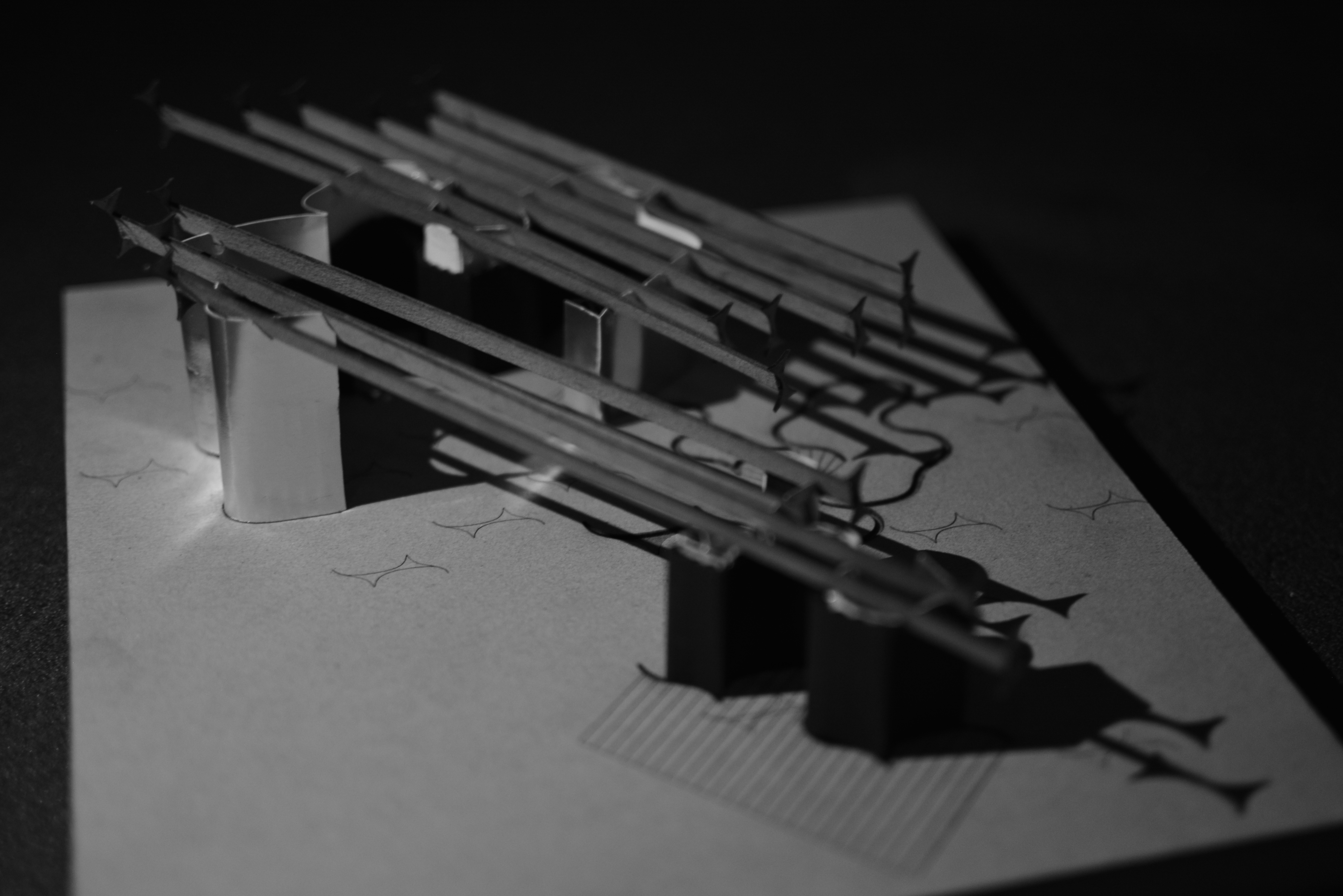
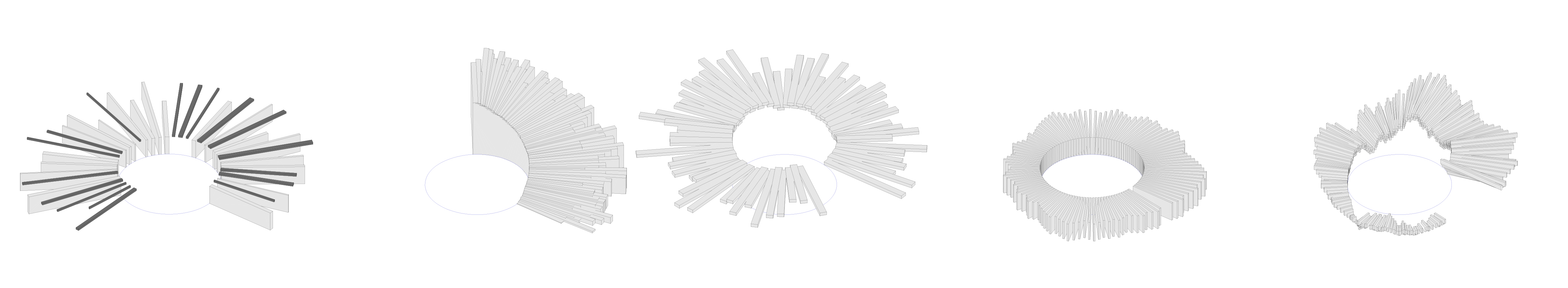
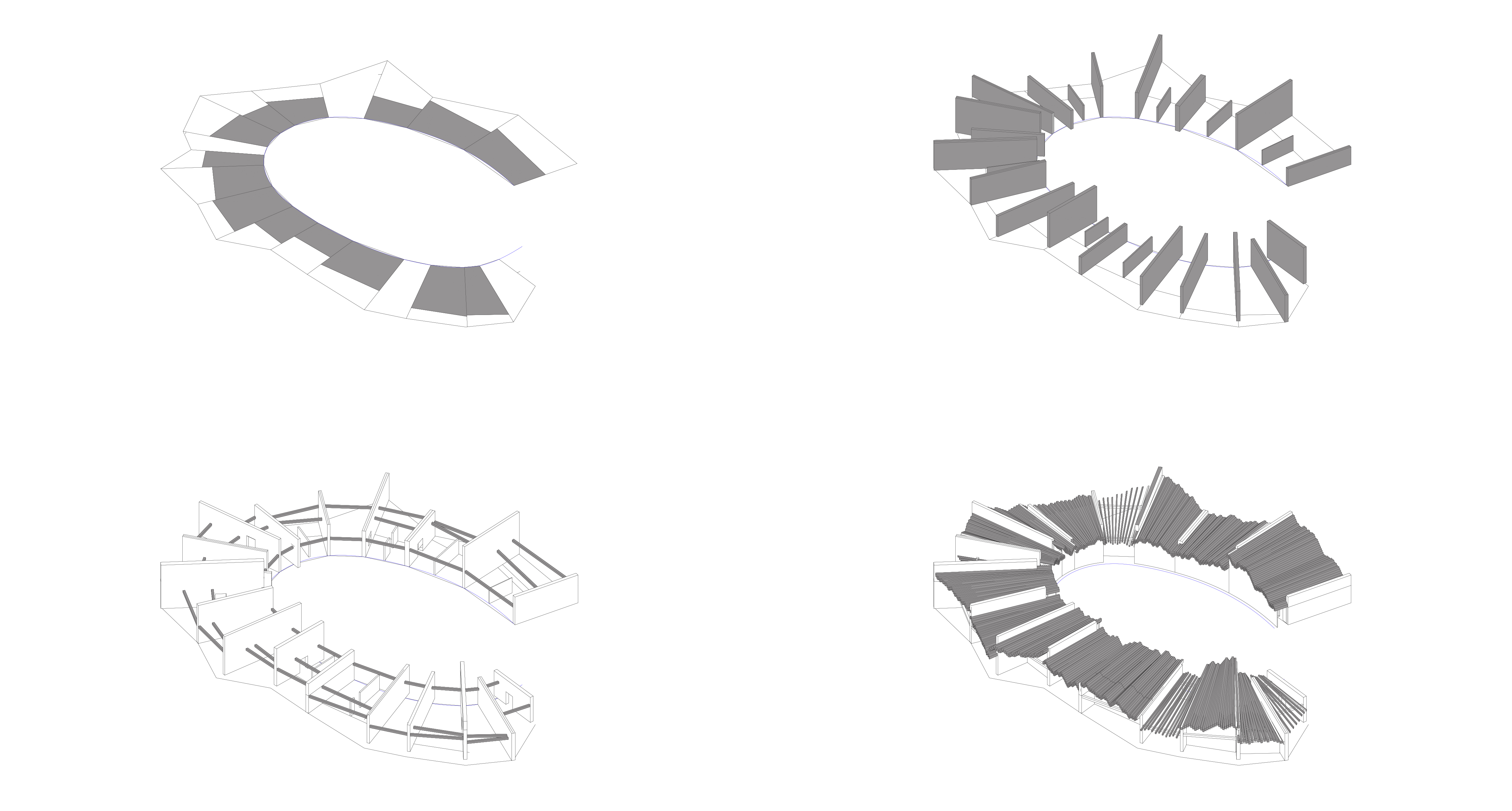
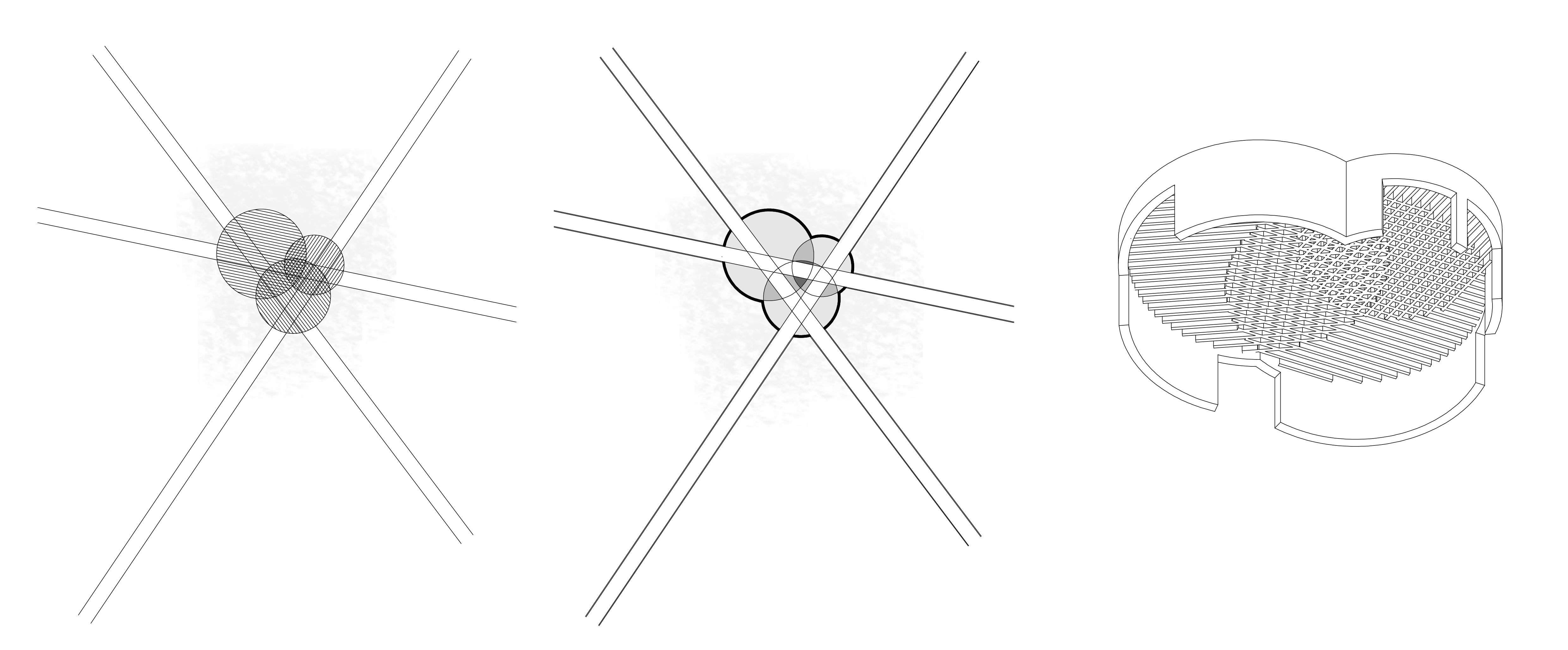
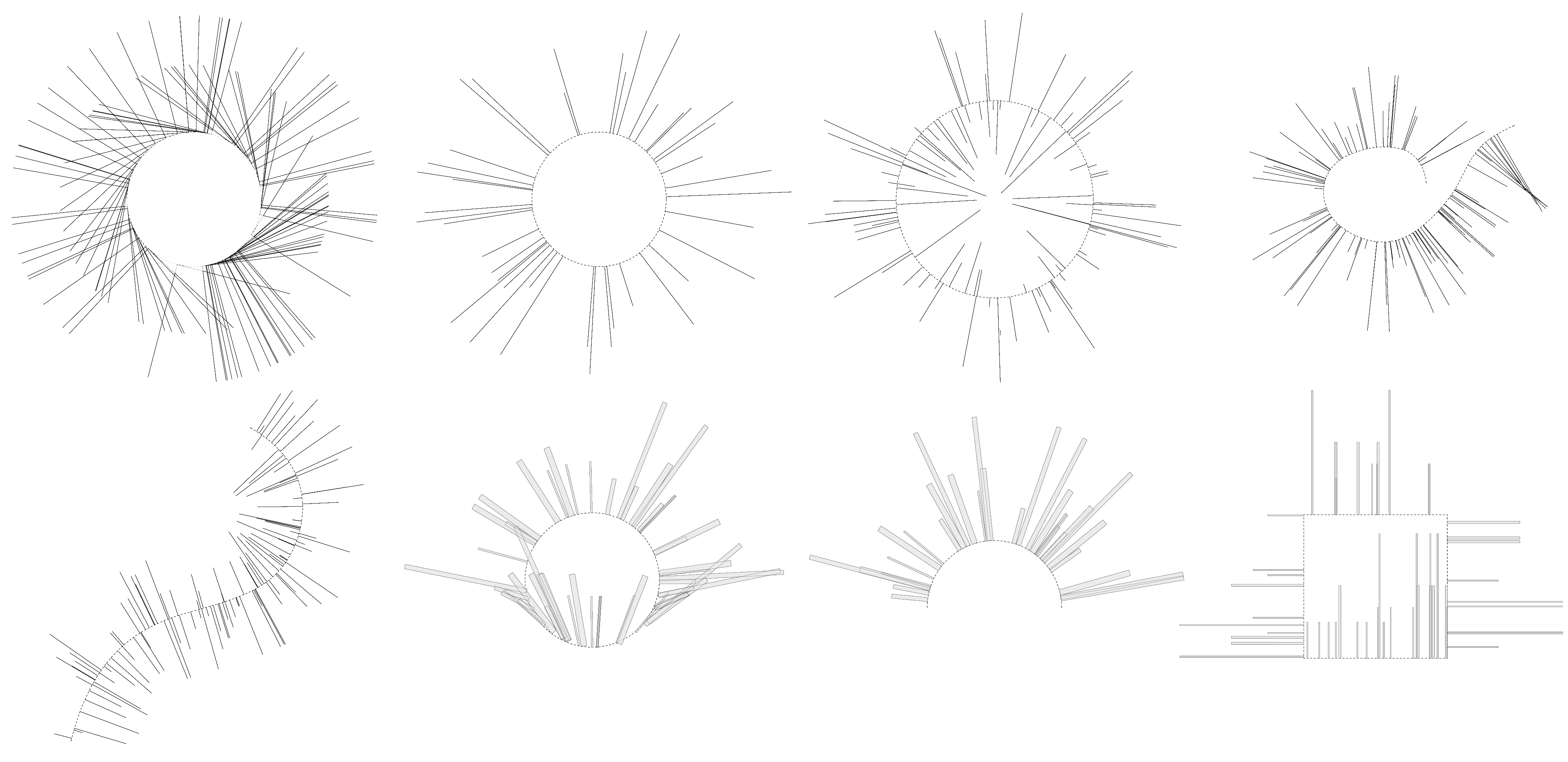
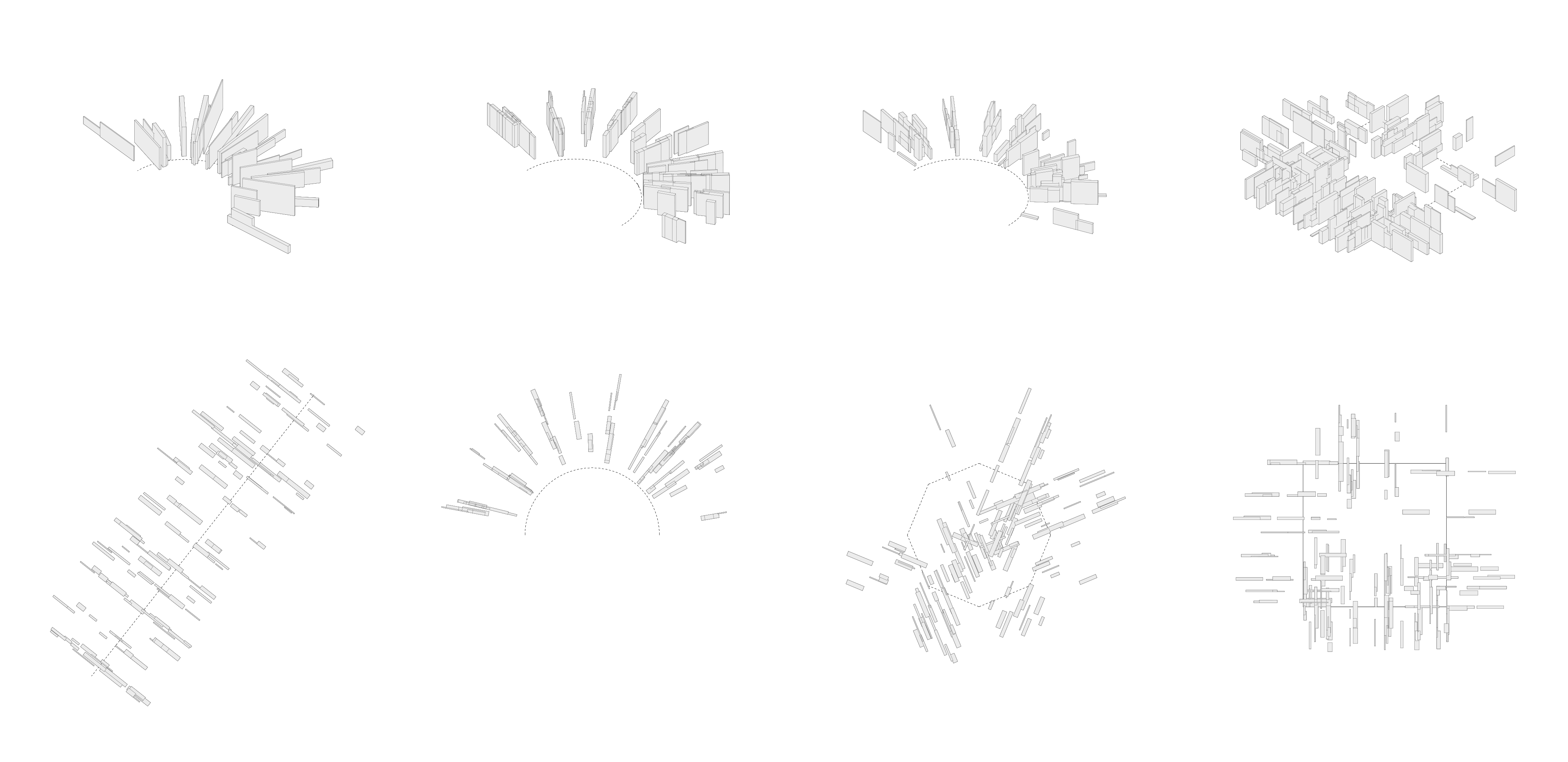
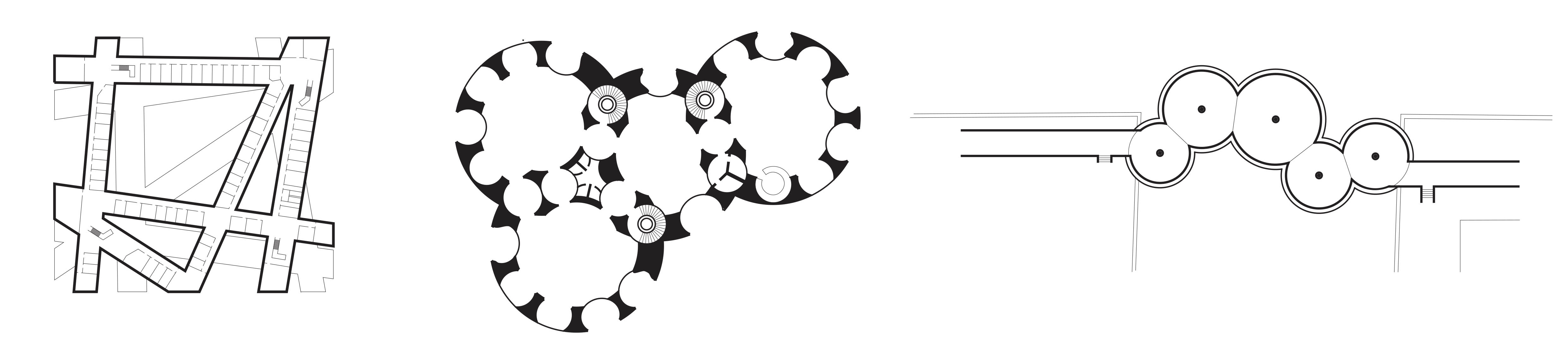
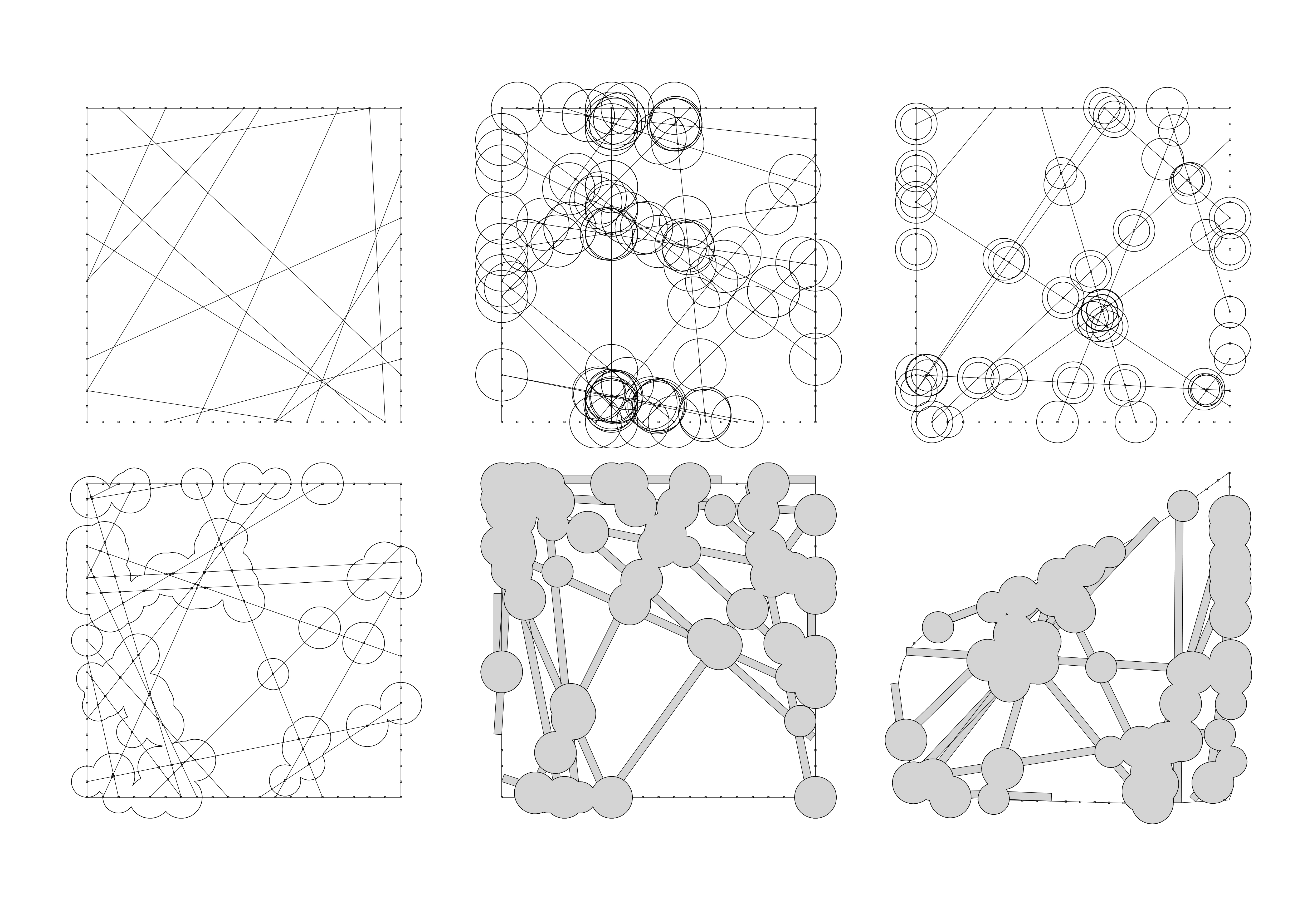
The final presentation for project_01 brought about the exploration of light and materiality through the medium of models. Working through sketches, I began exploring the roof grid and it’s correlation to the curved plan with an experimental approach to how their relationship is articulated in the physical form.
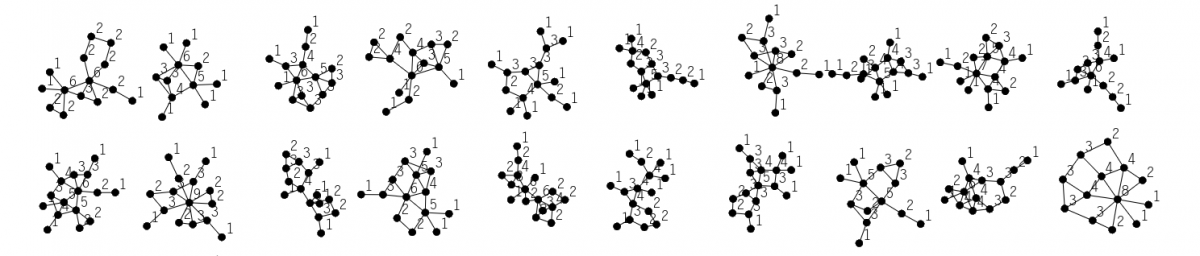
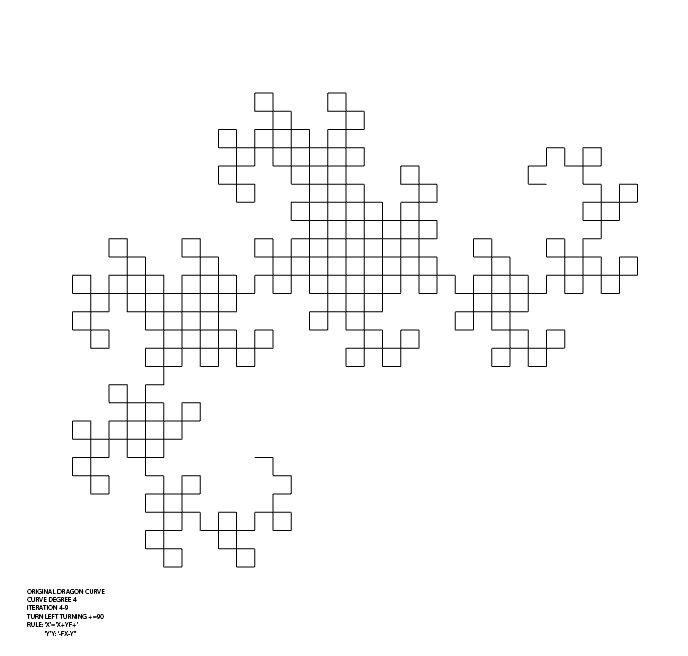
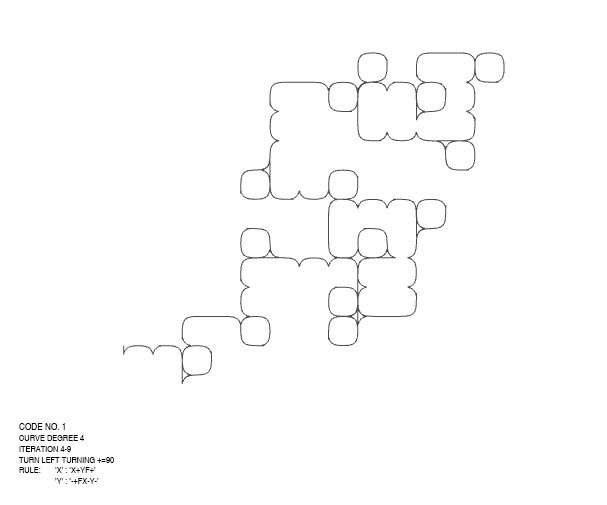
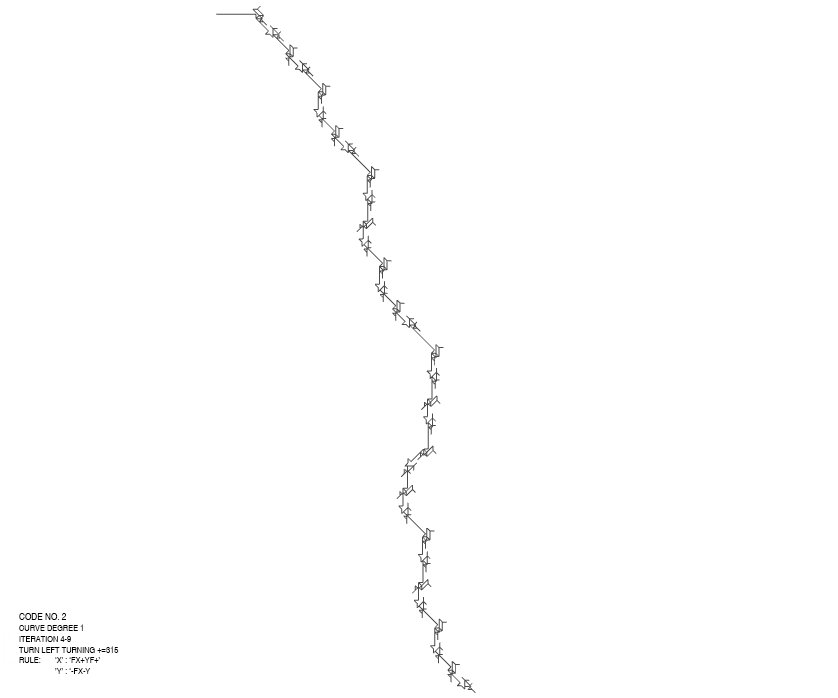
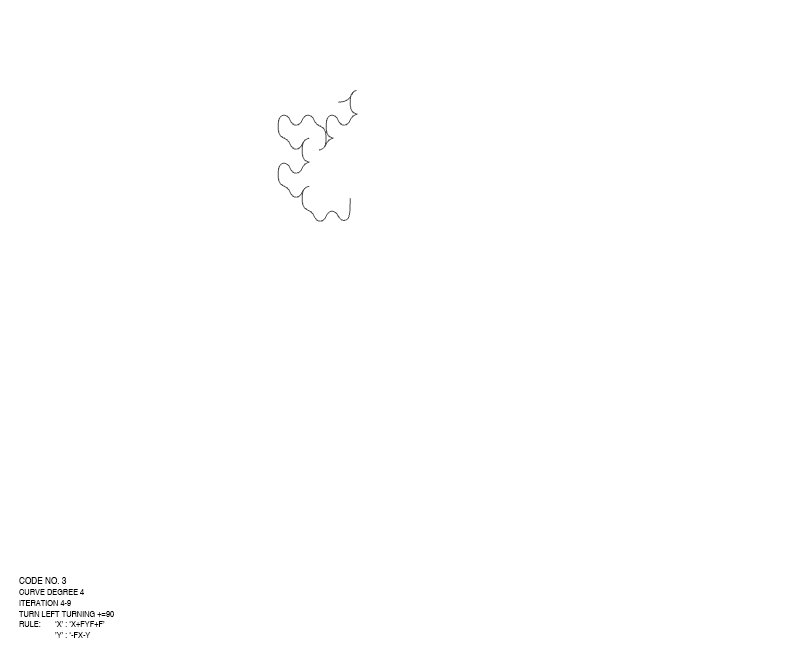
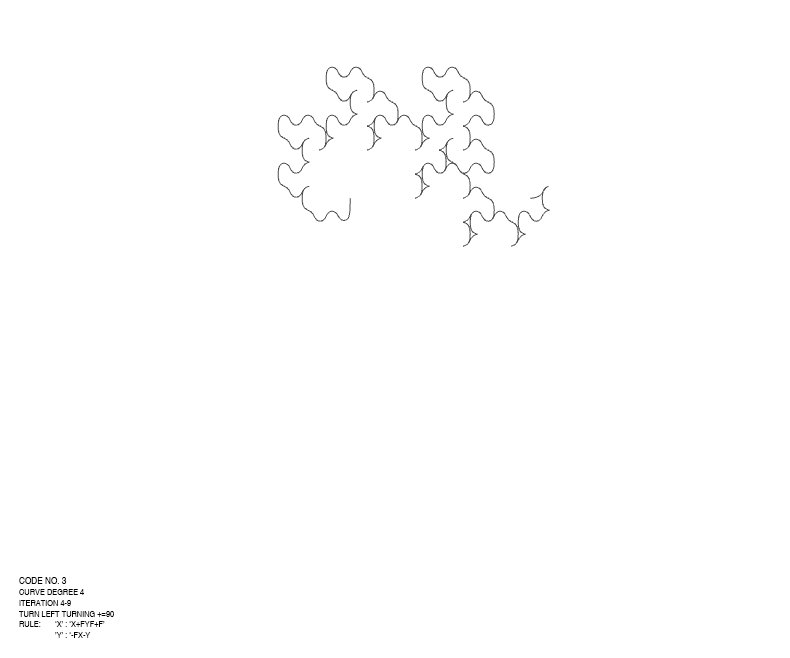
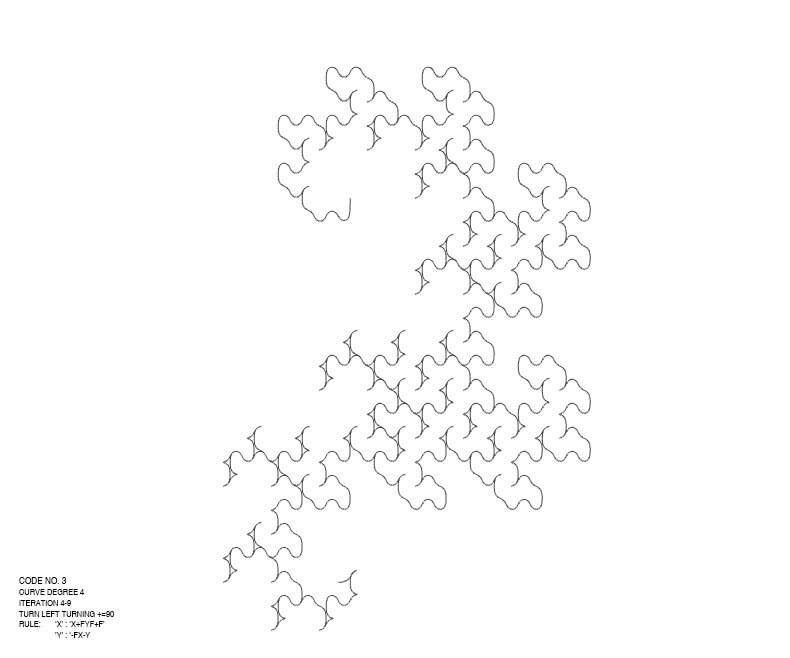
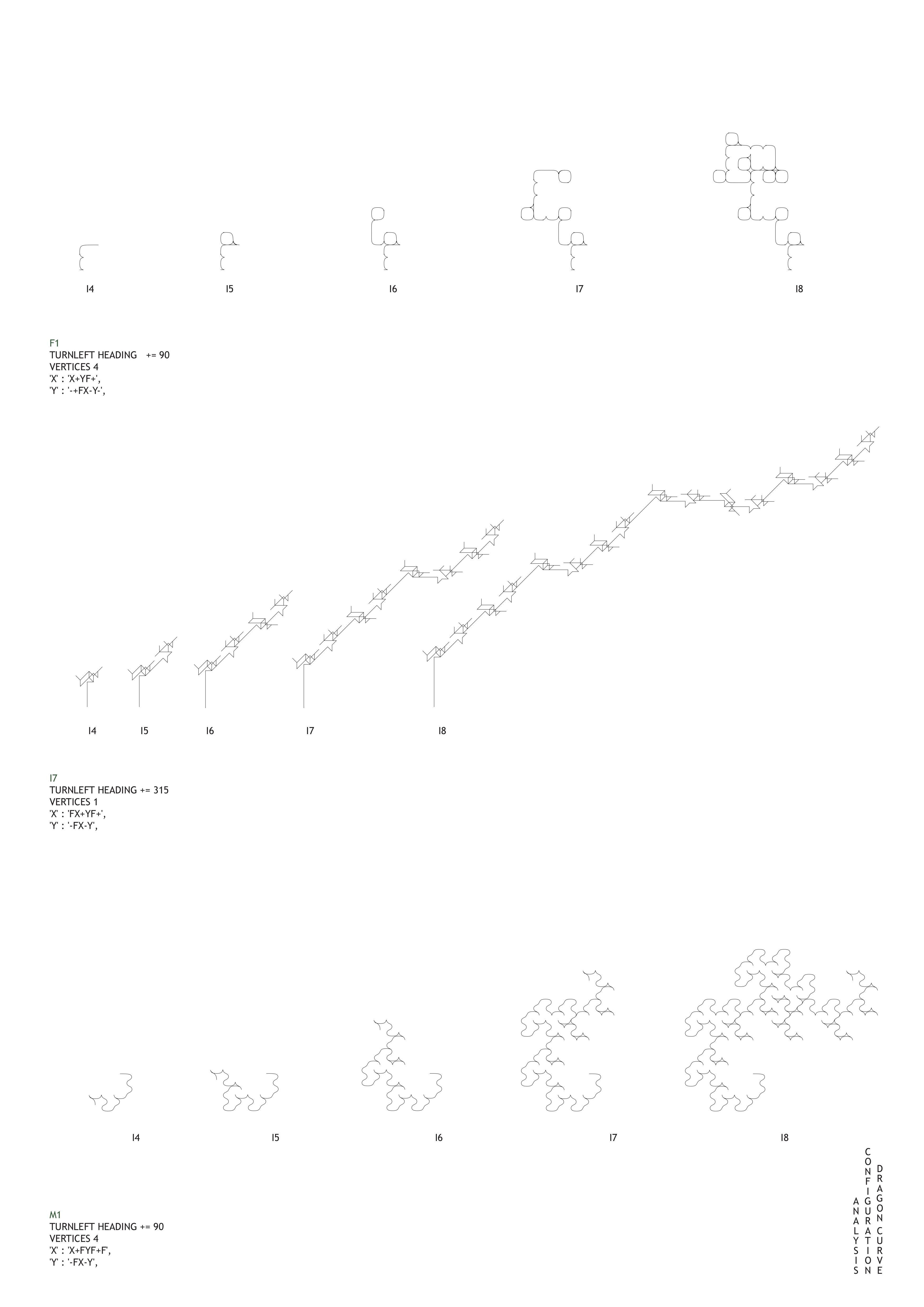
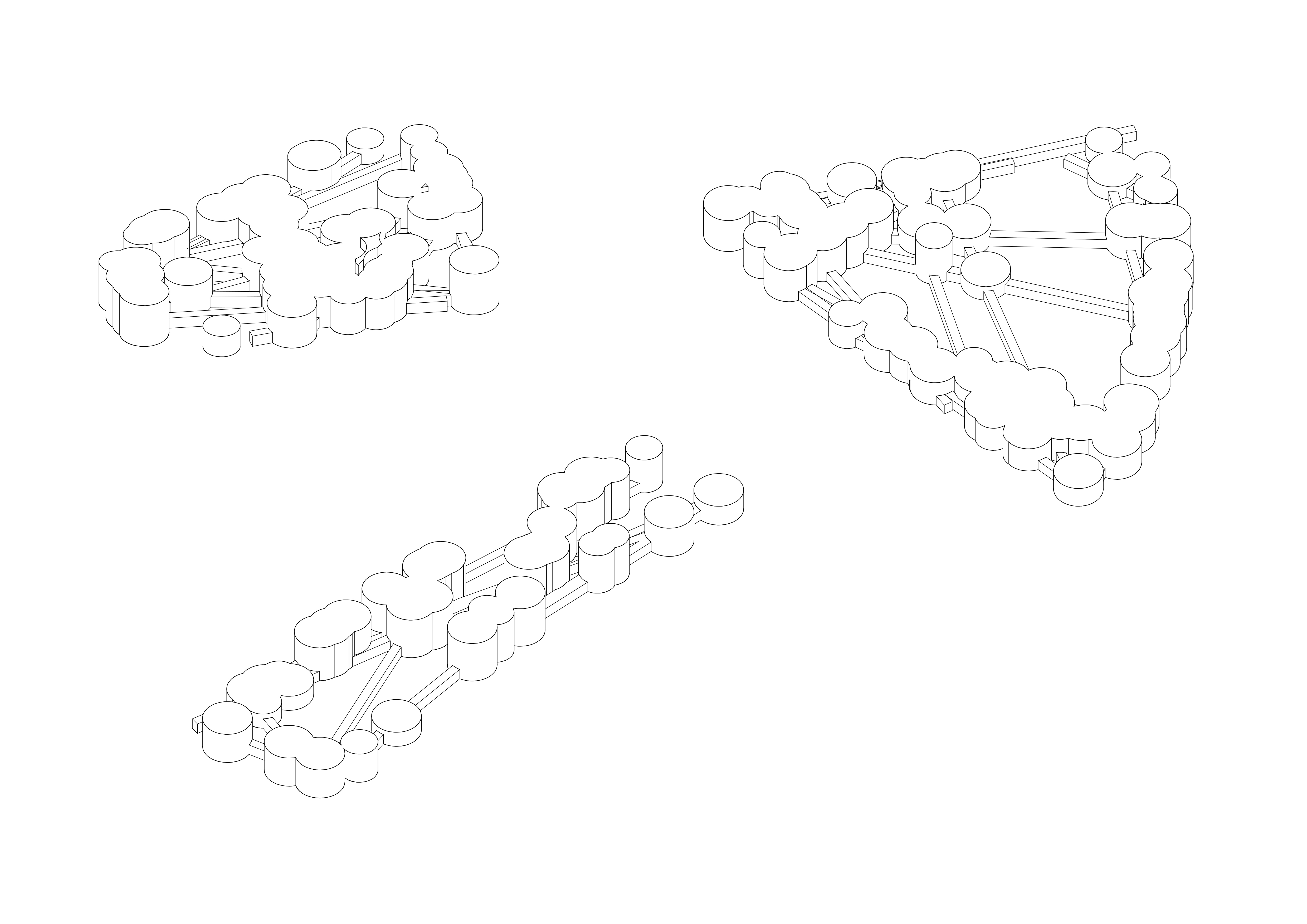
I worked through three card models using the laser cutter to achieve the curvatures of the dragon code, investigating the materiality of the curves, the spacing and placement of the roof.
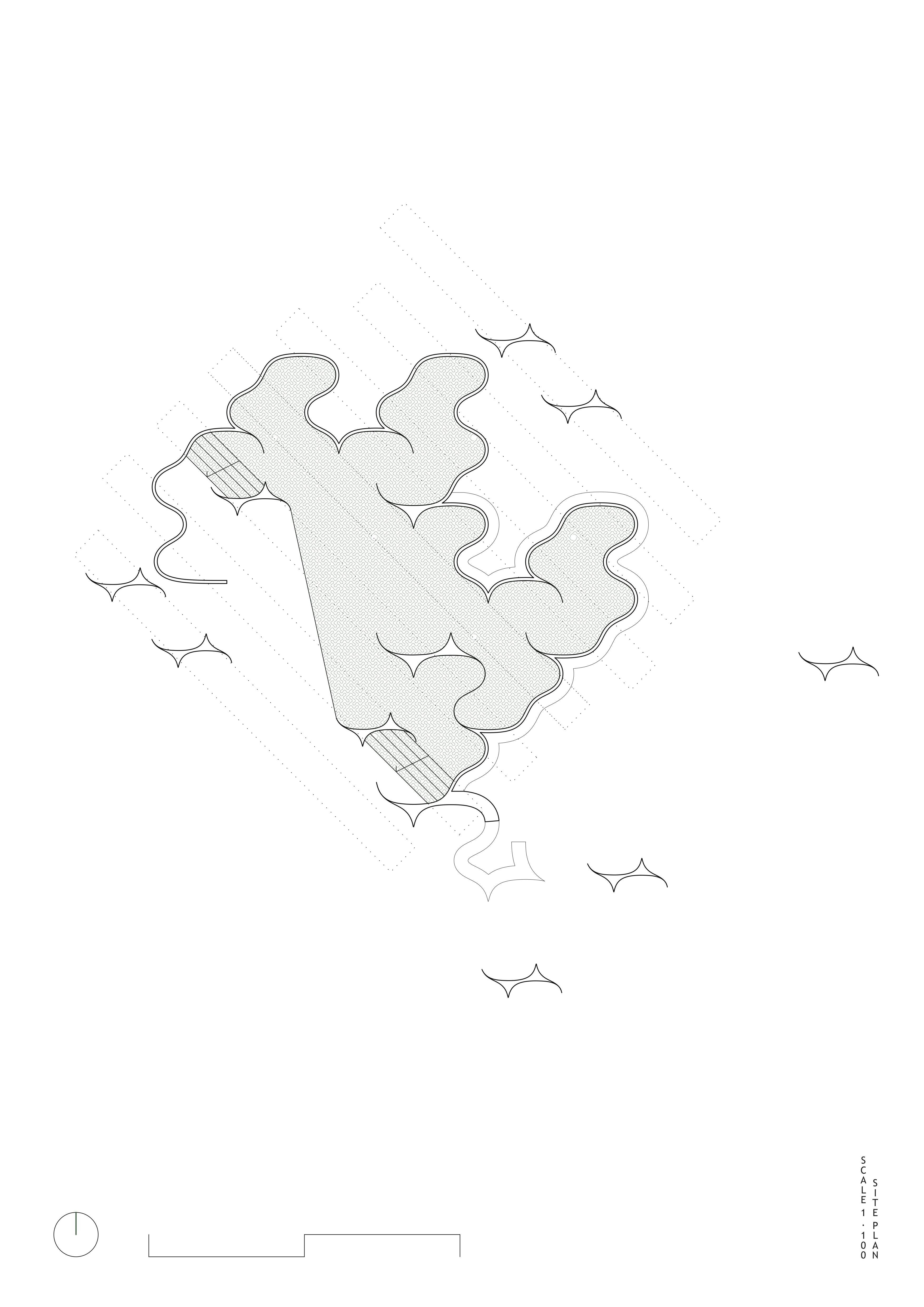
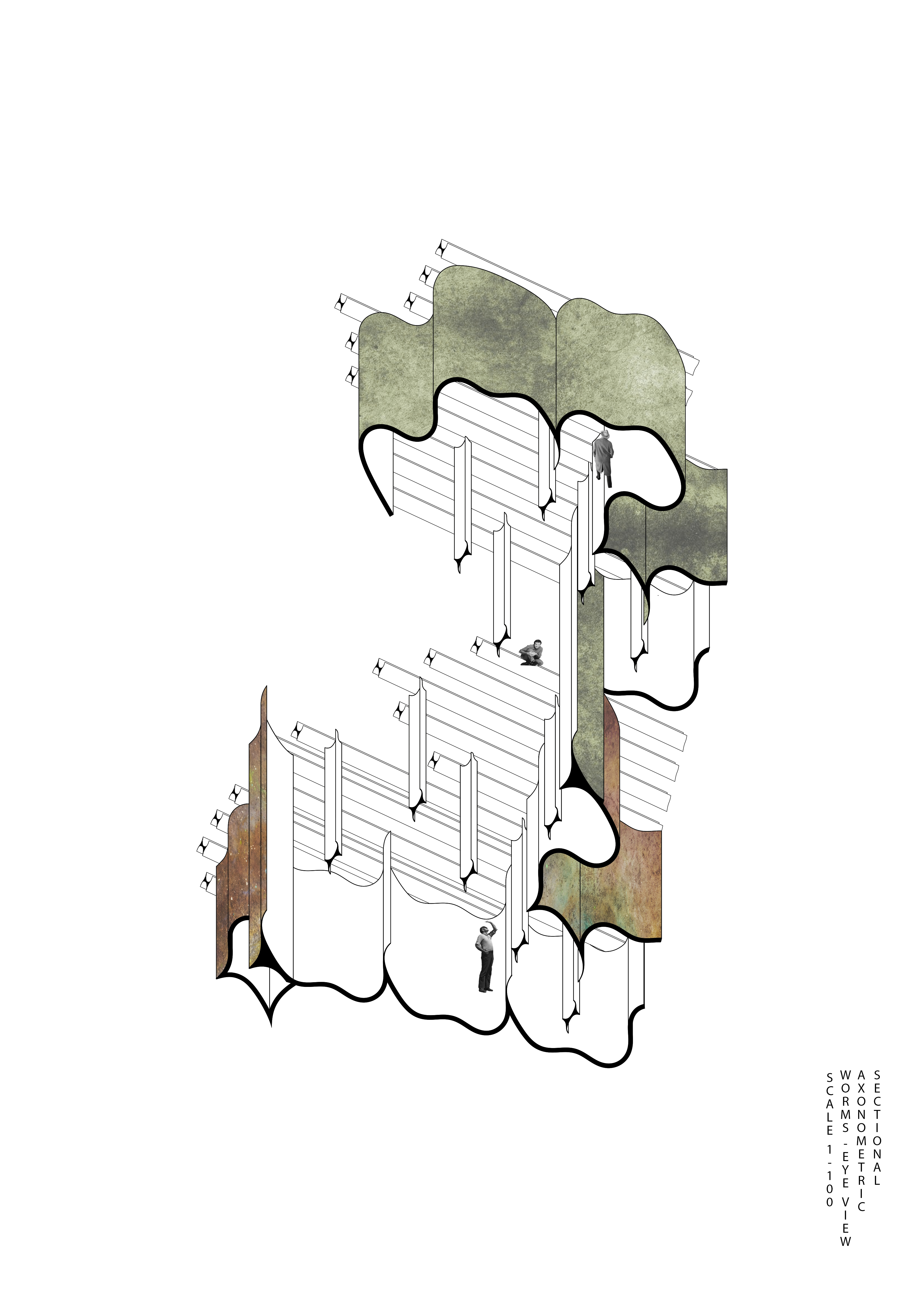
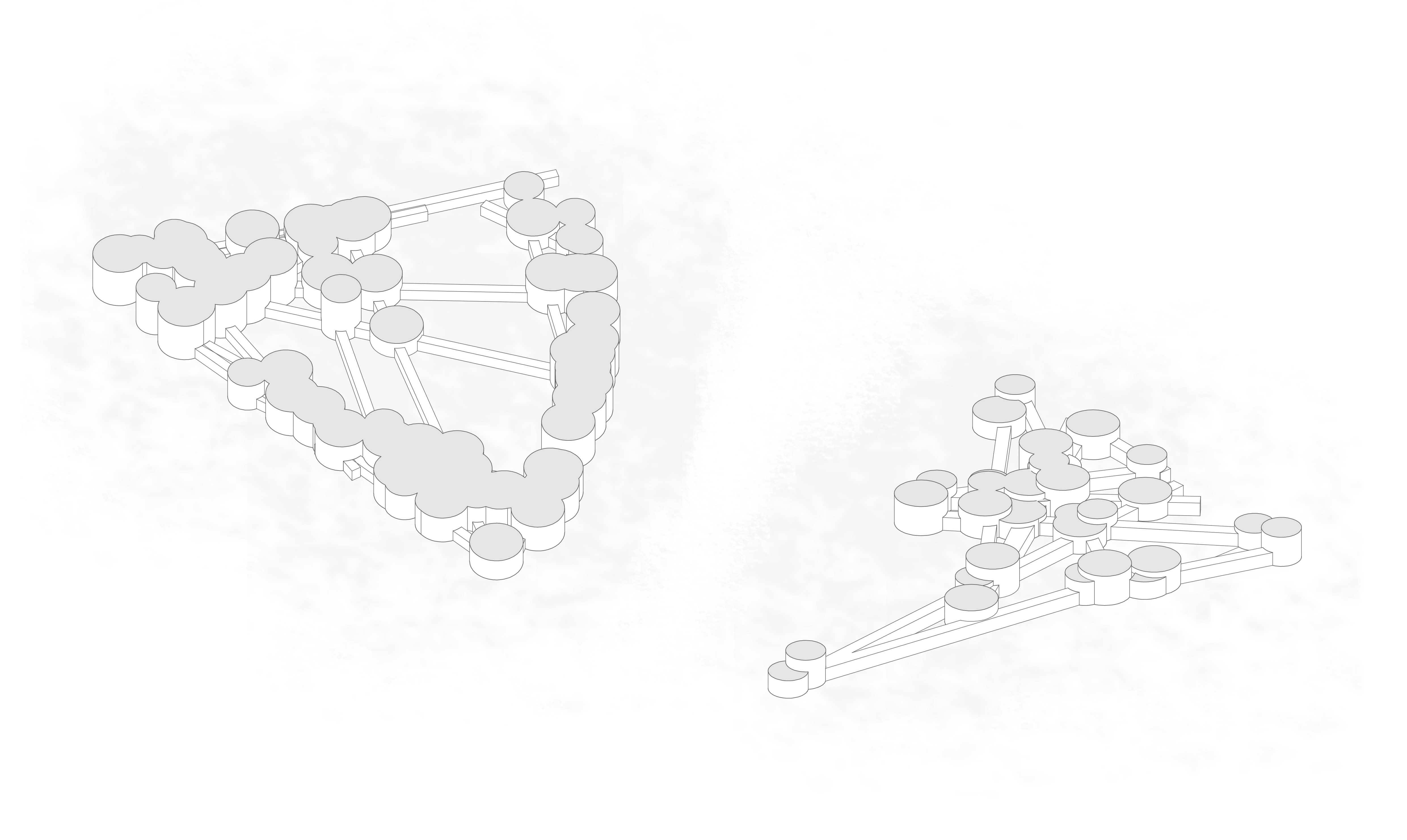
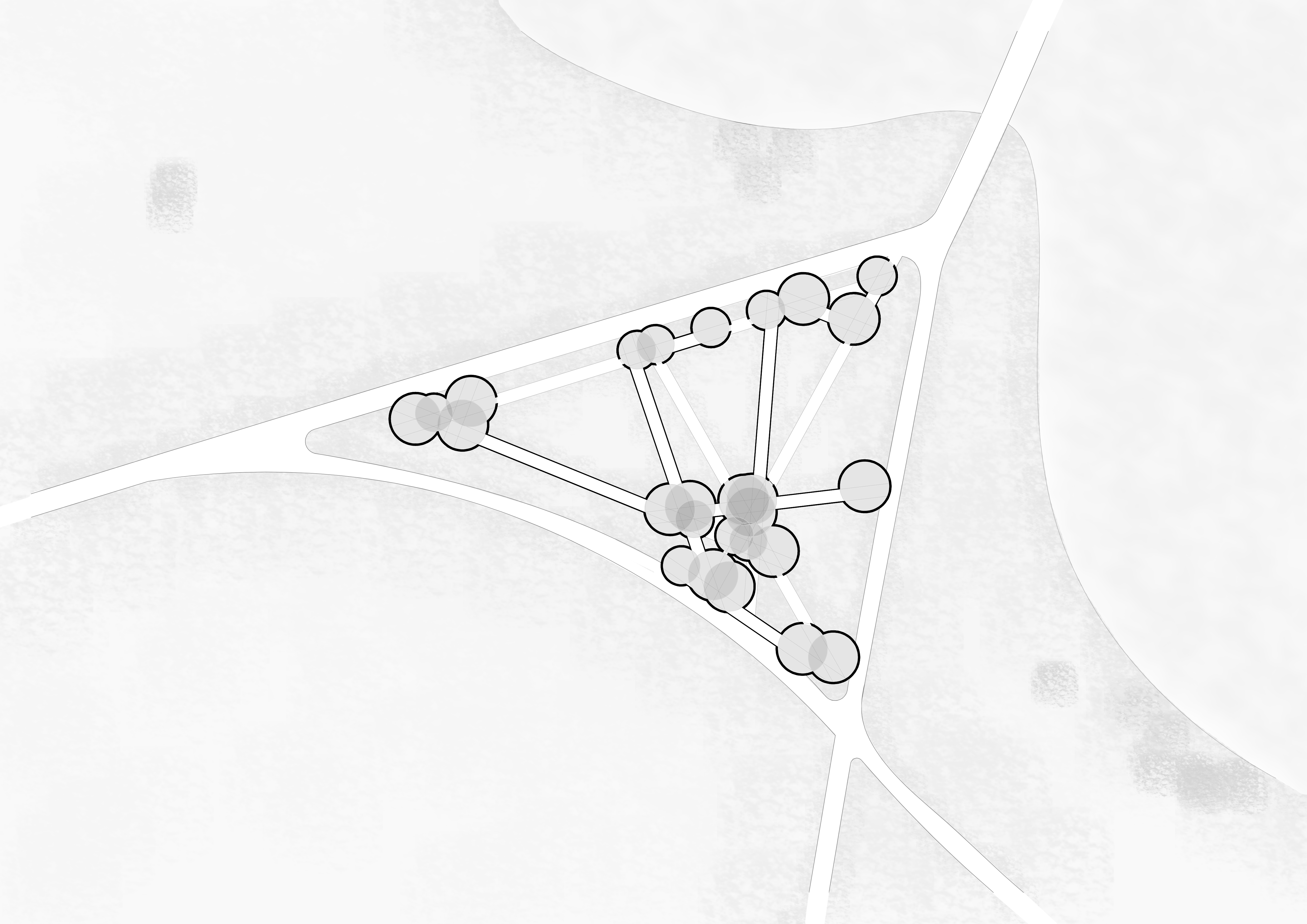
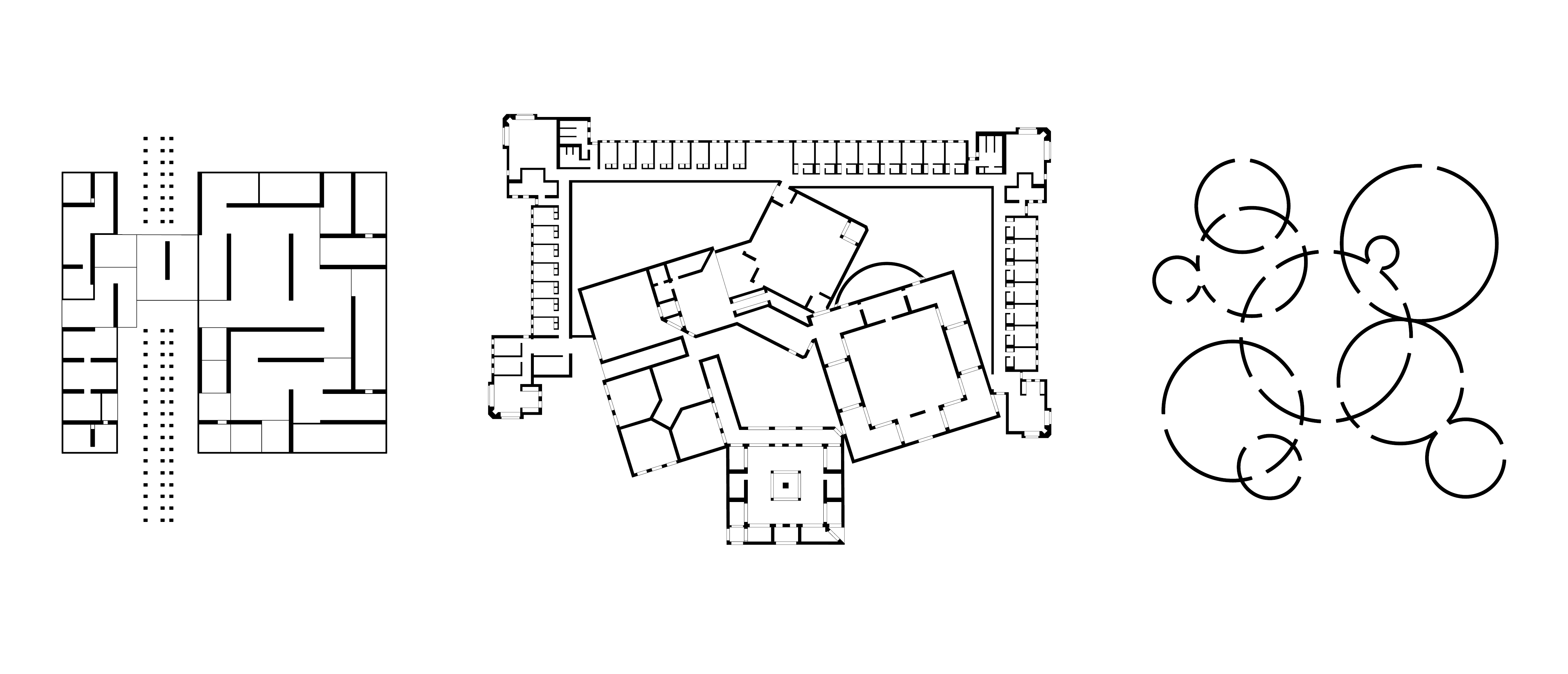
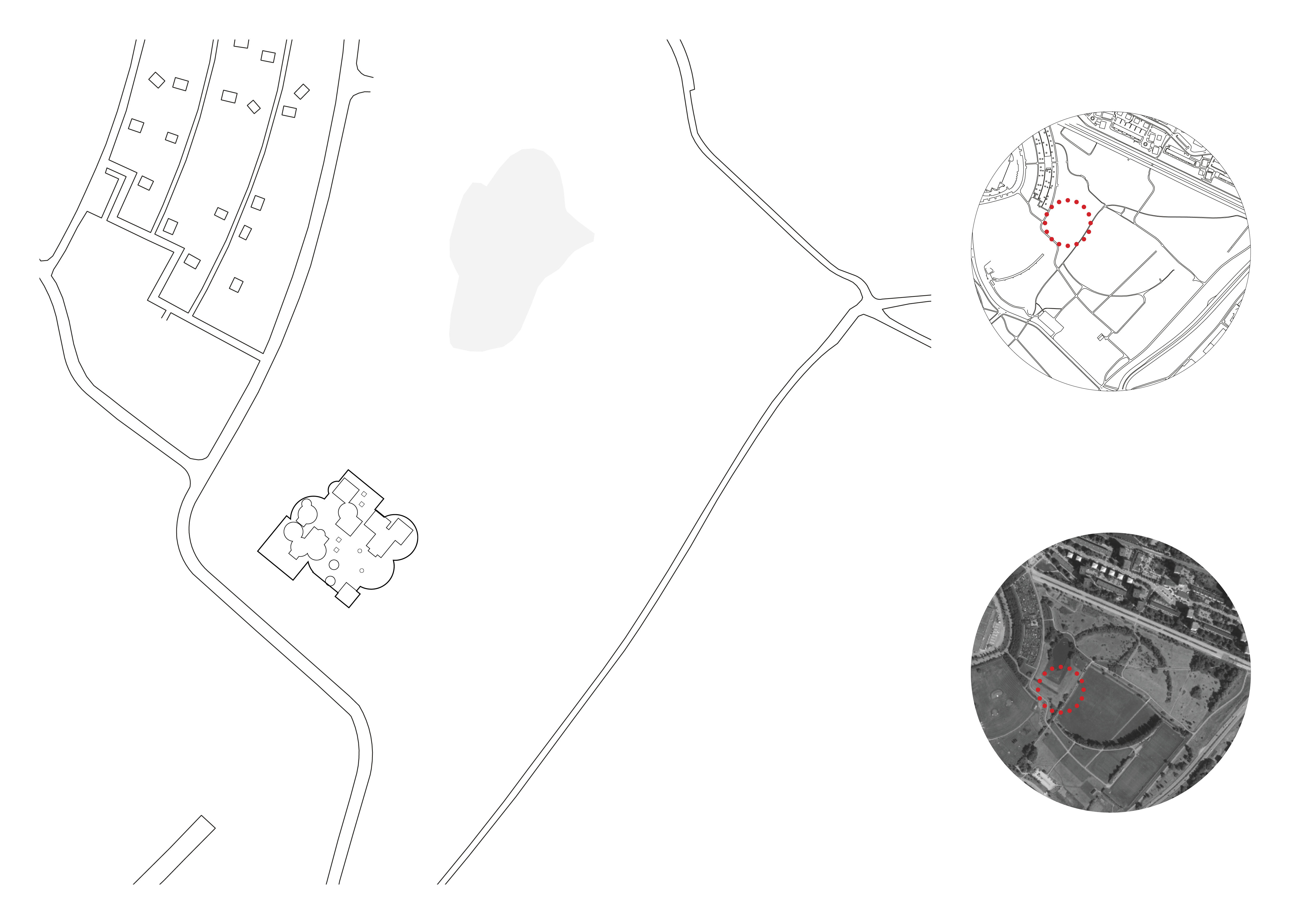
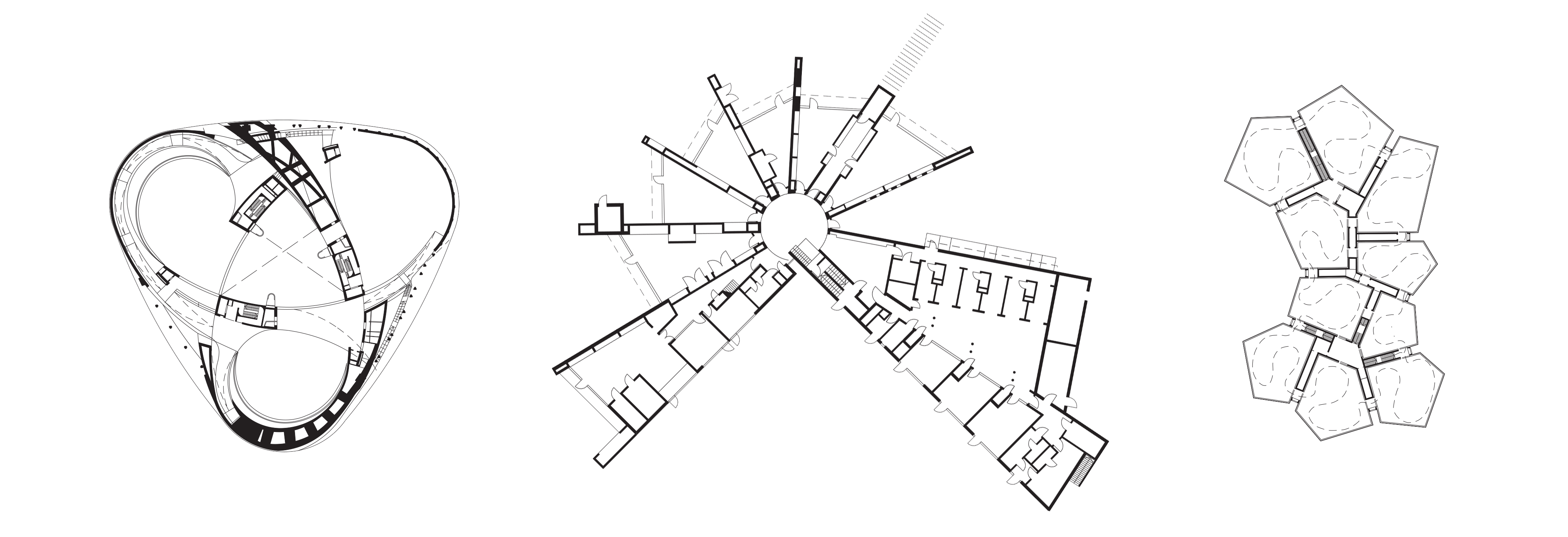
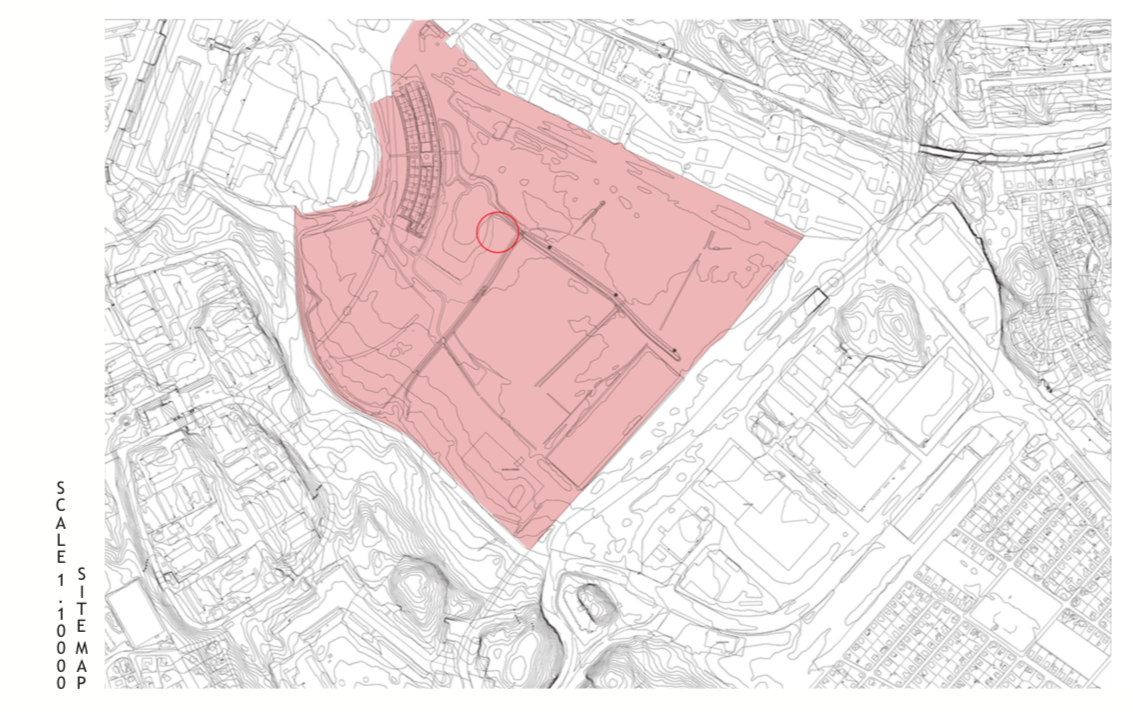
The flow of movement through the building was a direct response to the location on site. Using the pond as a feature and arrival point, the Konsthall starts as a bench into a curved wall that sinks down into the ground and leads you back up into the waterfront.
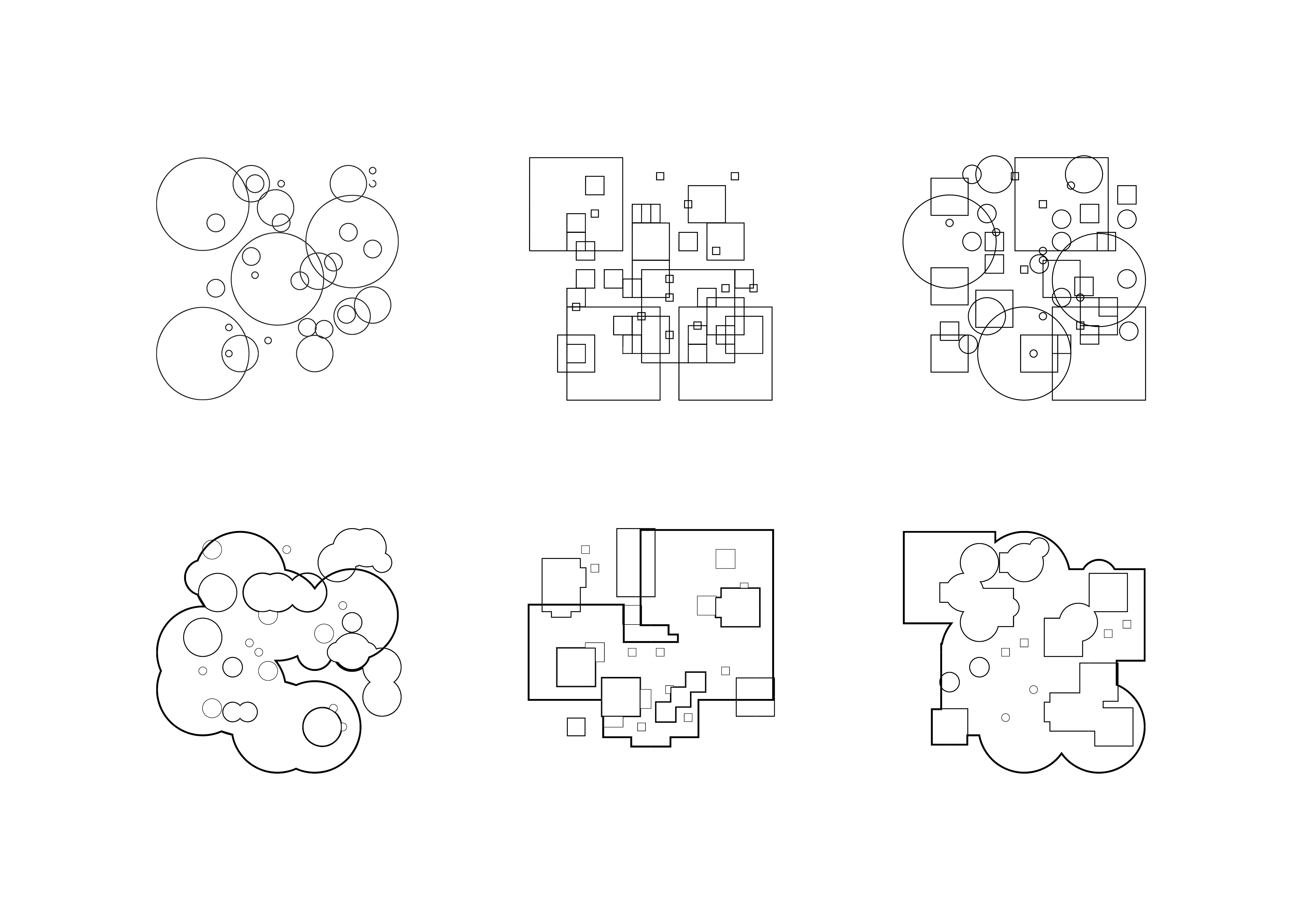
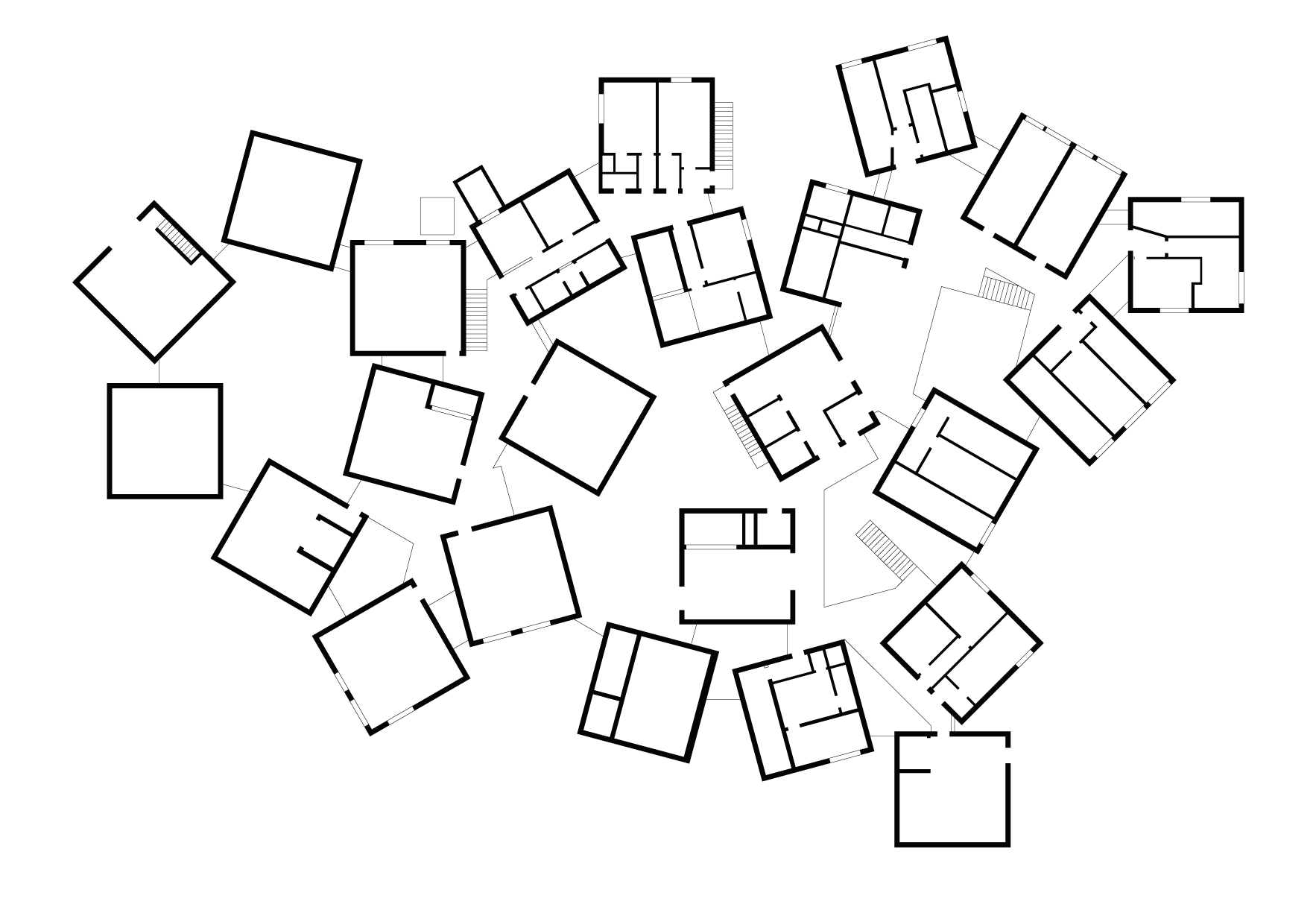
 The challenge of using the curved walls as a guide without the roof structure deterring from the spatial experience was a balance difficult to navigate. The design needs to be explored at multiple locations within the curvature, based on site variations and the specific spatial qualities created at each chosen point. How the spaces are occupied, what potential it holds for exhibition purposes etc.
The challenge of using the curved walls as a guide without the roof structure deterring from the spatial experience was a balance difficult to navigate. The design needs to be explored at multiple locations within the curvature, based on site variations and the specific spatial qualities created at each chosen point. How the spaces are occupied, what potential it holds for exhibition purposes etc.